最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个:
1、美观、大方、简洁
2、兼容IE8、不考虑兼容IE6/IE7,因为现在还有很多公司在使用Win7系统,系统内置了IE8
3、能通过选项卡打开多个页面,不想做单页,iframe也没关系
4、性能好,不要太笨重
5、最好以Bootstrap为基础
6、还希望在以后别的系统中能够复用。
一次次反复纠结的选择开始了,给大家介绍下我考虑过的UI,也给大家一个参考。
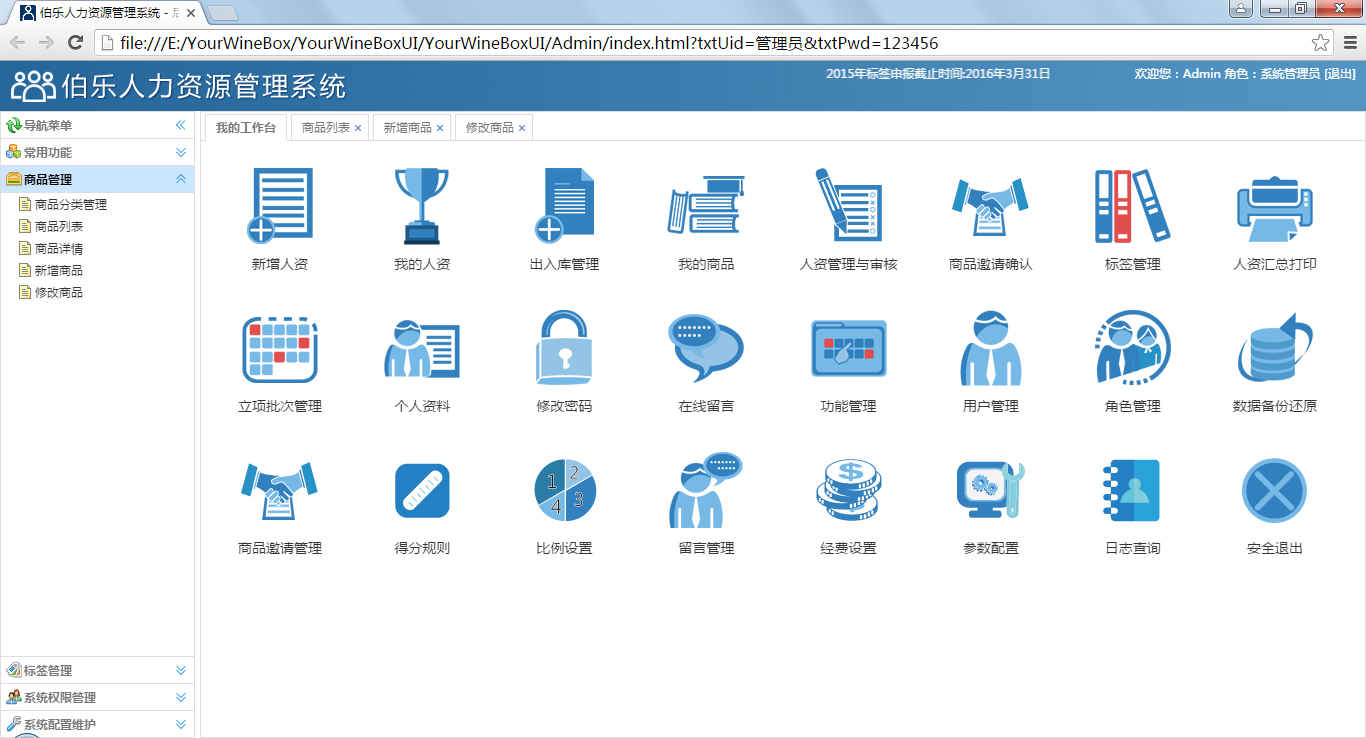
一、EasyUI
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。


优点:轻量、功能强大、免费、兼容性好、帮助详细、使用的人多生态好
缺点:非响应式布局、某些系统看起来有点土(客户与老板的感觉、确实与最新的那些UI有差距)
