<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.bootcss.com/react/16.2.0/umd/react.production.min.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.2.0/umd/react-dom.production.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/3.0.2/antd.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/3.0.2/antd.js"></script>
@*<script type="text/babel" src="~/Scripts/react/test.js"></script>*@
</head>
<body>
<div id="container"></div>
<script type="text/babel">
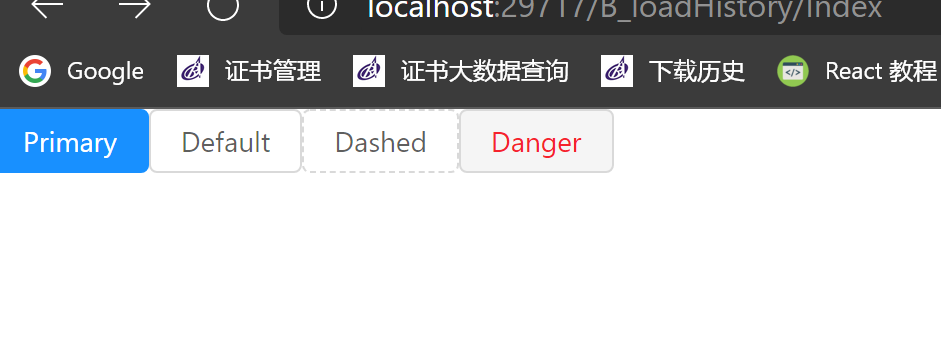
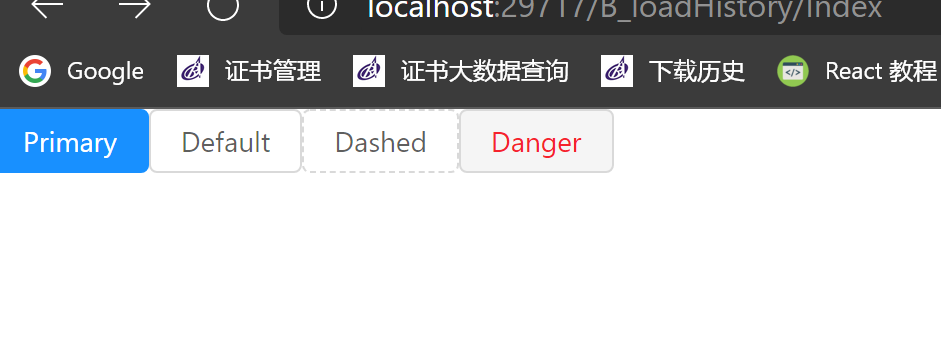
ReactDOM.render(
<div>
<antd.Button type="primary">Primary</antd.Button>
<antd.Button>Default</antd.Button>
<antd.Button type="dashed">Dashed</antd.Button>
<antd.Button type="danger">Danger</antd.Button>
</div>
, document.getElementById('container'));
</script>
</body>
</html>