- 时间:2017-11-22 作者:byzqy
介绍:
音乐小闹钟 BetaV3.0 新鲜出炉了,快来围观吧!上效果图:

是不是觉得顿时变得高大上了许多呢?^_^
工具/原料:
(操作系统:Windows 7/10,开发工具:Visual Studio 2015,目标框架:.NET Framework 4)
Windows窗体(1个)
用到的控件:Label、ComboBox、Button、CheckBox、PictureBox、Panel
组件:Timer
素材:
①wav 格式的音乐文件(若干,需要用阿拉伯数字命名,如:1.wav、2.wav、3.wav ……)
②txt 格式文本歌词文件(若干,同样需要用阿拉伯数字命名)
③jpg(或gif)格式歌手照片(若干,同样需要用阿拉伯数字命名)
④gif 格式图片(1张,用来“假冒”跳动的柱形音乐频谱 ^_^)
⑤png 格式图片(8枚,自定义的按钮图片,可以自己画,也可以网上下载)

代码/逻辑:
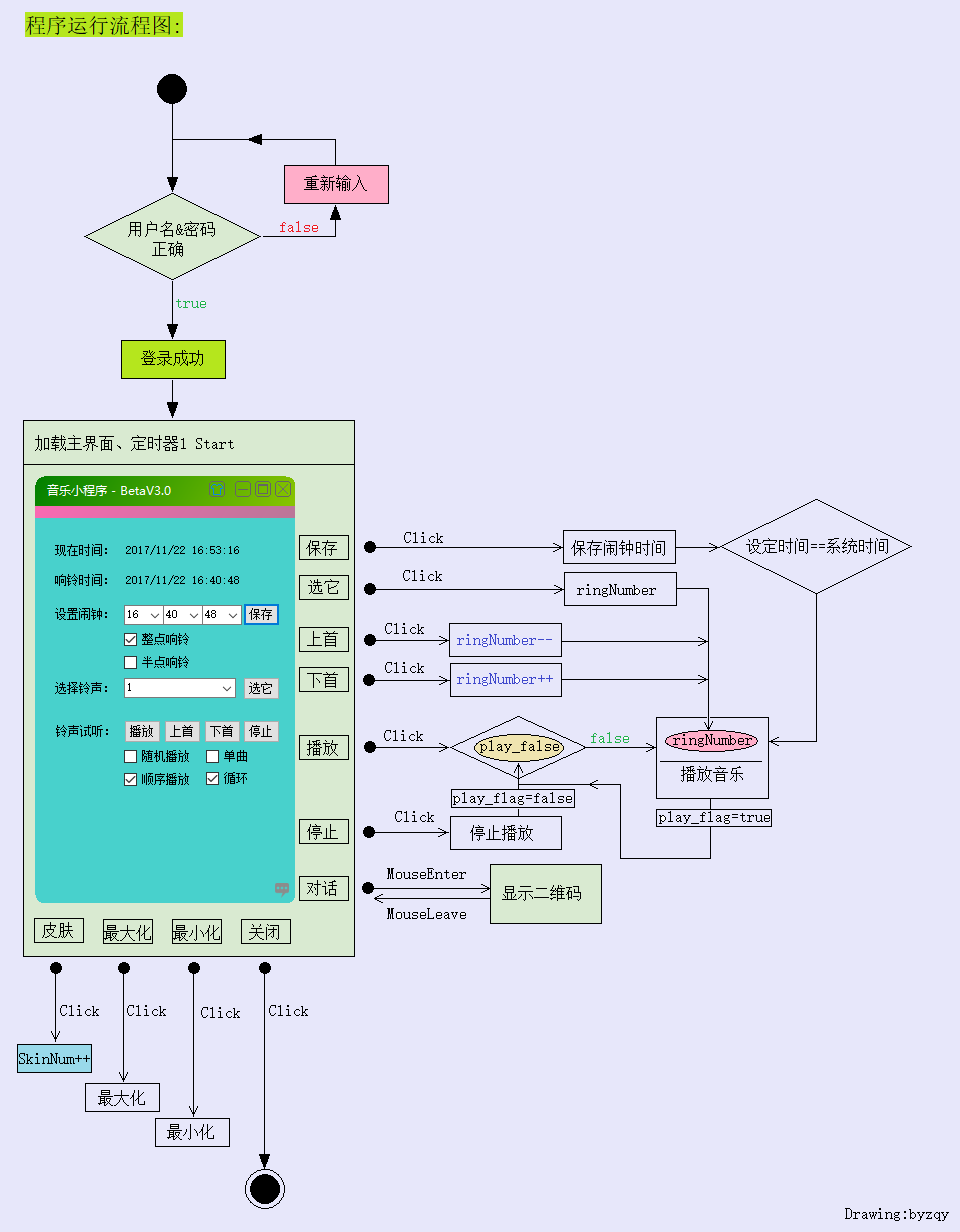
本次更新在功能上没有什么改进,最大的改动在于界面的变化,不过图还是要画的,代码结构大体于上一版相同,程序执行流程如下,(ˇˍˇ)看图:

新增代码:(来自文件:Form1.cs)
片段1:实现移动无边框窗体
说明:将窗体Form1的 FormBorderStyle 属性值设为 None 后,就窗体就变成了无边框、无标题栏、无ControlBox(即最大化最小化关闭按钮)的窗体。不管是出于为了界面简洁,还是觉得默认的窗体边框及按钮不好看想自定义的目的隐藏了自带的边框,“拖动窗体”这一习以为常的动作还是很有必要的。这里的解决办法就是添加一个 Panel 控件,即用 Panel 控件来充当自己的标题栏,将自己喜欢的图标、button等都放进去,然后为 Panel 添加 MouseDown 事件,事件中加入可以拖动窗体的代码,就实现了拖动 Panel 来移动窗体。同样,有 MouseDown 事件的其它控件也可以添加此方法,窗体也可以添加!
#region 引用方法:移动无边框窗体(添加至控件MouseDown事件) //引用方法:移动(拖动)无边框窗体 [DllImport("user32.dll")] public static extern bool ReleaseCapture(); [DllImport("user32.dll")] public static extern bool SendMessage(IntPtr hwnd, int wMsg, int wParam, int lParam); public const int WM_SYSCOMMAND = 0x0112; public const int SC_MOVE = 0xF010; public const int HTCAPTION = 0x0002; //按下鼠标 private void panel1_MouseDown(object sender, MouseEventArgs e) { ReleaseCapture(); SendMessage(this.Handle, WM_SYSCOMMAND, SC_MOVE + HTCAPTION, 0); } #endregion
片段2:为窗体绘制圆角
说明:直棱直角的窗体看起来难免闲的生硬,给窗体适当的倒个圆角的话看起来会舒服很多,下面的方法便可实现此功能!
#region 引用方法:为窗体绘制圆角(添加至窗体Resize事件) //此方法设置窗体有效区域为圆角矩形 public void SetWindowRegion() { System.Drawing.Drawing2D.GraphicsPath FormPath; FormPath = new System.Drawing.Drawing2D.GraphicsPath(); Rectangle rect = new Rectangle(0, 0, this.Width, this.Height); FormPath = GetRoundedRectPath(rect, 18); this.Region = new Region(FormPath); } //辅助方法:此方法用来创建圆角矩形路径 private GraphicsPath GetRoundedRectPath(Rectangle rect, int radius) { int diameter = radius; Rectangle arcRect = new Rectangle(rect.Location, new Size(diameter, diameter)); GraphicsPath path = new GraphicsPath(); // 左上角 path.AddArc(arcRect, 180, 90); // 右上角 arcRect.X = rect.Right - diameter; path.AddArc(arcRect, 270, 90); // 右下角 arcRect.Y = rect.Bottom - diameter; path.AddArc(arcRect, 0, 90); // 左下角 arcRect.X = rect.Left; path.AddArc(arcRect, 90, 90); path.CloseFigure();//闭合曲线 return path; } //在窗体尺寸改变的时候我们需要调用SetWindowRegion()将窗体变成圆角的 private void Form1_Resize(object sender, EventArgs e) { SetWindowRegion(); } #endregion
片段3:渐变背景色
说明:这个方法本来是用在窗体的 Paint 事件中的,但是不知是不是窗体设置了无边框的原因,实现背景颜色渐变后窗体无法“最小化”,最小化就会报出异常。目前还没有解决此问题!
只能将就将此方法先用在 Panel 控件之上了。渐变背景色的视觉效果真是没得说,很漂亮!(绿黄渐变,效果如下图)

#region 自定方法:渐变背景色(添加至Paint事件) //添加Panel的Paint事件,用颜色填充Panel区域 private void panelTitleBar_Paint(object sender, PaintEventArgs e) { GradientColor(e); } //抽取成一个方法实现渐变色,在Paint中引用 private void GradientColor(PaintEventArgs e) { Graphics g = e.Graphics; Color FColor = Color.Green; Color TColor = Color.Yellow; Brush b = new LinearGradientBrush(this.ClientRectangle, FColor, TColor, LinearGradientMode.ForwardDiagonal); g.FillRectangle(b, this.ClientRectangle); /* * Horizontal = 0 摘要:指定从左到右的渐变。 * * Vertical = 1 摘要: 指定从上到下的渐变。 * * ForwardDiagonal = 2 摘要:指定从左上到右下的渐变。 * * BackwardDiagonal = 3 摘要:指定从右上到左下的渐变。 */ } #endregion
片段4:提取图片颜色
说明:使用过手机版网易云音乐的人都知道,在播放音乐时,播放界面的背景会随着不同的专辑画报而改变,色彩很绚丽多样,看着就很舒服。怀疑这种效果是对专辑画报的虚化来实现的。
虽然达不到人家的这种效果,但是提取图片中某点的颜色来填充到图片背景的空白区域也是有一定美化效果的!(比如如下这张,照片纵向长横向窄,取照片中一点颜色来填充 PictureBox 左右两侧的空白,颜色相近,完美匹配^_^)

#region 自定方法:提取图片颜色 //提取图片中的颜色用作PictureBox的背景色 private void ExtractPictureColor() { Color color = new Bitmap(pictureBoxSinger.Image).GetPixel(50, 50); //将提取到的颜色应用到PictureBox pictureBoxSinger.BackColor = color; } #endregion
实现的功能/存在的问题:
1、窗体无边框、拖动无边框窗体
2、窗体背景色渐变(存在问题:无法最小化)、控件背景色渐变(问题1:还有没有别的方式实现渐变;问题2:如果使用提前制作好的渐变图片充当背景,哪种方式效果更好)
3、窗体倒圆角(问题:能不能将此方法同样用在控件上,比如说:PictureBox倒圆角、Panel倒圆角)
4、提取照片像素块颜色并使用颜色(问题:如何实现照片的虚化的背景效果)
5、……
--The End!(本篇完)