获得:上网搜索、网盘搜索大把被搭建好了基础功能的框架。下载
下载后大家可以替换成最新的1.5版的easyui
官网:http://www.jeasyui.com/,有免费版,有商业版,商业版收费,帮助非常详尽
资源:http://www.jeasyui.net/,easy是国外的产品,这个网站类似官网的中文版
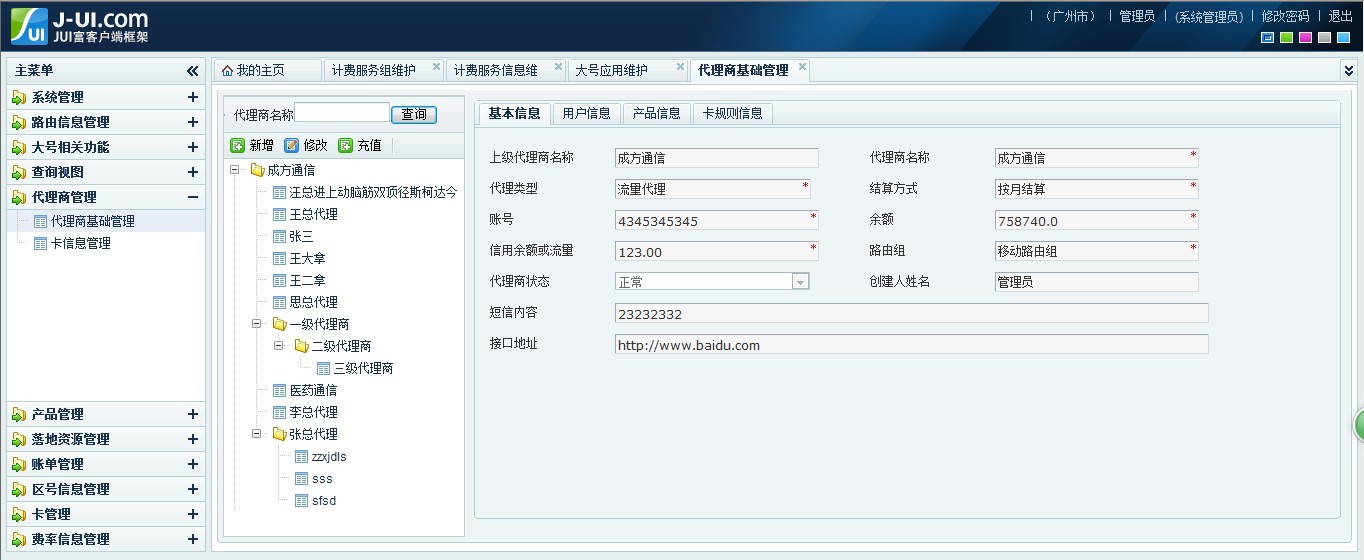
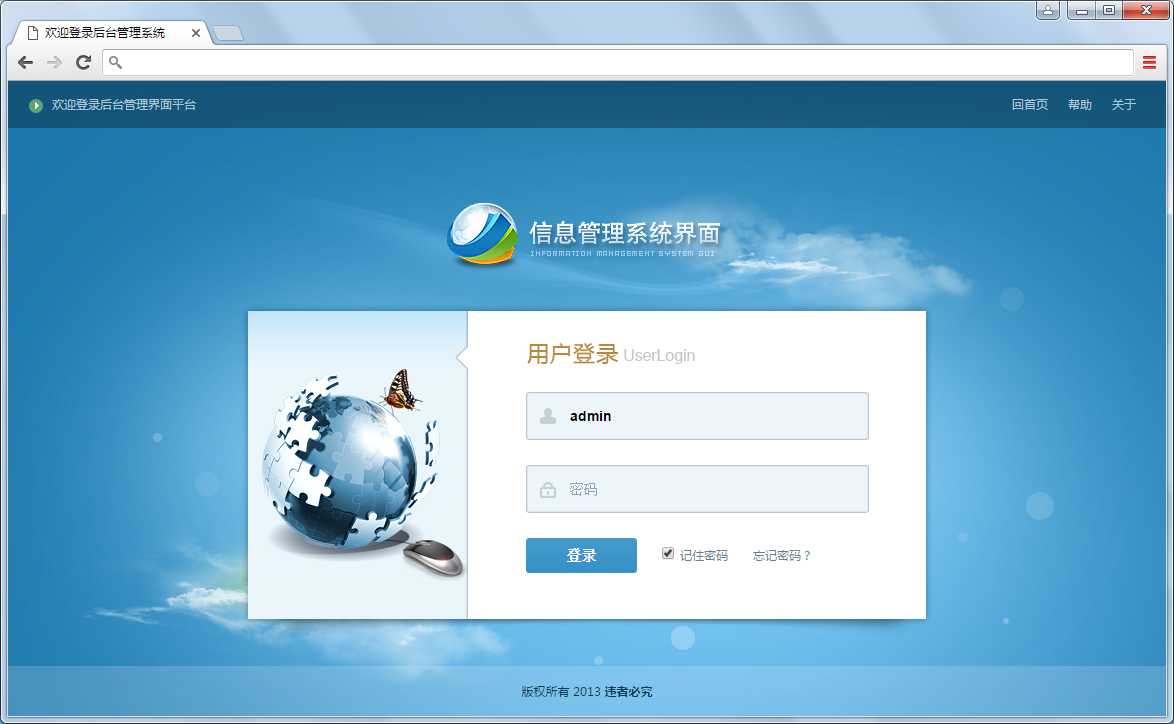
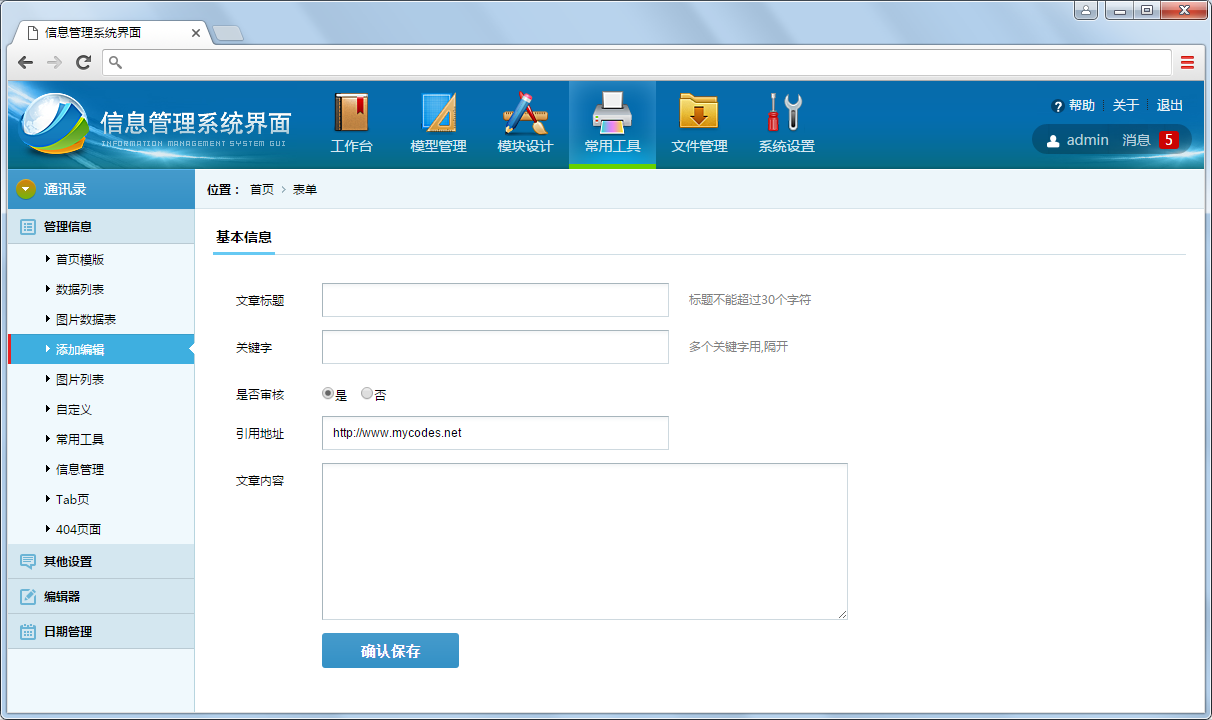
二、DWZ JUI
特点:DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本。

官网:http://jui.org/
下载:https://github.com/dwzteam/
