JQuery中Ajax详细参数使用案例
参考文档:http://www.jb51.net/shouce/jquery1.82/
参考文档:http://jquery.cuishifeng.cn/jQuery.Ajax.html
注意事项
本案例演示测试了官方文档中不常用的参数使用方法
前端代码
function theFileUploadGai() {//执行上传
var zhi={
"a1":["你好啊","こんにちは","hello"],
"a2":["2017年11月1日",true],
"a3":"false",
"a5":[27,"testStr"]
};//手动生成一个Json格式的对象 注意键必须有引号
/** Jquery 参考API版本1.8.2*/
/** jqXHR对象是jQuery自己伪造的一个XMLHttpRequest对象和$.Deferred对象的结合体 参考http://www.365mini.com/page/jquery-jqxhr-object.htm*/
$.ajax({
url: "downparaJson.do",//绝对地址/相对地址
type: 'POST',//不乱码
data: zhi,//发送到服务器的数据 支持JS的Object/String 将自动转换为请求字符串格式。但GET 请求中将附加在 URL 后
async:false,//启用同步
cache: false,//不使用浏览器缓存 每次请求
//dataType : "json",//预期服务器返回的数据类型xml html script json jsonp text
beforeSend: function(jqXHR){//发送请求前可修改XMLHttpRequest对象?数据处理
console.log("beforeSend msg:发送请求前正在处理数据");
if(1<2){
console.log("beforeSend 判断XHR对象:"+(jqXHR instanceof XMLHttpRequest) +"并打印jqXHR");// false
console.log(
jqXHR.readyState+" "+
jqXHR.status+" "+ //返回的HTTP状态码,比如常见的404,500等错误代码。
jqXHR.statusText+" "+ //对应状态码的错误信息,
jqXHR.responseText ); //服务器响应返回的文本信息
return true;
}else{return false;}//返回false可以取消本次ajax请求
},
dataFilter:function (dataOriginal, type) { //对Ajax返回的原始数据进行预处理 type指上面dataType:的值
console.log("dataFilter msg:现在在处理服务器返回的原始数据");
if(type=="json"){//注意dataOriginal 始终是字符串 必须再转换为字符串系统再度处理
//console.log(typeof dataOriginal);//String
var jsObj=JSON.parse(dataOriginal);
jsObj["newData"]=["新的",true,10000];
var zhi=JSON.stringify(jsObj);
return zhi;
}
return dataOriginal; // 返回处理后的数据
},
success: function (data,textStatus,jqXHR) {//status的值是 "success"
console.log(JSON.stringify(data,null,4)+" "+
jqXHR.readyState+" "+
jqXHR.status+" "+ //返回的HTTP状态码,比如常见的404,500等错误代码。
jqXHR.statusText+" "+ //对应状态码的错误信息,
jqXHR.responseText +" "+ //服务器响应返回的文本信息
textStatus);
//console.log(data.Datalist2[1]);//可以这样直接解析Json
console.log('success msg:请求后成功');
},
error: function (jqXHR,textStatus,errorThrown) {//error的值是 "error" 可以用错误链接地址触发
console.log(
jqXHR.readyState+" "+
jqXHR.status+" "+ //返回的HTTP状态码,比如常见的404,500等错误代码。
jqXHR.statusText+" "+ //对应状态码的错误信息,比如404错误信息是not found,500是Internal Server Error。
jqXHR.responseText +" "+ //服务器响应返回的文本信息
textStatus+" "+//表示返回的状态字符串 除了 null还可能是 "timeout","error","notmodified","parsererror"解析异常,"abort"中止
errorThrown);//表示服务器抛出返回的错误信息 字符串
console.log('error msg:请求后发生错误');
},
statusCode:{//一组数值的HTTP代码和函数对象,当响应时调用了相应的代码
