URL:
http://www.cnblogs.com/whitewolf/archive/2011/09/28/2194795.html
http://www.blogjava.net/supercrsky/articles/250091.html
好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
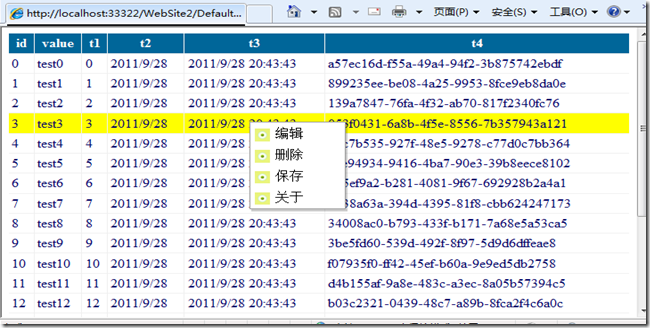
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
先上效果图,是有些同志说的有图才有真相嘛:
ui代码:
 View Code
View Code 注:
1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id>10则不允许保存
$("#save", menu).remove();
}
2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(e) {
hide();
func(trigger, currentTarget);
});
});
我修改后:
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(ev) {
hide();
func(trigger, e.currentTarget);
});
});
这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录: 我jQuery系列之目录汇总
附件下载:Demo