相同点:
1.它们的返回值都是string类型;
2.它们都有两个相同的可选参数[val|fn];
3.当参数为无的时候代表获取元素的内容;当有参数的时候是代表设置元素的内容;
不同点:
1.html([val|fn])当参数为无的时候(即html();),代表取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。
text([val|fn])当参数为无的时候(即text();),代表取得所有匹配元素的内容。这个方法对HTML和XML文档都有效。
例一:

此时html()无参数,返回第一个div,也就是div这个集合中索引为0的这一项的值;
同样当

此时text()无参数,返回所有div元素的值;
2.当html([val|fn])和text([val|fn])有参数的时候均代表设置所有被选择元素属性的值,但是html([val|fn])可以在设置元素值的时候会解析HTML代码;而text([val|fn])则不会解析HTML代码。
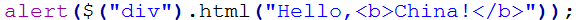
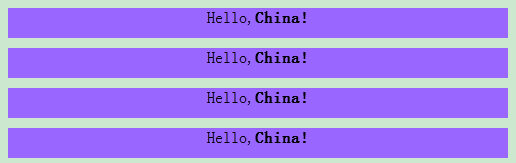
例二:

此时html("Hello,<b>China!</b>")带参数,将所有元素名为div的元素的文本值改为Hello China!(加粗显示);jQuery会解析HTML代码,实现效果。
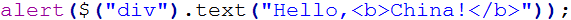
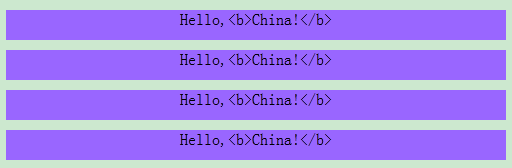
同样当

此时text("Hello,<b>China!</b>")带参数,将所有元素名为div的元素的文本值改为Hello <b>China!</b>;jQuery不会解析HTML代码,未实现效果。