背景
这算是Windows Phone编程回顾续篇, 接着给大家聊WP开发经验. 在开发了数个WP应用并发布后, 陆续收到很多反馈邮件, 其中接近一半的邮件是在问"某某功能有没有?" "某某设置在哪儿?".
作为开发者, 面对这种情况, 首先考虑我的设计是否有问题? 为什么他们没有发现如何使用? 其次..是否应该提供一个像样的帮助文档呢?
调研
为了查看其他应用如何提供帮助文档, 我下载了一些热门和某些专业性强的app, 大概有以下类型:
- 简单粗暴的MessageBox类, 常见于一些个人开发者, 内容往往在一页~三页, 除去一些闷骚的程序员自嘲语句和版权,版本信息, 有用信息很少;
- 单独帮助页: 所有信息汇聚一页, 冗长拖沓, 常见于一些信息类app, 估计是复用了显示文章的UserControl;
- 多个页面, 分门别类, 带有折叠或者反馈界面, 层次清晰, 交互爽快. 常见于大公司的通讯类,游戏类. 比如QQ;
整体需求和思路
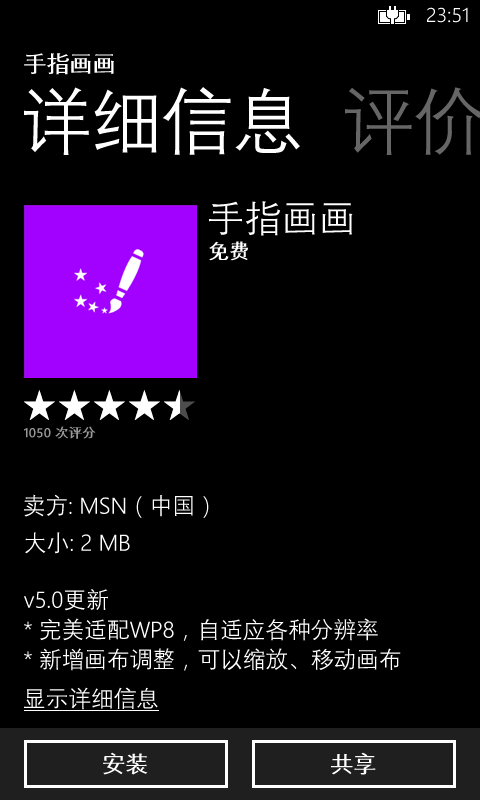
当时我正在开发手指画画, 这个App有较强的专业性, 一些功能需要详细的帮助说明才能充分使用. 所以结合上面的调研, 大概总结了帮助文档需要实现的功能:
- 帮助首页: 包含分类链接;
- 页面分主标题/文档标题h2-h5, 包含链接,按钮;
- 正文显示
- 一些特殊功能:比如查看市场更新, 发送反馈邮件;
- 支持显示图片
需求明确后, 开始思考文档格式, 有以下备选:
- 直接写在xaml页面上: 简单粗暴, 可维护性差, 不利于在线升级;
- xml/json格式: 格式比较严格, 容易出错, 编写稍微费时, 后续还有解析并显示开发工作;
- markdown: 格式简单, 但现有库只能生成HTML, 嵌在
WeiBrowser中稍微有些山寨, 而且速度不佳; - 自定义格式: 自定一些简单规则, 并生成Model, 通过xaml绑定, 显示在xaml页面中, 工作量稍大, 但可以完全自定义, 实现自己需求.
想到自己后续可能还会开发更多的应用, 所以有必要搞定一个可扩展, 可在线升级, 易于编写的解决方案, 最终我选择了"自定义格式", 并列举了所有想到的情况.
详细设计
格式
采用类似markdown语法, 但更加易读的格式. 因为我更多从事web开发, 所以语法设计上倾向于html和css风格:
[h1] 一级标题
[h2] 二级标题
[h3] 三级标题
一段纯文本, 不需要任何特殊标记.
[text] {color:#ff0000} {fontsize:50} 一段带有格式的文本, 在大括号内写样式控制;
[btn] {url:http://www.cnblogs.com/} {content:查看博客园首页HTML源码}
高宽自定义的图片
[img] http://static.cnblogs.com/images/logo_small.gif
固定高宽的图片,可以避免图片加载产生抖动
[img] {img: http://static.cnblogs.com/images/logo_small.gif} {100} {height:200}
这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本这是一段很长的测试文本
带有链接的图片
[img] {href:http://static.cnblogs.com/images/logo_small.gif} {img:http://static.cnblogs.com/images/logo_small.gif}
显示一个应用下载
[app] {appid: 7e0f3d2f-890a-4818-bbbd-6ee57689325e} {title:下载手指画画} {content:应用介绍应用介绍应用介绍应用介绍应用介绍应用介绍应用介绍应用介绍应用介绍}
一个链接
[link] {content:你好} {href:https://dev.windowsphone.com/a/132123/devCenterLogo.png}
[code] 这是一段和系统样式符合的文字
[email] {content:发送邮件} {href:xxx@xxx.com} {title:邮件标题} {body:邮件内容}
[email] 发送邮件
[review] 给个好评,亲
[app] {img:http://cdn.marketplaceimages.windowsphone.com/v8/images/674083d6-0047-47d7-a5eb-01164dfe381e?imageType=ws_icon_small} {title:蜂鸟浏览器}
甚至可以嵌入一个浏览器页面
[browser] {href:http://www.baidu.com}{height:300}
[xxx] 一段不识别的文本
一些约定
- 开头
[xxx]表示这款文本类型, 如果是正文, 可以省去; - 属性通过
{key:value}形式描述, 通用的属性有{content:内容},{href:链接},{url:链接到帮助页},{color:前景色},{fontsize:字体大小}; - 链接支持本地链接/外部链接/xaml页面;
- 帮助文档如果在应用内部, 则以
内容类型编译; - 如果帮助文档为在线地址, 则设置'url'属性, 例如
{url:http://www.cnblogs.com/}, 则将url:http://www.cnblogs.com/作为在线帮助文本的地址;
具体实现
流程
- 根据上面的规范定义一些
get``set公共属性, 使其可以供xaml绑定即可, 比如类名为CutePageItemTemplateSelector; - 解析输入文本, 得到
List<CutePageItemTemplateSelector>类型的列表; - 实现类
CutePageItemTemplateSelector, 继承DataTemplateSelector实现动态选择DataTemplate, 让不同类型的元素显示不同样式; - xaml中定义各种元素的
DataTemplate, 作为ListBox的ListItemTemplate; - 将步骤
2得到的列表作为步骤四ListBox的源.
调用方式
一些ok, 最方便的调用方式, 当然是封装好, 直接一个函数搞定:
//本地文档
CuteHelper.Helper.NavigateCutePage("Contents/home.txt");
//在线文档
CuteHelper.Helper.NavigateCutePage("http://www.cnblogs.com/");
效果




代码
文本的解析和方法都存放在CuteHelper.dll中, 因为其源码都是wp7时代写的, 刚才我用vs2013试了下, 发现编译起来还需要修改不少东西, 所以为了能让demo运行, 暂时就不扔具体源码了, 有兴趣同学自行反编译查阅.
项目文件地址: https://files.cnblogs.com/jpss/20140828-TestHelpPage.zip
结语
抛砖引玉, 希望能看到大家给出更好的实现. 多思考, 多动手.
唉, 时间不多, 赶紧休息~