1介绍
是一个开放源码的全功能的跨平台C/C++继承开发环境
是开放源码软件
是由纯粹的C++语言开发完成,它使用了著名的图形界面库wxWidgets(2.6.2unicode)版
对于追求完美的C++程序员,再也不必忍受Eclipse的缓慢
CodeBlocks优点:
跨平台,windows、linux都可以用
完全免费
体积小、运行速度快
2 VsCode & VStudio & CodeBlocks比较
前端开发,建议用简单点的 VS Code 比较好上手
C/C++后端开发,建议用CodeBlocks
Visual Studio Code:轻量级,启动快的编辑器,集成Git,可通过安装插件实现编译、调试等等(缺点:插件需要自己安装)
Visual Studio Community:编辑,编译器,集成开发环境,运行速度慢,内存占用大
Visual Studio:集成开发环境,收费软件,运行速度慢,内存占用大
CodeBlocks:相对vs,体积小,运行速度快,免费;
相对vscode,CodeBlock是开发环境,已有包含插件的安装包,且内存占用小
综上:VsCode、VStudio支持任何语言开发,CodeBlocks只支持C/C++开发
3 window下安装
百度上搜CodeBlocks,进入官网,下载安装包codeblocks-17.12mingw-setup.exe
双击codeblocks-17.12mingw-setup.exe安装包,按提示一直下一步即可安装完成
注:
codeblocks-17.12mingw-setup.exe 此安装包包括codeblocks软件及所需要的所有插件(建议安装此包)
codeblocks-17.12-setup.exe 此安装包只是保护codeblocks软件,不包含插件,需要自己重新安装类似mingw的插件
上面2个包都是binaryrelease版
4使用指导
4.1 创建项目
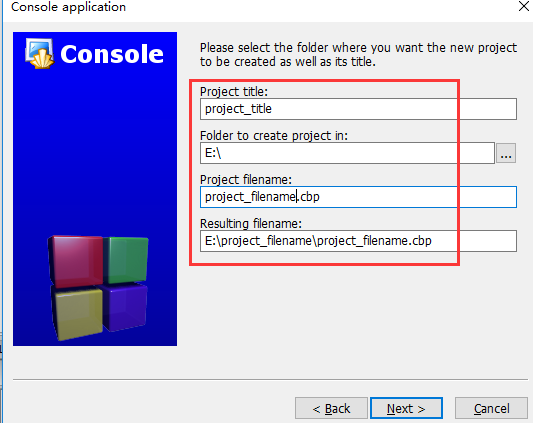
点击file > new > project > console application >console application > go > 选C/C++ > next
弹出如下

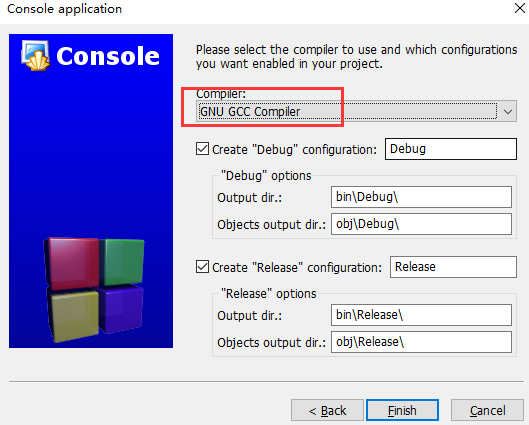
点击next,弹出如下,注意红色框,点击完成即可

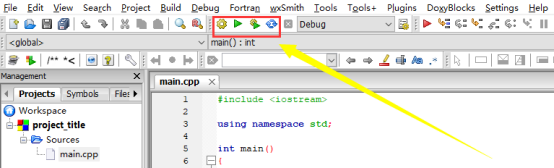
4.2 项目编译运行
红色框内图标分别为:编译、运行、编译运行,重新编译
要执行上面哪个操作,直接点击图标即可

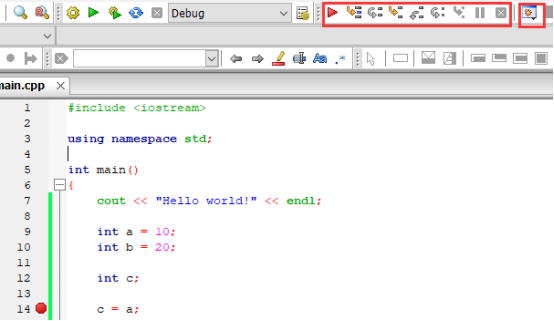
4.3 调试
下图红色框图标,第二个红色框按键是“查看断点各种信息”
SHIFT+F7开启debug模式

4.4 打开项目
双击项目目录下的**.cbp文件
4.5 已有源码时创建项目
在的情况下如何在codeblocks 里建立project??
1 建立project
2 加入文件。
具体:第2步中 把源文件放到project 目录下,加入工程即可。
如何设置命令行参数?
project->set program's arguments.
如何使用现成的 makefile?
1)“File -> New -> Project”,选择“Empty Project”并创建。
2)选中 Project,右键,选择“Add files”,将 c/c++ 和 head files 加入工程。
3)选中 Project,右键,选择“Properties”,“Project settings”选项卡中的“Makefile”填入Makefile 文件名,并勾选“This is a custom Makefile”。
4)选中 Project,右键,选择“Build options”,删除“"Make" command”选项卡中所有的“$target”。
4.6 常用技巧
改变代码字体大小
键盘上的Ctrl键并滑动鼠标滑轮
整改代码格式
点击Plugins > Source code formatter
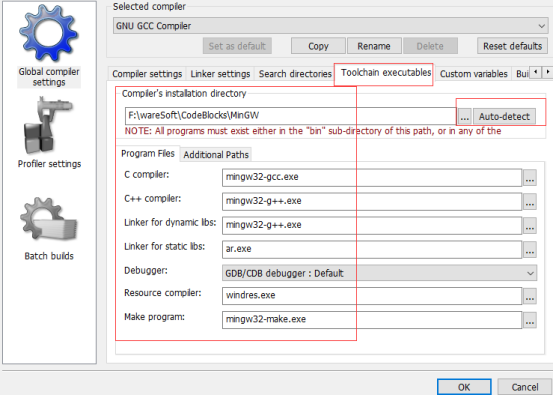
设置编译器
settings > compiler > Toolchain executables
出现如下图,点击点击Auto-detect(自动检测)也就是自动检测出MinGW(CodeBlocks的编译器)之后就能正常使用