首先,开始接触Chrome的童鞋可能有一个疑惑,Chrome和Chromium是同一个东西吗?答案是,Chrome是Google官方的浏览器项目名称,Chromium是Google官方对Chrome开源项目。说白了就是Chrome是Google自己的官方浏览器版本,而Chromium是开源项目,所有有兴趣的开发者都可以参加,Chromium中出现的新技术如果经过测试是可靠的,健壮的,那么将可能会出现在未来发布的Chrome官方版本中。因此,Chrome版本更新速度要远远小于Chromium的更新速度。
在本文中,笔者为了偷懒,直接用项目名称Chrome指代Chromium,废话不多说了,开始为潜入Chrome源代码的海洋作准备了。
源代码目录树
Chrome项目是一个非常庞大的项目工程,包含的工程(Project)数量超过了500个,全部代码加在一起超过4G,全部编译完成将消耗将近30G的磁盘空间,不愧为恐龙级别的软件项目工程。面对Chrome浩如烟海的源代码,我们怎么读呢?很显然,一个文件一个文件的看,逐行分析是不现实的,我们必须先从整体来把握整个Chrome工程,然后逐步细化去了解每个具体模块的功能,并且对你所感兴趣的部分模块进行最后的深入分析。
分析任何一个大型软件项目的源代码,我们首先要做的事是参考官方文档(如果有的话),对项目的源代码目录树进行分析。通过对源代码树的分析,我们可以很快掌握项目中各个工程之间的依存关系,了解项目中每个模块的大致功能,并且可以很快地找到源代码分析的入口点。
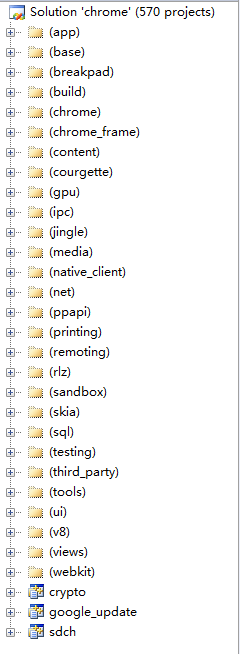
下面图1所展示的是在Visual Studio 2008中,Chrome项目的源代码目录树结构,不同的Chrome版本的源代码目录树可能有一些差别,但其主要某块的结构变化不大。虽然Chrome整个源码工程很庞大,但其代码结构是非常清晰的,代码质量非常高,代码的风格统一,这将是为后续代码分析提供便利。基于Visual Studio 2008那强大的可视化调试功能,童鞋们只要掌握好分析的粒度,从粗到细,从整体到局部逐渐深入,从面到点,通过在关键部分设置端点,有目的的去跟踪代码执行流程,很快就进入状态。下面将逐一介绍Chrome源代码中主要工程模块的功能。
Chrome项目总体概览
Chrome为三个大模块(其中包含第三方库):Browser,Renderer和WebKit。其中Browser(浏览器)负责主进程的启动,展现UI以及数据I/O。Renderer(渲染器)通常作为是由Browser所调用的标签的子进程,Renderer嵌入WebKit中对页面进行布局和渲染。Webkit是Chrome的对浏览器Webkit内核的一个封装,是浏览器内核心与外部调用的一个中间层。
Chrome学习笔记(二)——源代码结构之项目目录树介绍
app:应用平台代码,与国际化有关,此该目录中的工程源代码是和主流操作系统平台相关的系统应用代码。正对不同操作系统,提供了不同的c++实现文件。例如:剪贴板板调用、操作系统数据交换接口、系统资源管理等。
base:基础设施代码,此目录包含了一些公用库,包含大量的框架代码的实现,比如进程、线程以及消息循环的封装,对字符串的处理,C++对象生命周期管理,json解析处理、路径、日期时间以及日志服务等。建议从该部分代码开始学习分析Chrome。因为通过此处的代码的分析,对理解chrome的基础架构设计将会有很大帮助。
breakpad:辅助库,用于崩溃服务框架。当Chrome因为一场而崩溃(Crash)时,捕获异常,并将崩溃现场数据发送给google进行分析。
build:编译构建相关的工具支持库,其中包括了Google自己的URL解析库。
chrome:浏览器主程序模块实现代码,使核心代码,将是后续代码分析的重点之一。Chrome目录包括了UI实现和Render部分两大部分。其中重要工程是:Browser、Renderer和Plugin等。其中Renderer部分是对webkit的封装。该目录中代码数量巨大,Google自己的代码,后续改动频繁的代码大部分集中在这里。
chrome_frame:该目录下是google针对IE开发的一个插件代码,使得IE可以使用chrome的Renderer渲染引擎来显示网页。
content:与浏览器页面处理相关的部分。在早期的Chrome版本中,content内容包含在chrome目录中。在新的版本中,Google将浏览器页面处理部分从chrome模块摘出来,单独形成一个工程目录。
courgette:辅助库,昵称:小胡瓜。该目录包含一个用于生成浏览器升级二进制包的工具。该工具的目的是减少升级过程中数据下载的大小。例如,升级需要替换一个比较大的DLL文件,假设该文件大小超过5M,而新版本可能只是添加了一行代码,变化很小。在Chrome在升级时,通过courgette这个小工具比较新旧两个DLL,找到差异部分,并提取差异部分生成升级包下在到本地进行升级,这样下载的升级包可能只有几十K甚至几K。这将大大缩短用户的升级时间,对于网速慢的用户来说无疑是巨大的福音。
gpu:GPU加速模块,利用GPU渲染页面,提高浏览器性能。
