最近一段时间用到了一些线上教育和线上考试的系统. 例如易班和学习通.
不讨关于学习态度的一些东西, 只谈谈关于在使用过程当中的发现和思考.
------------------
关于易班在线考试的BUG:
------------------
使用易班的过程当中, 因为需要使用到易班的课群的在线考试功能. 又觉得手机操作效率太过低下, 是在Chrom里面访问的易班的手机端界面.
在考试过程当中无意当中查看源码, 竟然发现易班的评分竟然是放在前端来进行判断的.
不论当次考试是否能够重复提交. 在提交的确定的时候, 也就是前端向后端请求答案的时候.
是可以通过查看源码的方式看到答案的.
虽然这里的操作易班做了一点防护措施, 除了提交取消按键不能点选.
不过在另外的标签里, 查看当前页面的源码. 依旧可以毫无阻拦的看到标准答卷.

------------------
关于学习通(泛雅平台) 结构:
------------------
PC叫泛雅平台, 移动端叫学习通.
可能因为主要用途并不相同. 学习通的防护措施相当严苛.
学习通采用的是页面嵌套框架的方式.
在课程界面内. 该课程所有的章节 全部汇集在一个页面内. 不论学习该学科的哪个章节, 页面都处在同一个url下.
当点击其中一个标题的时候, 会发送一个ajax请求,在当前页面地址再去加载新的frame,以显示章节内容.
这样的做法虽然牺牲了一定的用户体验, 但的确杜绝了相当一部分隐患. 最起码提高了通过前端动手脚的门槛.
课程章节限制:
在课程章节上, 学习通也采用进度的形式. 完成之前章节的学习内容之后, 才会解封接下来章节.

鉴于刚才提到的, 所有内容都是同一个url. 即便是下一章节权限的解锁,亦需要再次请求一个新的章节列表. 在页面显示上有相当的延迟.
需要吐槽的是, 受限于url,后台对默认读取的章节没有设置.
在学习过程当中一旦刷新页面, 则学习进度会请求一个蜜汁历史章节出来. 又需要重新选择,,,读取,,,等待,,,
在课程进度内部,一般分有视频.和对应视频内容的,章节测试两页.

在章节测试页上的防护措施上, 只有一个单位时间内提交过多的验证码.
主要是在视频上的限制.
视频限制:
视频使用的原生html5视频元素.
在视频控件的处理上, 隐藏定位, 变速一些控件. 当该当节点完成之后重新显示.
在视频元素的处理上, 设置了focus焦点判断. 当鼠标移出视频范围视频则暂停.(该限制主要针对桌面用户, F12后Pad和手机端自然无法限制)
在视频事件判断上.

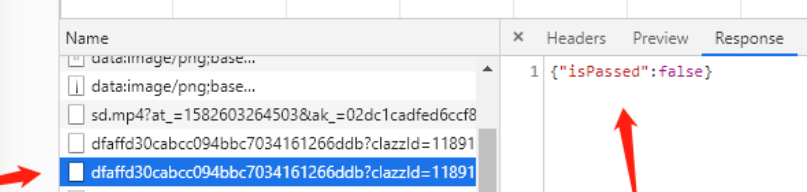
点击播放按钮的时候, 发送请求. 增加状态isPassed:False.
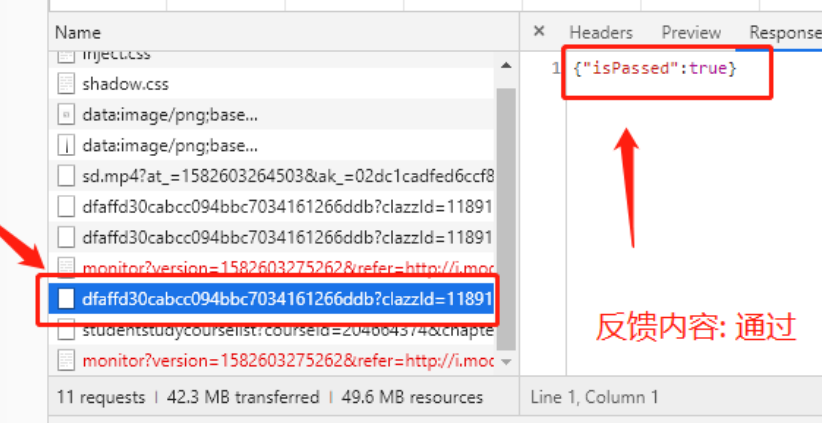
视频播放完毕的时候, 发送请求. 更改状态isPassed:True.


当章节完成之后, 不管点击播放还是播放结束, 都是isPassed:True.
值得一体的是, 后来我意外看到张图. 后端对于视频观看时间也是有记录的.

对isPassed:False和isPassed:True的记录时间点,记录了时间差.
推断应该不会累加两个isPassed:True间的时间差.
'''
所以说
当想通过增加单一视频时长, 来增加总观看时长.应该打开一个未完成的视频, 点播放.然后中间暂停, 不刷新页面前提下, 一直到觉得时间足够长的时候,再继续播放完视频.
可增加总视频播放时间
***
不过依旧可以增加判断, 杜绝这种增加视频观看时间的情况.
get 视频元素时长
if 观看时间 > 视频元素时长*N:
观看时间 == 视频元素时长*N
'''
------------------
总结:
------------------
不能相信前端是有道理的, 但凡涉及到数据判断, 一旦交于前端则有泄露的可能.
在使用学习通的过程当中, 一边感慨防护措施之多, 一边受折磨于这糟糕的交互体验. 还不时的怀念一下易班于我的坦诚以待.
虽然不明白为什么学习通会采用这种架构, 不过应该总有需要防范的东西.
改进的话, 如果在原有架构上. 除了默认请求章节的进度. 暂时想不到什么有用的东西.
如果更换架构, 我觉得采用正常处理手段.
使用对多url进行判断, 在RBAC基础上.
新建一个进度表, 关联学生ID与学科ID. 默认进度1.
当通过学生ID验证后, 可以访问学科内容.
当访问学科内容时候.
if 进度<内容序列:
return 拒绝
else:
访问
当完成第N个章节之后, 进度为N+1.
虽然多了些查询操作. 不过相比较现在糟糕的体验应该会好一些...
#############
部分内容为主观臆断, 如有误, 请不吝赐教.