废话少说,直接上代码:
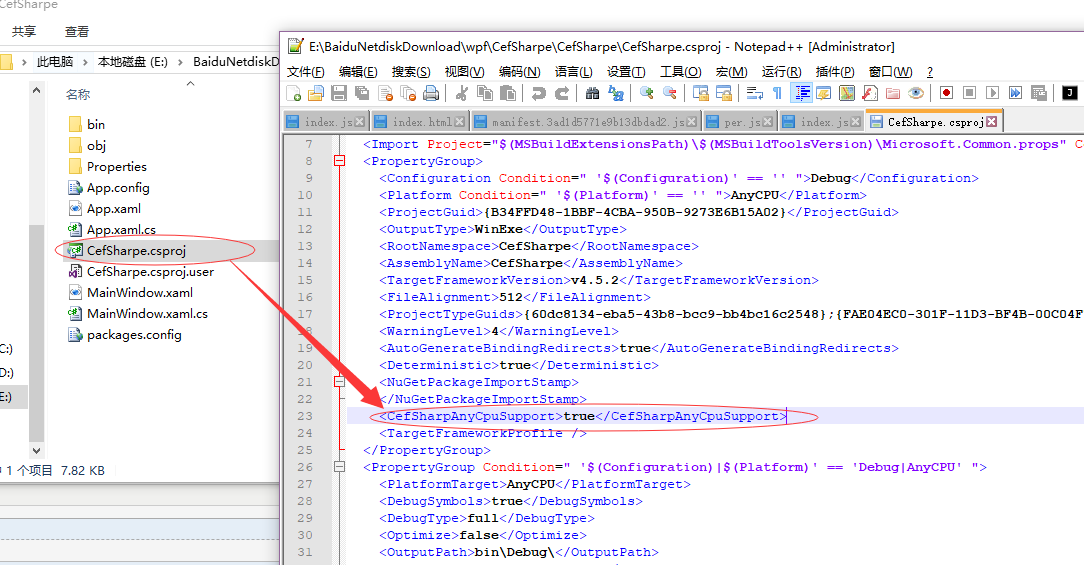
第一步:

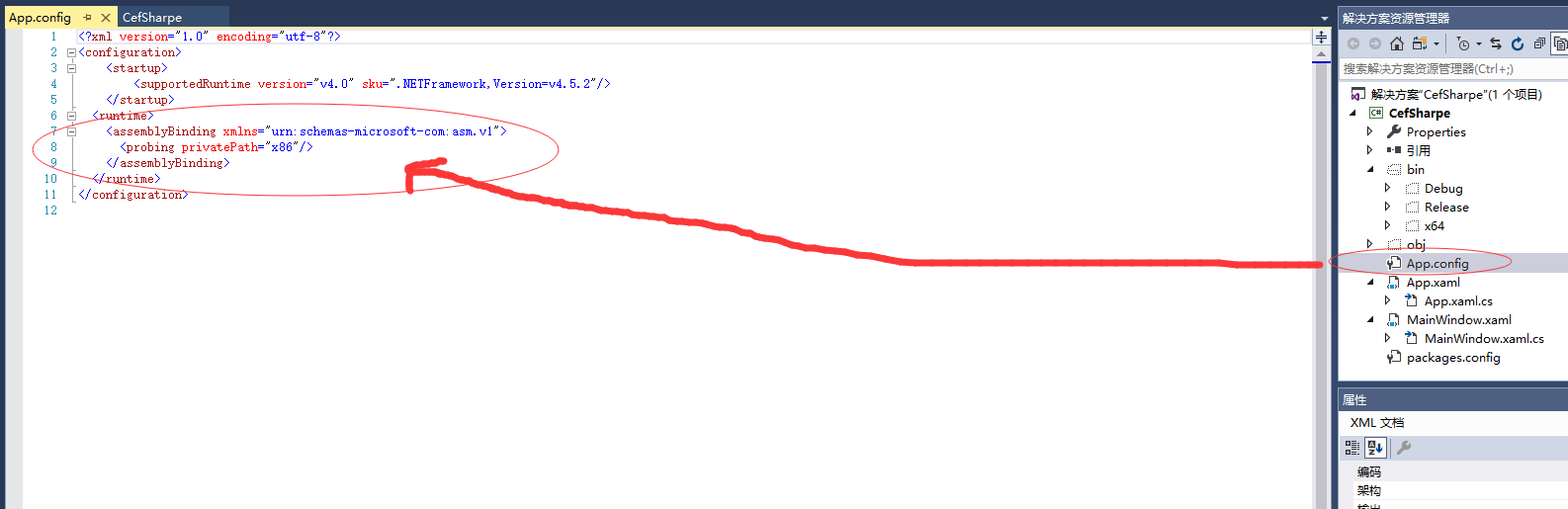
第二步:

第三步:

第四步:

App.xaml.cs对应的代码:
using CefSharp; using CefSharp.Wpf; using System; using System.IO; using System.Reflection; using System.Runtime.CompilerServices; using System.Windows; namespace CefSharpe { /// <summary> /// App.xaml 的交互逻辑 /// </summary> public partial class App : Application { public App() { //Add Custom assembly resolver AppDomain.CurrentDomain.AssemblyResolve += Resolver; //Any CefSharp references have to be in another method with NonInlining // attribute so the assembly rolver has time to do it's thing. InitializeCefSharp(); } [MethodImpl(MethodImplOptions.NoInlining)] private static void InitializeCefSharp() { var settings = new CefSettings(); // Set BrowserSubProcessPath based on app bitness at runtime settings.BrowserSubprocessPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase, Environment.Is64BitProcess ? "x64" : "x86", "CefSharp.BrowserSubprocess.exe"); // Make sure you set performDependencyCheck false Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler: null); } // Will attempt to load missing assembly from either x86 or x64 subdir // Required by CefSharp to load the unmanaged dependencies when running using AnyCPU private static Assembly Resolver(object sender, ResolveEventArgs args) { if (args.Name.StartsWith("CefSharp")) { string assemblyName = args.Name.Split(new[] { ',' }, 2)[0] + ".dll"; string archSpecificPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase, Environment.Is64BitProcess ? "x64" : "x86", assemblyName); return File.Exists(archSpecificPath) ? Assembly.LoadFile(archSpecificPath) : null; } return null; } } }
以上实现的是cefsharp支持any cpu
下面实现加载本地html并且实现与js交互,对于如何下载cefsharp就不做过多说明,网上一大把
第五步:

<Window x:Class="CefSharpe.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:CefSharpe" xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf" mc:Ignorable="d" Title="cefSharp" > <Grid> <cefSharp:ChromiumWebBrowser x:Name="cefsharp"></cefSharp:ChromiumWebBrowser> <Button Height="30" VerticalAlignment="Bottom" Click="Button_Click">调用js的方法</Button> </Grid> </Window>
第六步:

using CefSharp; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.IO; using System.Reflection; using System.Runtime.CompilerServices; using CefSharp.Wpf; namespace CefSharpe { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); CefSharpSettings.LegacyJavascriptBindingEnabled = true; this.cefsharp.Address = AppDomain.CurrentDomain.BaseDirectory+@"index.html"; this.cefsharp.RegisterJsObject("JsObj", new CallbackObjectForJs(), new CefSharp.BindingOptions { CamelCaseJavascriptNames = false});
//阻止默认行为 cefsharp.MenuHandler = new MenuHandler(); } public class CallbackObjectForJs { public string name = ""; public void showTest(string msg) { MessageBox.Show(msg); MessageBox.Show(name); } } private void Button_Click(object sender, RoutedEventArgs e) { cefsharp.ExecuteScriptAsync("ydb1('asdadaasdasdas我是杨道波')"); } public class MenuHandler : IContextMenuHandler { public void OnBeforeContextMenu(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model) { model.Clear(); } public bool OnContextMenuCommand(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, CefMenuCommand commandId, CefEventFlags eventFlags) { return false; } public void OnContextMenuDismissed(IWebBrowser browserControl, IBrowser browser, IFrame frame) { } public bool RunContextMenu(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model, IRunContextMenuCallback callback) { return false; } } } }
第七步:
在本地项目中放入index.html