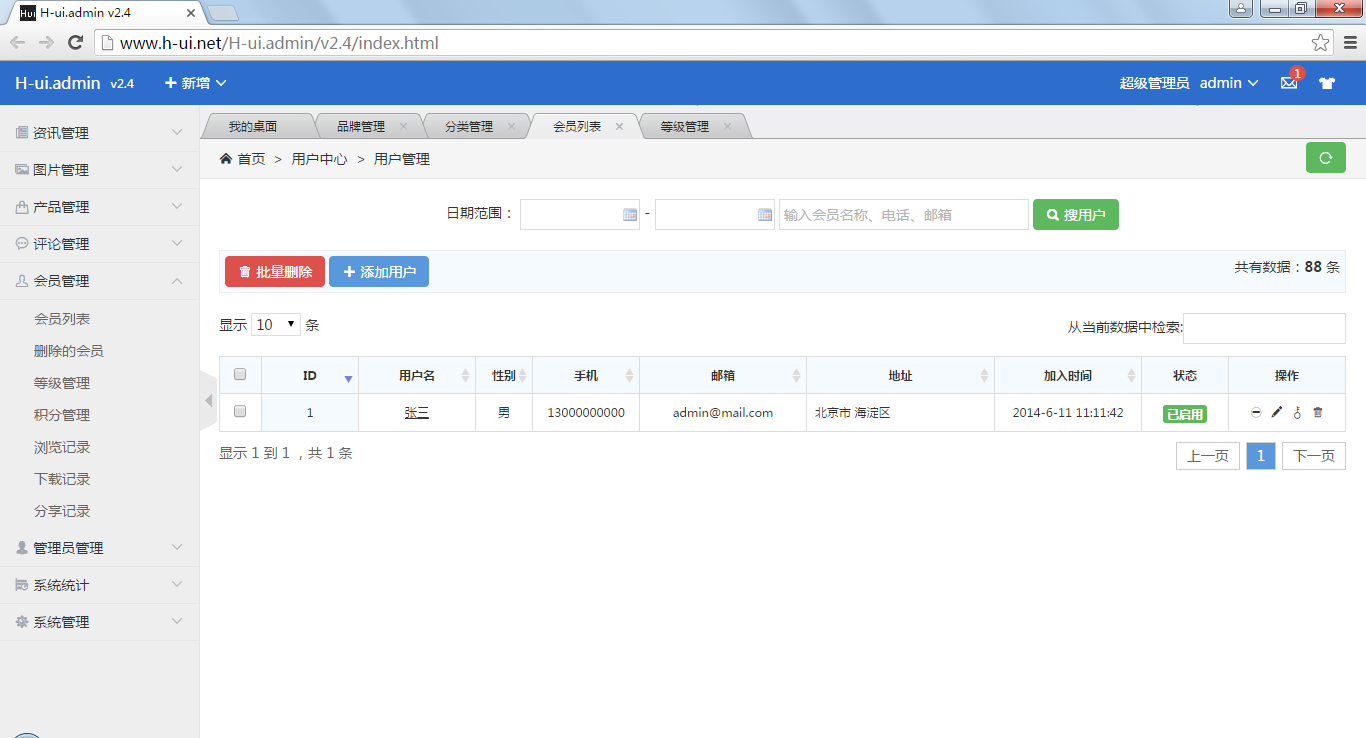
三、HUI
H-ui前端框架是在bootstrap的思想基础上基于 HTML、CSS、JAVASCRIPT开发的轻量级web前端框架,开源免费,简单灵活,兼容性好,满足大多数中国网站。分了前端UI与后端UI。


官网:http://www.h-ui.net/H-ui.admin.shtml 后台,http://www.h-ui.net/ 前台
下载:https://github.com/jackying/
缺点:感觉用的人少,名气小,资料不全,配套组件不多,但国人的产品符合国人的口味。
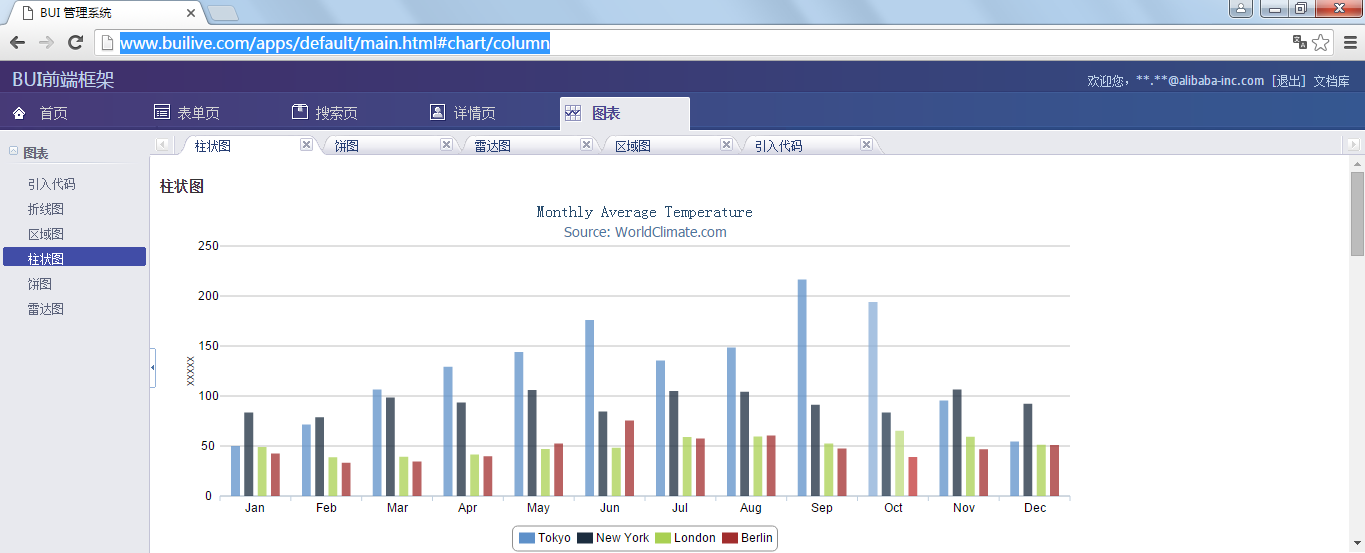
四、BUI
BUI她是基于jQuery,兼容KISSY的UI类库,专致于解决后台系统的框架方案,BUI提供了丰富的DPL含有强大的控件库对业务做了精细的分析。

