在实践过程中发现一个关于CSS中body标签设置宽度,但是它的背景颜色仍会铺满浏览器问题。
下面是代码:
1 <style>
2 body {
3 500px;
4 height: 600px;
5 background-color: #ccc;
6 margin: 0 auto;
7 }
8 </style>
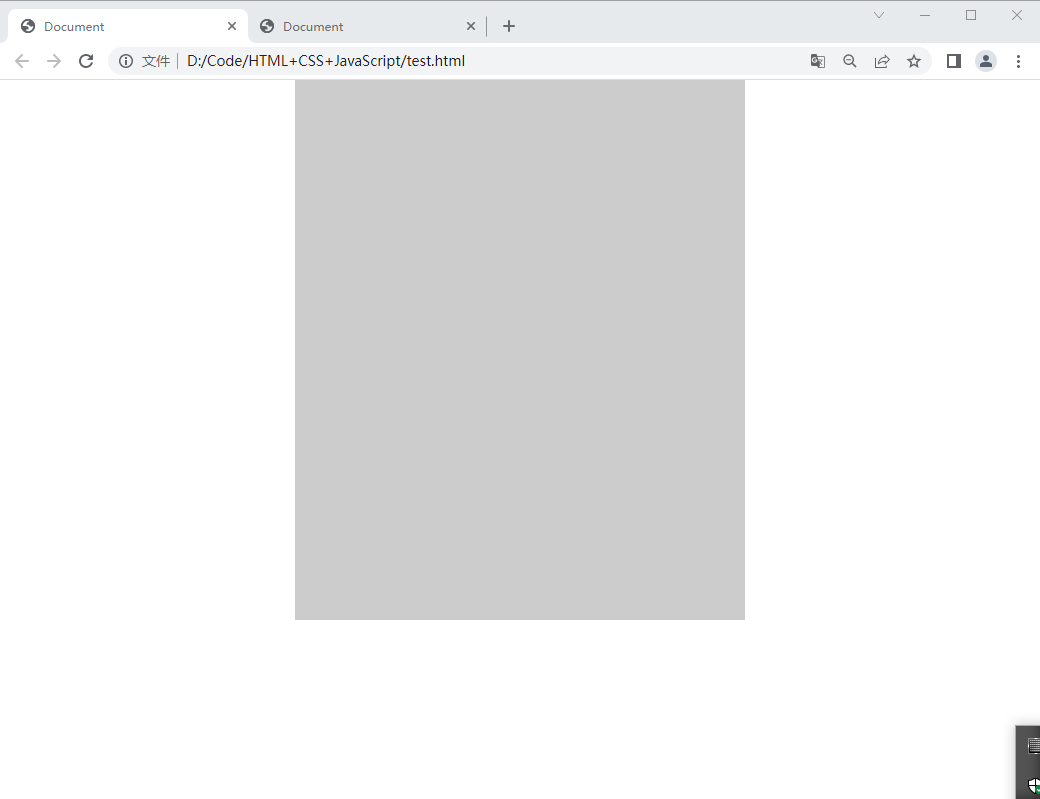
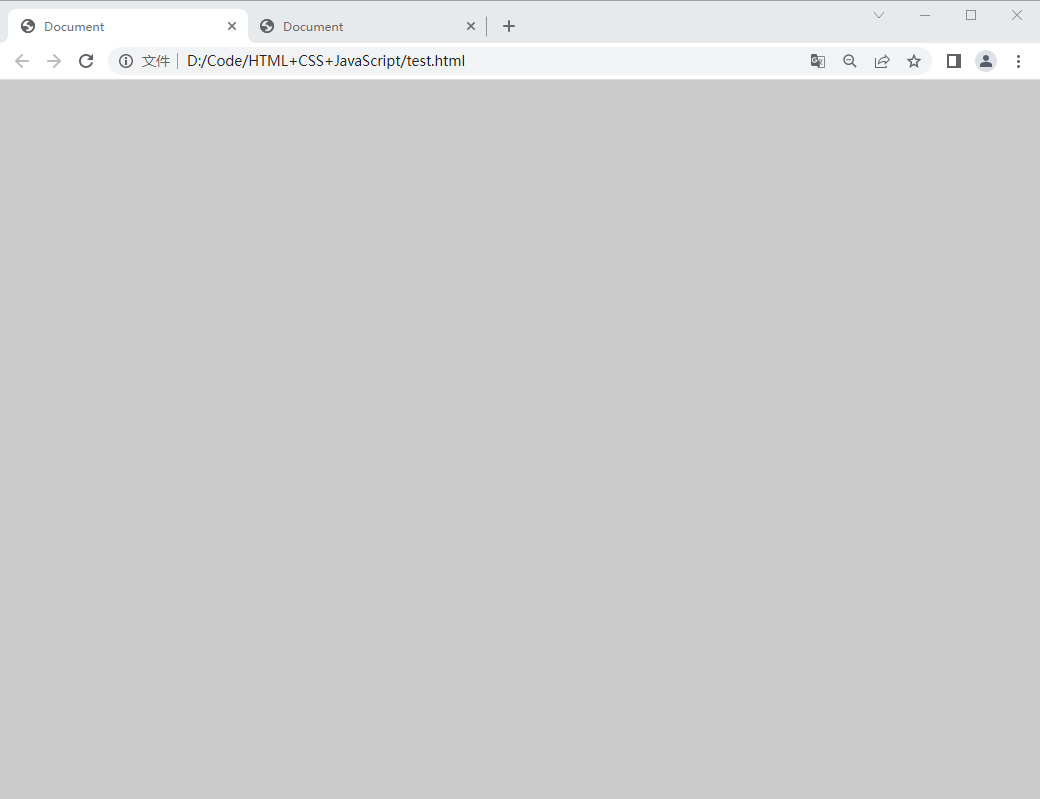
效果:

效果显示,body标签的颜色铺满了整个浏览器。
通过查询得知原因是html标签没有设置背景颜色时,body标签的颜色将被作为整个浏览器页面的颜色。
解决办法是给html标签设置一个颜色,这里给它一个#fff值。
代码如下:
1 <style>
2 html {
3 background-color: #fff;
4 }
5
6 body {
7 500px;
8 height: 600px;
9 background-color: #ccc;
10 margin: 0 auto;
11 }
12 </style>