第八步:
index.html里面的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 id="ydb">我是杨道波sdadsad</h1> <!--<script>--> <!--//屏蔽鼠标右键、Ctrl+N、Shift+F10、F11、F5刷新、退格键--> <!--document.oncontextmenu = function () { event.returnValue = false; }//屏蔽鼠标右键--> <!--window.onhelp = function () { return false } //屏蔽F1帮助--> <!--document.onkeydown = function () {--> <!--if ((window.event.altKey) &&--> <!--((window.event.keyCode == 37) || //屏蔽 Alt+ 方向键 ←--> <!--(window.event.keyCode == 39))) { //屏蔽 Alt+ 方向键 →--> <!--event.returnValue = false;--> <!--return false;--> <!--}--> <!--/* 注:这还不是真正地屏蔽Alt+方向键,--> <!--因为Alt+方向键弹出警告框时,按住Alt键不放,--> <!--用鼠标点掉警告框,这种屏蔽方法就失效了。*/--> <!--if ((event.keyCode == 8) || //屏蔽退格删除键--> <!--(event.keyCode == 116) || //屏蔽 F5 刷新键--> <!--(event.ctrlKe && event.keyCode == 82)) { //Ctrl + R--> <!--event.keyCode = 0;--> <!--event.returnValue = false;--> <!--}--> <!--if (event.keyCode == 122) { event.keyCode = 0; event.returnValue = false; } //屏蔽F11--> <!--if (event.ctrlKey && event.keyCode == 78) event.returnValue = false; //屏蔽Ctrl+n--> <!--if (event.shiftKey && event.keyCode == 121) event.returnValue = false; //屏蔽shift+F10--> <!--if (window.event.srcElement.tagName == "A" && window.event.shiftKey)--> <!--window.event.returnValue = false; //屏蔽shift加鼠标左键新开一网页--> <!--if ((window.event.altKey) && (window.event.keyCode == 115)) { //屏蔽Alt+F4--> <!--window.showModelessDialog("about:blank", "", "dialogWidth:1px;dialogheight:1px");--> <!--return false;--> <!--}--> <!--}--> <!--</script>--> <script> ydb.onclick = function(){ JsObj.name = "asdsadasdas"; JsObj.showTest("test"); } function ydb1(msg) { alert(msg) } </script> </body> </html>
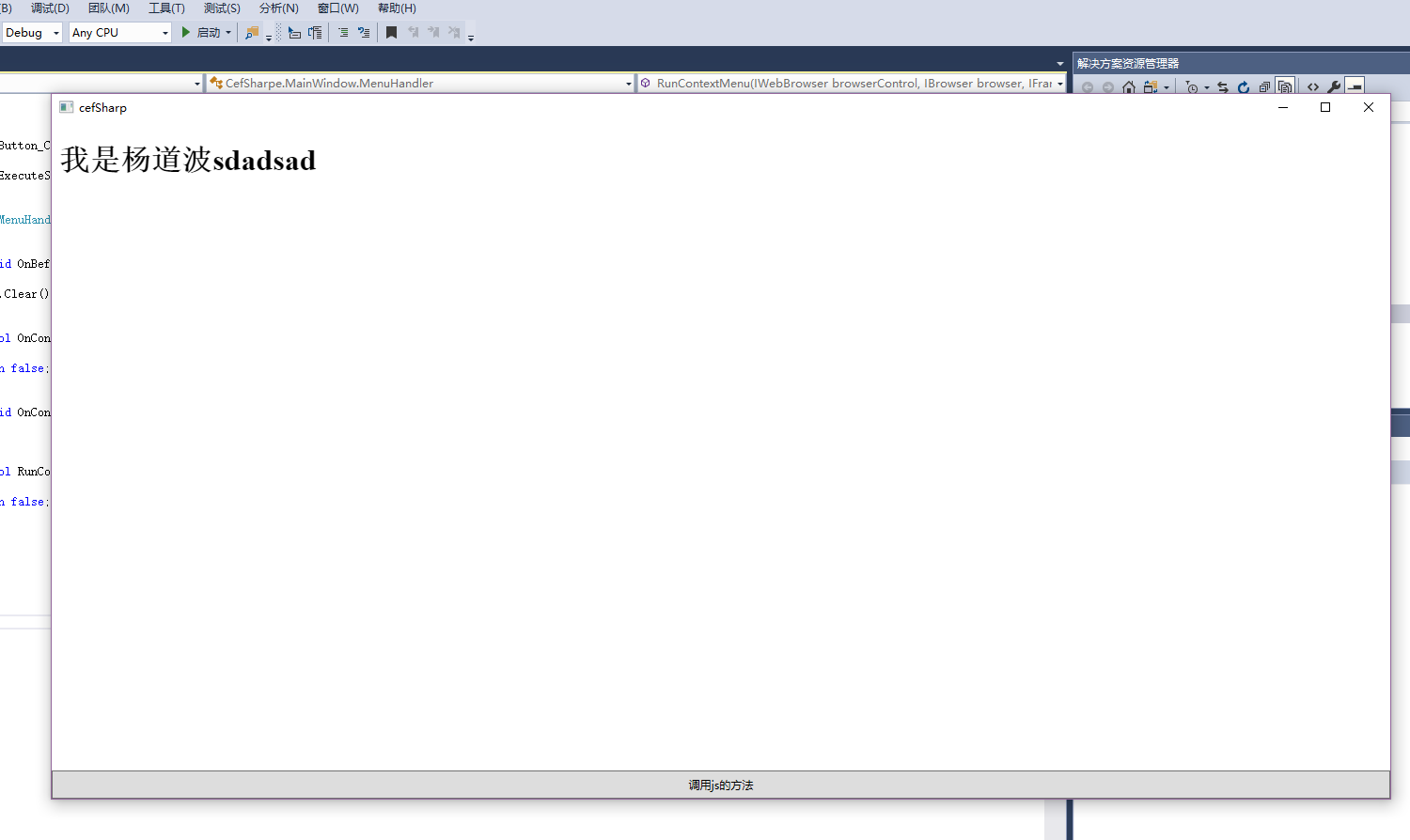
效果展示:

点击文字:

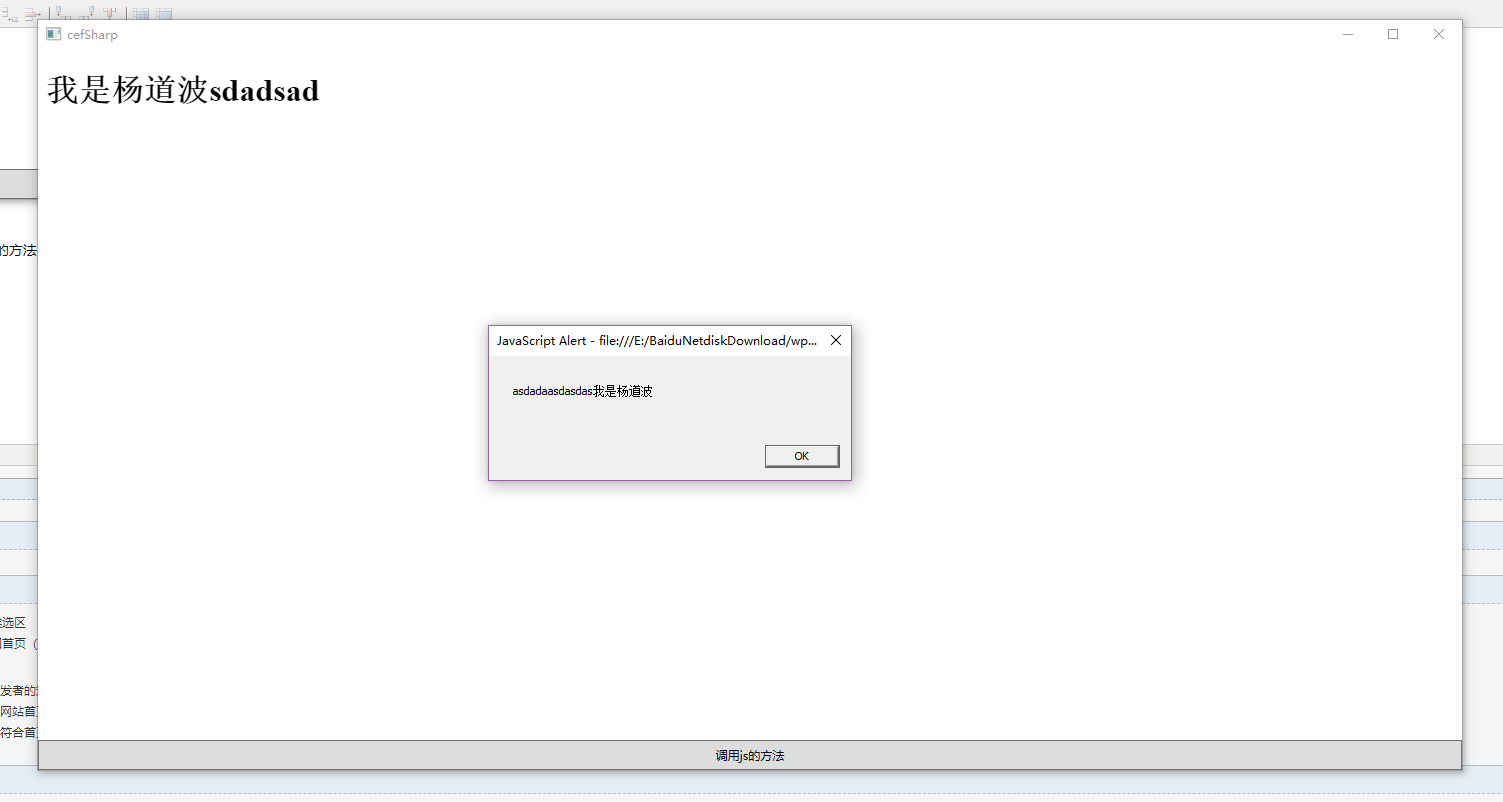
点击名为(调用js的方法)的按钮:

拿走不谢.
这是要把我一个学前端逼的转行的节奏啊.