官网:http://www.builive.com/
下载:https://github.com/dxq613/bui
感觉也比较冷、与HUI有点类似的优点整体框架符合我的要求,但风格有种说不出的感觉。
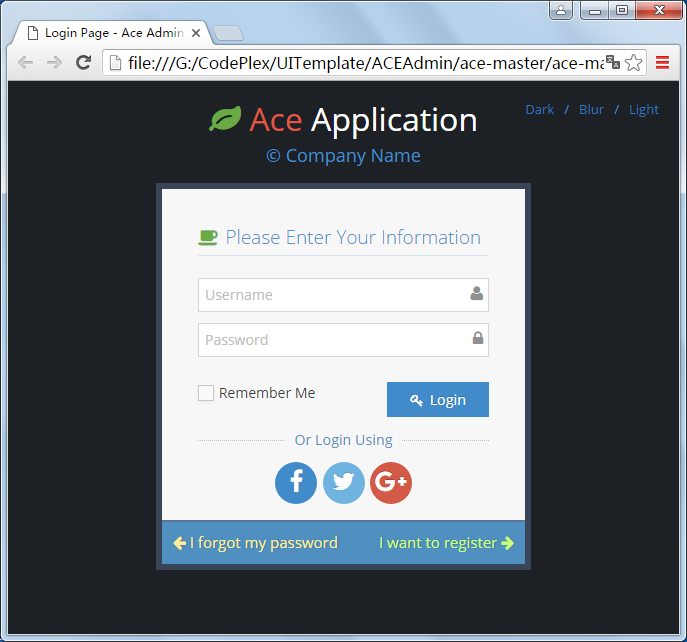
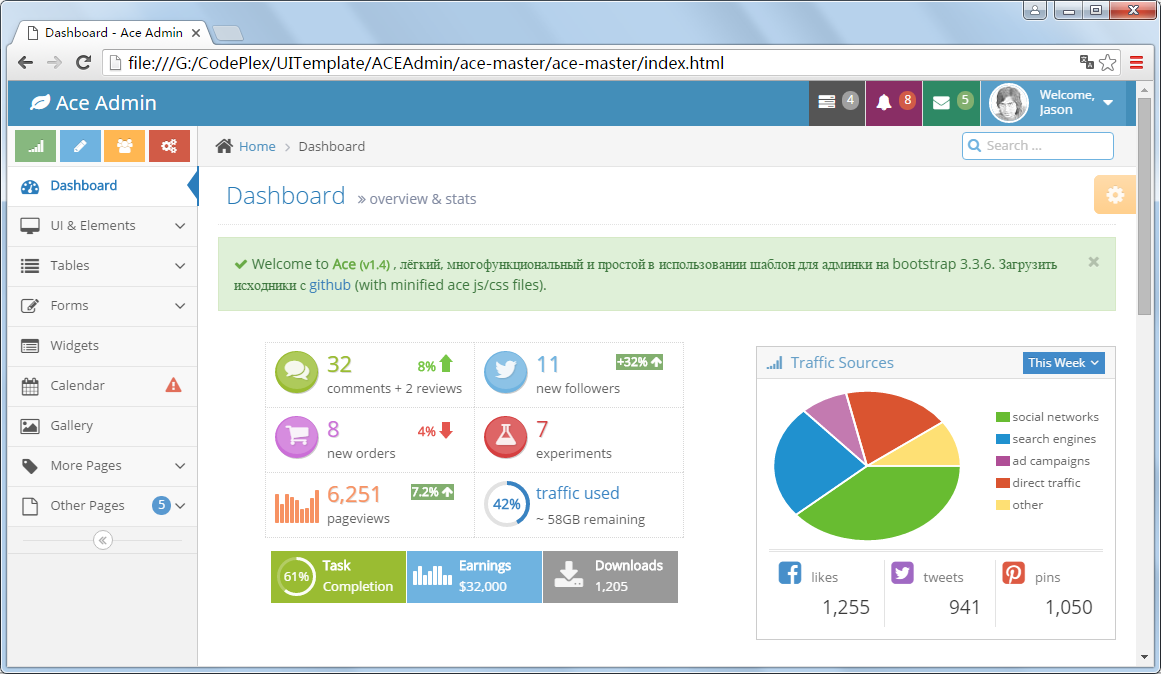
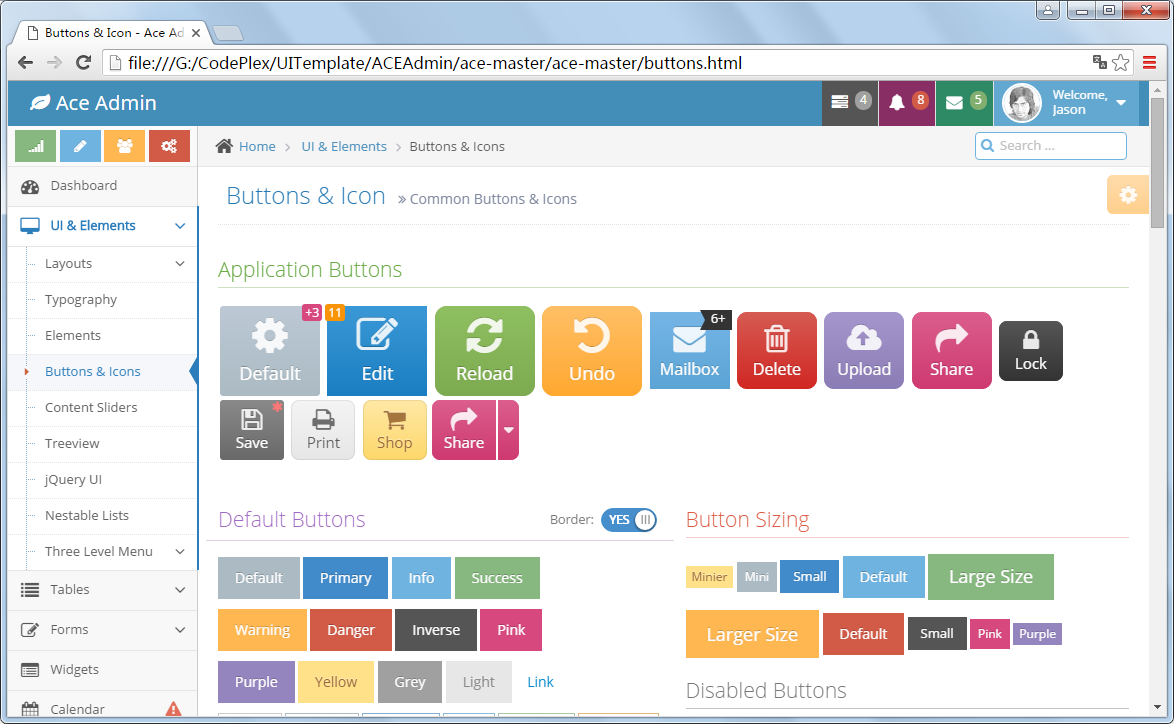
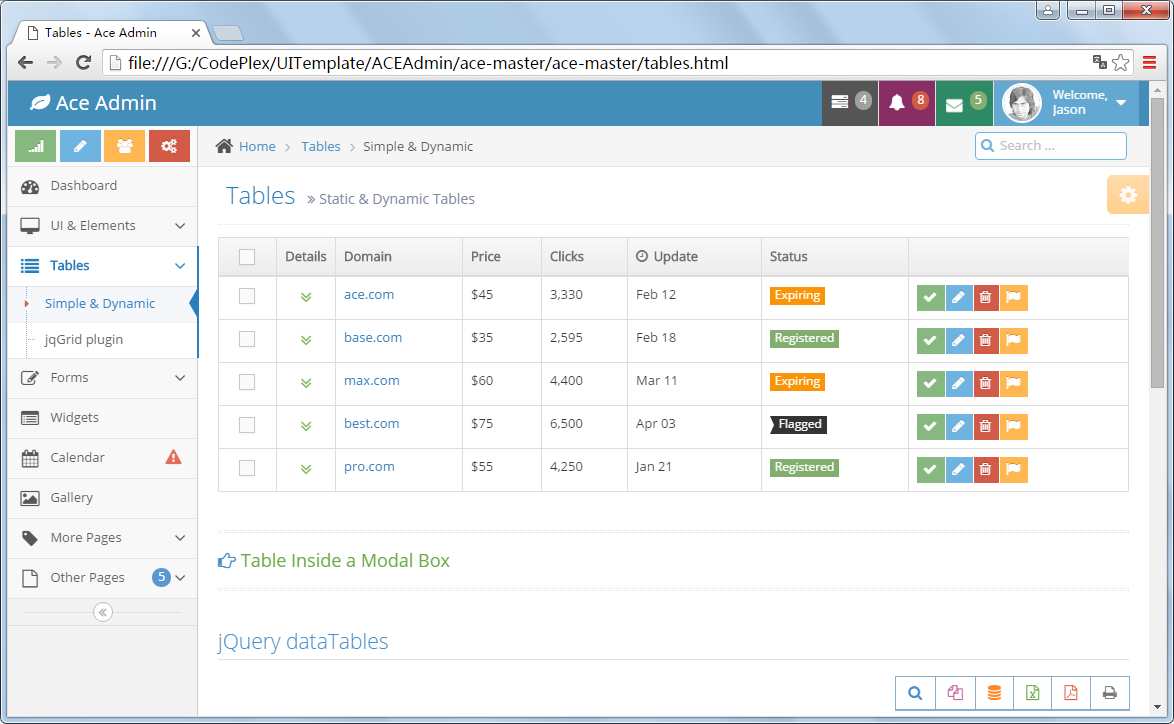
五、Ace Admin
响应式Bootstrap网站后台管理系统模板ace admin,非常不错的轻量级易用的admin后台管理系统,基于Bootstrap3,拥有强大的功能组件以及UI组件,基本能满足后台管理系统的需求,而且能根据不同设备适配显示,而且还有四个主题可以切换。以前收费,好像最新版不再收费了。