ipc:该目录里是Chrome的核心库之一:进程通信基础设施库。chrome浏览器采用多进程架构,进程间的通信基于IPC。 在windows下的该IPC库采用命名管道、异步IO(完成端口)、共享内存来实现进程间数据传输,效率比较高。IPC库不仅封装了IO机制,而且还定义了统一的消息传输格式,对多进程感兴趣的童鞋应该仔细阅读这里的代码。
jingle:该目录是XMPP(The eXtensible Messaging and Presence Protocol可扩展通讯和表示协议)的扩展协议模块。通过Jingle可以实现点对点(P2P)的多媒体交互会话控制。例如:语音交互(VOIP)、视频交互等。Jinggle是由Google和XMPP基金会共同设计的。
media:该目录包含多媒体音频和视频解码相关的模块。
native_client:该目录是在浏览器中运行native代码的模块。Native Client是一种可以使本地代码在浏览器上运行的技术。该技术被视为微软ActiveX技术的继任者。项目具体细节可参考native client官网。尽管ActiveX因为其脆弱的安全性而饱受用户和开发者的诟病,但Native Client是否能克服这些问题依然值得考验。
net:该目录是具体的网络协议实现基础库,其中包括ftp、http等客户端协议栈的实现代码。
ppapi:该目录是一个浏览器插件(Plugin)API模块,全称为Pepper Plugin API,是Google在NPAPI(Netscape Plugin API)基础上的发展。PPAPI对NPAPI进行了一些修改,使其更方便而且更安全。该扩展模块被设计用来缓解进程外部拆建执行的实现,并且提供一个框架使得插件完全跨平台。该模块的主要包括:跨浏览器的NPAPI的统一语义;扩展运行与独立于渲染器(Renderer)/浏览器(Browser)之外的进程;使用浏览器的合成过程规范渲染;定义标准化事件和2D光栅功能;提供3D图形访问的初步尝试;插件注册。
printing:该目录包含打印模块,实现页面的打印以及打印预览。
remoteing:该目录包含通过终端服务运行应用程序的模块,就是大家听说过的Chromoting这个东东。该功能可以在Chrome/Chrome OS上远程执行其他平台上的本地应用程序,其方式为终端服务或者使用RDP或VNC连接到远程主机执行应用。简单说就是Chrome的远程桌面功能,目前该功能正在完善中。
rlz:该目录非常特殊,因为它是chrome项目中唯一不提供源代码的不过分。该模块主要用于用户行为追踪就是将用户行为收集报告给google。该模块虽然这对Chrome产品的改善计划提供了很大帮助,但其内在的用户隐私也存在安全问题,因为Google会怎么收集数据、收集什么数据、数据流向都是一个秘密,:D。
sandbox:该目录包含沙盒安全技术模块。该技术用于在浏览网页的时候,保护计算机不被恶意代码侵入。简单说就是虚拟出一个内存空间,将浏览Web时插件对系统功能的调用放到这个虚拟空间中进行,如果发现调用非法,则立刻回卷这部分内容,确保用户系统关键数据不会被恶意应用程序或者病毒修改。该技术伴随windows2000操作系统出现。沙箱是相对安全的,但不是绝对安全,因为已经有攻击成功案例。
skia:该模块是google收购的SKIA公司提供的2D图形渲染引擎库。通常图形渲染库的优劣决定了浏览器的显示效果。
sql:该目录是包含Chrome数据库方面的模块。Chrome采用了SQLITE3数据库引擎。在该模块中包含了对SQLITE3的封装以及对SQL语句的封装和处理。
testing:c++单元测试框架库。
third_party:该目录下是第三方开源支持库,包含了Chrome项目中所有第三方的开源库,其中最重要的是webkit内核。
tools:该目录包含Chrome项目所使用的工具模块,比如堆栈调用、内存监测钩子等等。
ui:该目录是Chrome的界面库。
v8:该目录是Javascript引擎,库,也是chrome的重要内核库。
views:该目录是Chrome的界面控件元素库,针对不同OS平台进行了统一封装,其绘制采用skia引擎实现。Views包括UI事件交互机制、各种控件(如按钮、菜单、树、选择框等等)。
webkit:该目录并不是Webkit,而是Chrome项目对webkit内核的一个封装层。封装的目的是在上层应用调用和webkit内核之间提供一个中间接口层,使Webkit内核功能透明,方便其上层的应用开发。在该目录下的support中有一个名字叫glue的工程。该工程是一个很重要的工程,正是glue将上层调用和Webkit粘合在一起,可以称得上是名至实归的一个“胶水”层。
看了几天,头都大了,好在Chrome项目虽然庞大,但结构规范缜密,Google的文档也非常全面。总算对整个Chrome项目的大致架构有了初步把握,不至于迷失于代码的浩渺烟波之中。后面的工作将是对具体的某块开始分析。!
原文地址:https://blog.csdn.net/xiaolongtuan/article/details/45094957