404: function() {console.log('statusCode 404:报404错误');},
200: function() {console.log('statusCode 200:请求成功');}
},//不常用
complete: function (jqXHR, textStatus) {//请求完成后回调函数 不论成功/失败
console.log(
jqXHR.readyState+" "+
jqXHR.status+" "+ //返回的HTTP状态码,比如常见的404,500等错误代码。
jqXHR.statusText+" "+ //对应状态码的错误信息,比如404错误信息是not found,500是Internal Server Error。
jqXHR.responseText +" "+ //服务器响应返回的文本信息
textStatus);//表示返回的状态字符串 "success"
},
headers:{"Sysversion":"ios10.0"}, //一个额外的"{键:值}"对映射到请求一起发送 此设置被设置之前beforeSend函数被调用
//contentType :"application/x-www-form-urlencoded",//发送信息至服务器时内容编码类型 加这个会追加到URL链接后面乱码
timeout:60000,//设置请求超时时间(毫秒) 60000毫秒=60秒
username:"wang",//用于响应HTTP访问认证请求的用户名
password:"12345678",//用于响应HTTP访问认证请求的密码
});
} 后台代码
@RequestMapping("downpara.do")
public void downpara(HttpServletRequest request,HttpServletResponse response) throws IOException{
Map map=request.getParameterMap();//api文档写的是<String, String[]>类型
Iterator<Entry<String, String[]>> entries = map.entrySet().iterator();
String aa="";
while (entries.hasNext()) {
Entry<String, String[]> entry = entries.next();
String bb=" "+entry.getKey()+"="+ CommonUtils.toString(entry.getValue(),"");
System.out.println(bb);
aa=aa+bb;
}
//System.out.println(map.containsKey("a1")); //false
//System.out.println(map.containsKey("a1[]"));//true
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(aa);
}
/**异步上传参数 返回Json字符串*/
@RequestMapping("downparaJson.do")
public void downparaJson(HttpServletRequest request,HttpServletResponse response) throws IOException{
Map map=request.getParameterMap();//api文档写的是<String, String[]>类型
Iterator<Entry<String, String[]>> entries = map.entrySet().iterator();
String aa="";
while (entries.hasNext()) {
Entry<String, String[]> entry = entries.next();
String bb=" "+entry.getKey()+"="+ CommonUtils.toString(entry.getValue(),"");
System.out.println(bb);
aa=aa+bb;
}
SimpleDateFormat dateFormater = new SimpleDateFormat("yyyy-MM-dd");
JSONObject jsonAll=new JSONObject();
jsonAll.put("ReturnValue", 0);
jsonAll.put("MSG", "参数正确");
JSONArray jsonarr=new JSONArray();
Object[] shuzu=new Object[]{"大学英语","2016-09-09",21,false};
jsonAll.put("Datalist2", jsonarr.fromObject(shuzu));
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(jsonAll.toString());
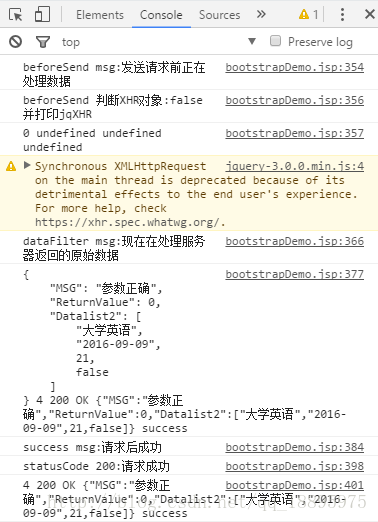
}测试结果
返回类型是Json的情况
url=“downparaJson.do”
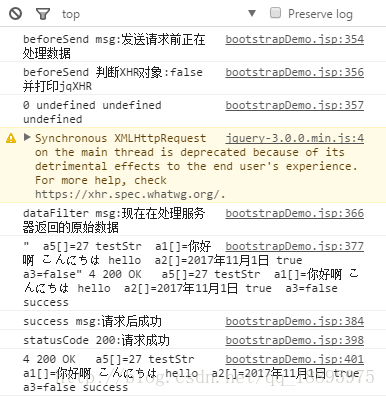
返回类型是字符串的情况
url=“downpara.do”