下载:https://github.com/bopoda/ace
官网:http://ace.jeka.by/
感觉比较全,功能强大,组件多,美观,只是用了很多不同的插件,兼容性不错。
兼容的浏览器:
- Internet Explorer 10
- Internet Explorer 11
- Internet Explorer 8
- Internet Explorer 9
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
使用的插件:
 View Code
View Code使用到的插件并没有分开存放,使用起来会麻烦一些。
另外该插件也被很多人简化、修改成选项卡+iframe风格了。
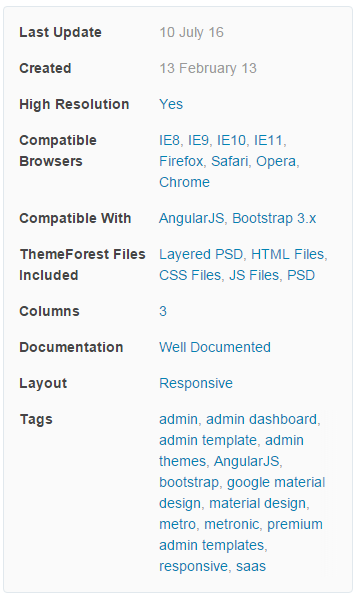
六、Metronic
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现。Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页面,包括图表、表格、地图、消息中心、监控面板等后台管理项目所需的各种组件。



页面规范、精致、细腻、美观大方;功能强大、非常全;在所有我看到过的基于Bootstrap的网站模版中,Metronic是我认为最优秀的,其外观之友好、功能之全面让人惊叹。Metronic 是一个自适应的HTML模版,提供后台管理模版和前端内容网页模版两种风格。
优点:
支持HTML5 和 CSS3
自适应,基于响应式 Twitter Bootstrap框架,同时面向桌面电脑、平板、手机等终端。
整合AngularJS 框架。
可自定义管理面板,包括灵活的布局、主题、导航菜单、侧边栏等。
提供了部分电子商务模块:CMS, CRM, SAAS。
多风格,提供了3个前端风格,7个后端管理面板风格。
简洁扁平风格设计。
700多个网页模版,1500多个UI小组件,100多个表单,80多个jQuery插件。
提供说明文档。
缺点:
太大了,真的不知道从那里开始
对IE的兼容不好,虽然官方声称支持IE8,但我测试结果不支持
收费,今天的价格是$28

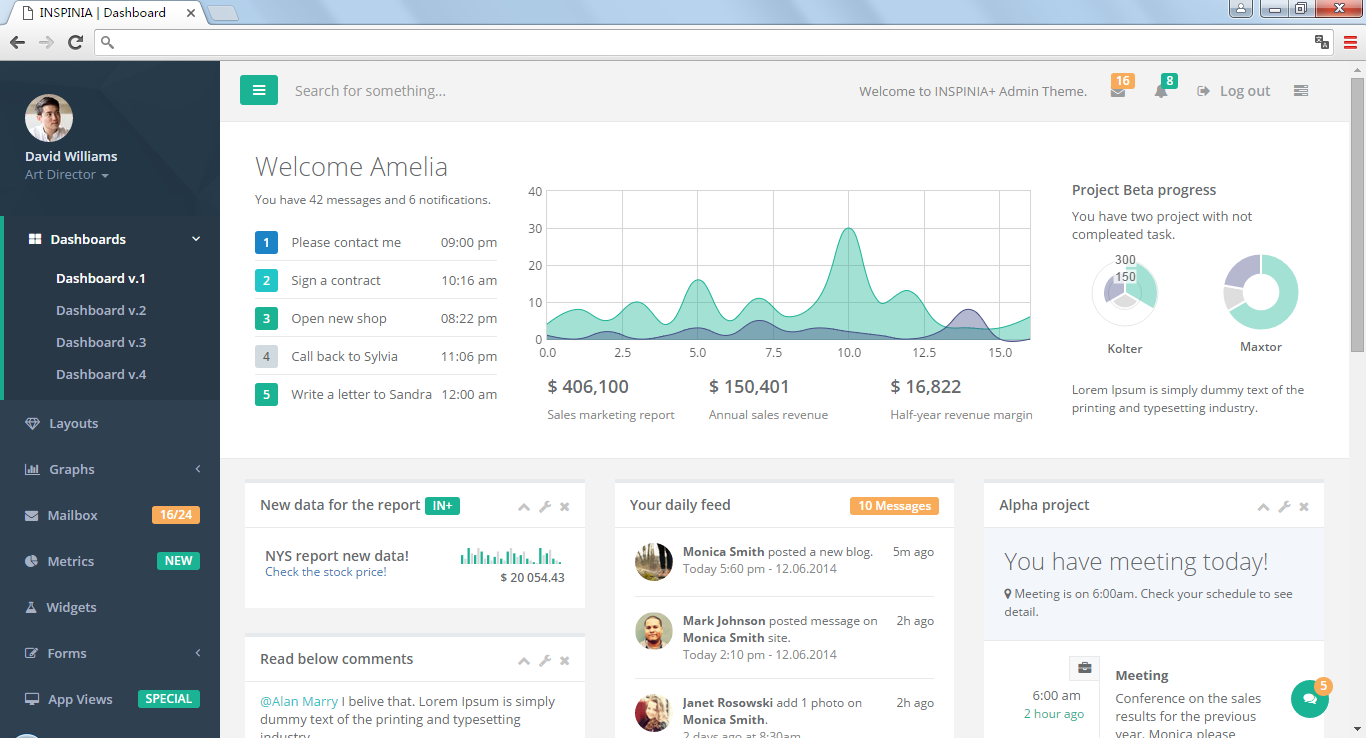
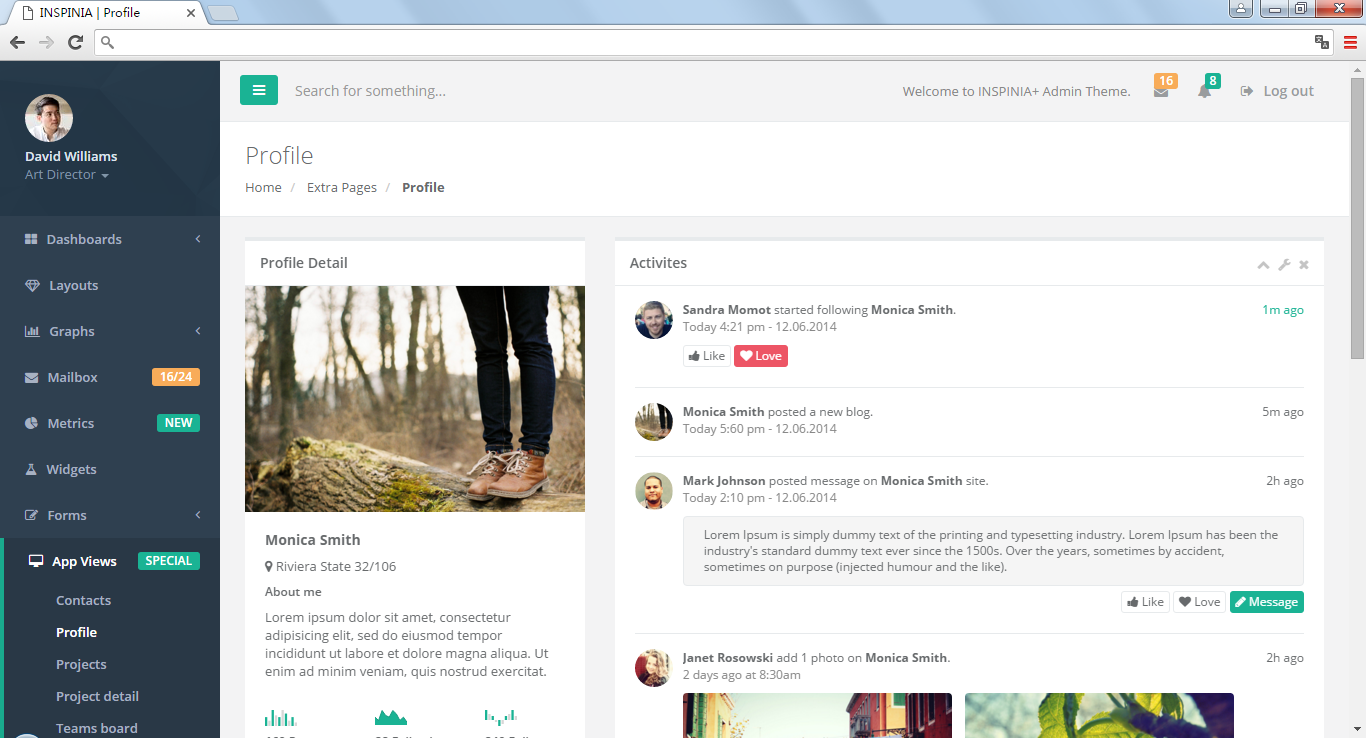
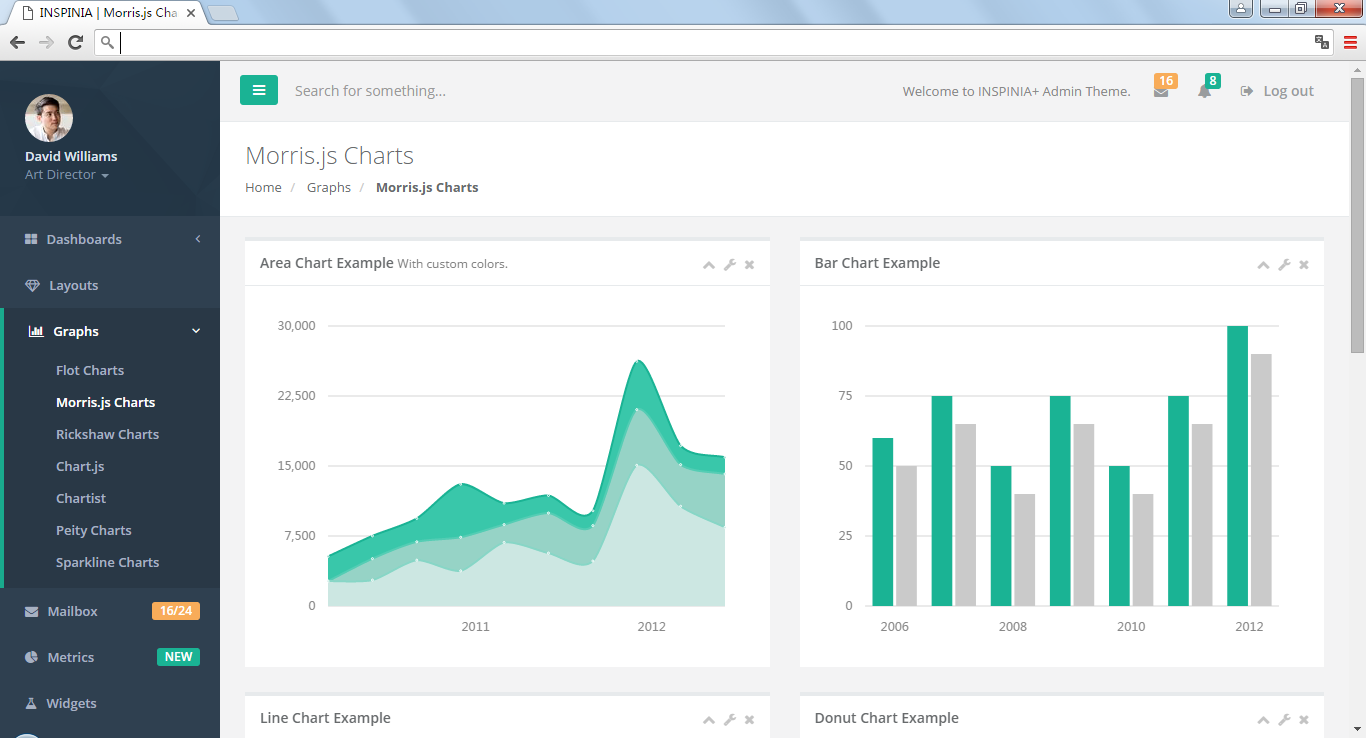
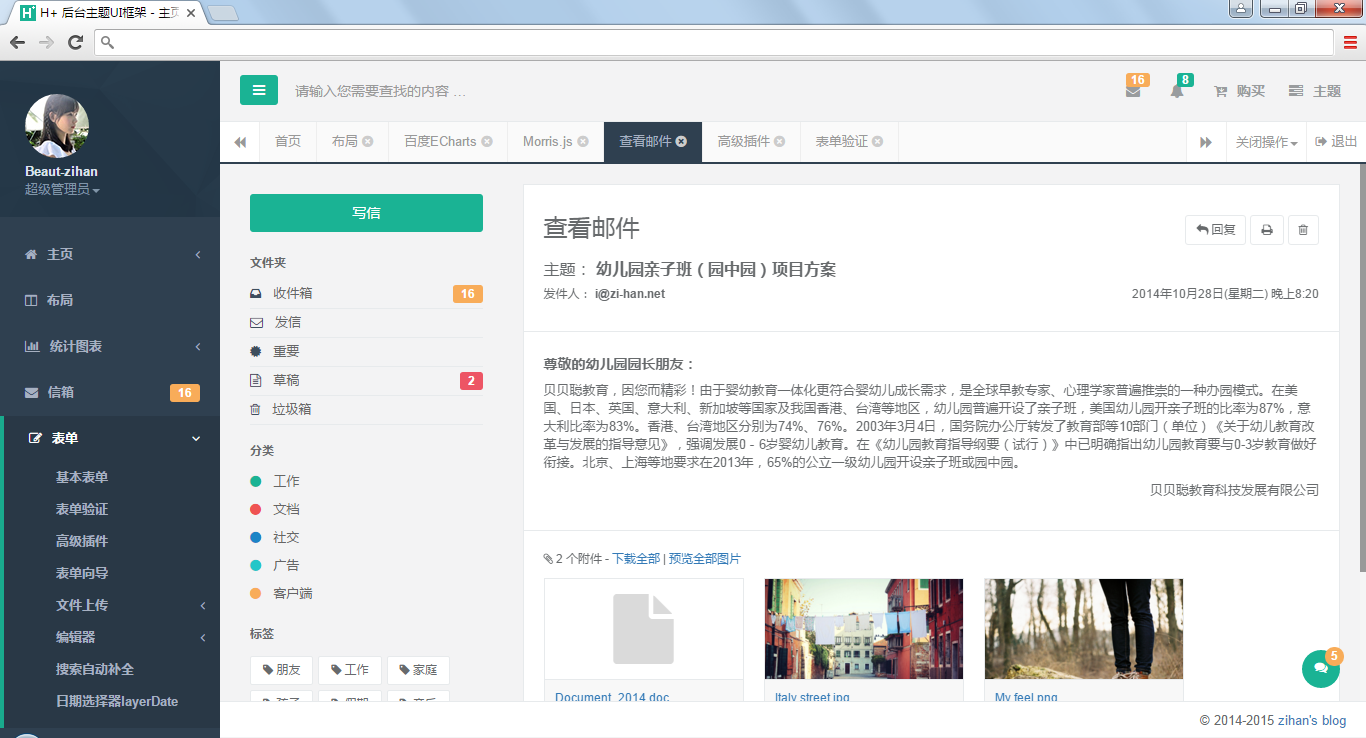
七、H+ UI
官网的介绍:H+是一个完全响应式,基于Bootstrap3.3.6最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术,她提供了诸多的强大的可以重新组合的UI组件,并集成了最新的jQuery版本(v2.1.4),当然,也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统。

官网:http://www.zi-han.net/theme/hplus/
与Metronic非常像,插件非常多,收费998人民币。
八、其它UI


九、总结
没有形式就没有内容、UI重要,特别是当客户与老板不懂太多关于代码、功能、性能的时候。
上面的UI你也许可以通过各种途径获得,但商业应用请慎重。
想来想去还是拿不定主意,不过有点想法:
1、使用HUI和bootstrap
2、使用EasyUI的框架,内容页使用HUI+BootStrap,iframe选项卡
3、从各个功能强大的页面中拿一些插件过来