转载自:https://blog.csdn.net/qq_27626333/article/details/52304091
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
(1)、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
(2)、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
(3)、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
如果是 Window 系统使用以下命令即可:
npm install npm -g
1、使用 npm 命令安装模块
npm安装Node.js 模块语法格式如下:
npm install <Module Name>
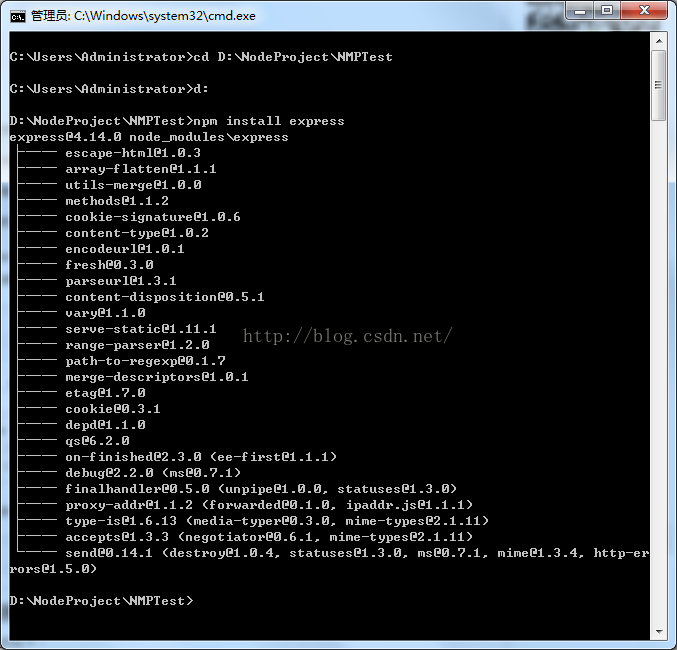
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
npm install express

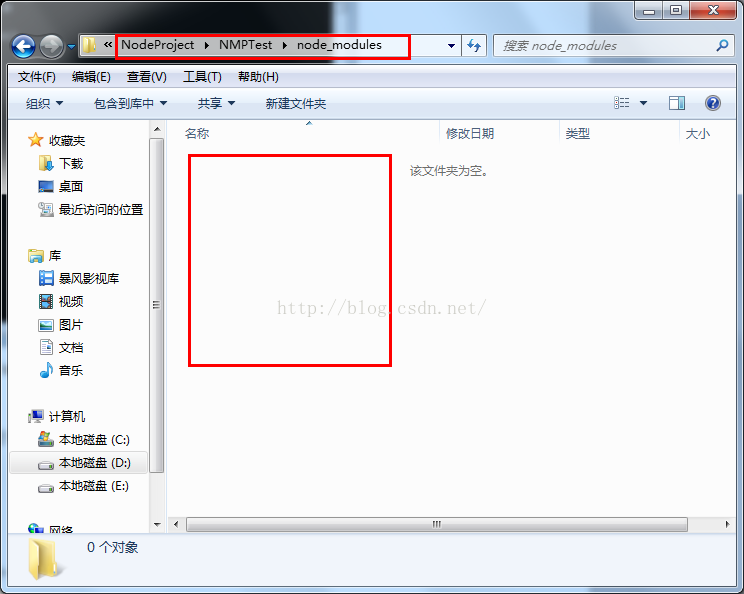
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,
因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');
2、全局安装与本地安装
npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装
npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
npm config set proxy null
本地安装
(1)、 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
(2)、可以通过 require() 来引入本地安装的包。
全局安装
(1)、将安装包放在 /usr/local 下或者你 node 的安装目录。
(2)、可以直接在命令行里使用。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
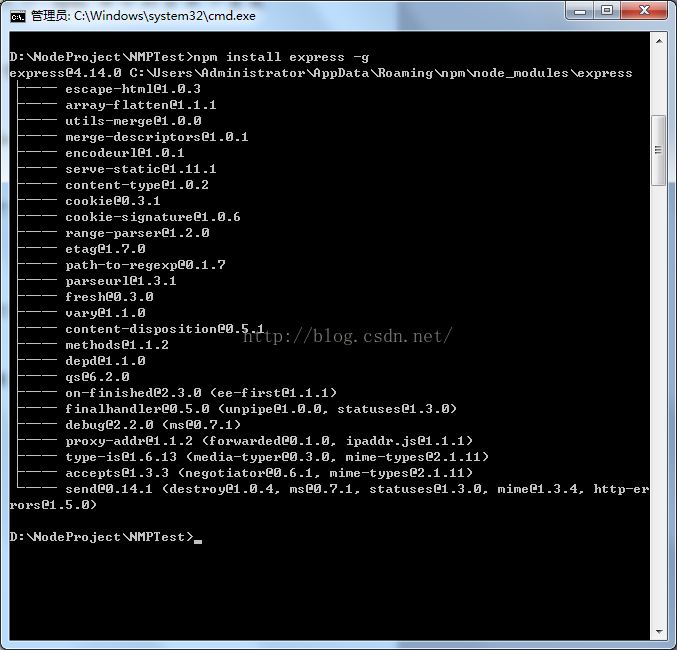
接下来我们使用全局方式安装 express
npm install express -g
安装过程输出如下内容,第一行输出了模块的版本号及安装位置。
你可以使用以下命令来查看所有全局安装的模块:
npm ls -g
3、使用 package.json
package.json 位于模块的目录下,用于定义包的属性。接下来让我们来看下 express 包的 package.json 文件,位于 node_modules/express/package.json 内容:
-
{ -
"name": "express", -
"description": "Fast, unopinionated, minimalist web framework", -
"version": "4.14.0", -
"author": { -
"name": "TJ Holowaychuk", -
"email": "tj@vision-media.ca" -
}, -
"contributors": [ -
{ -
"name": "Aaron Heckmann", -
"email": "aaron.heckmann+github@gmail.com" -
}, -
{ -
"name": "Ciaran Jessup", -
"email": "ciaranj@gmail.com" -
}, -
{ -
"name": "Douglas Christopher Wilson", -
"email": "doug@somethingdoug.com" -
}, -
{ -
"name": "Guillermo Rauch", -
"email": "rauchg@gmail.com" -
}, -
{ -
"name": "Jonathan Ong", -
"email": "me@jongleberry.com" -
}, -
{ -
"name": "Roman Shtylman", -
"email": "shtylman+expressjs@gmail.com" -
}, -
{ -
"name": "Young Jae Sim", -
"email": "hanul@hanul.me" -
} -
], -
"license": "MIT", -
"repository": { -
"type": "git", -
"url": "https://github.com/expressjs/express" -
}, -
"homepage": "http://expressjs.com/", -
"keywords": [ -
"express", -
"framework", -
"sinatra", -
"web", -
"rest", -
"restful", -
"router", -
"app", -
"api" -
], -
"dependencies": { -
"accepts": "~1.3.3", -
"array-flatten": "1.1.1", -
"content-disposition": "0.5.1", -
"content-type": "~1.0.2", -
"cookie": "0.3.1", -
"cookie-signature": "1.0.6", -
"debug": "~2.2.0", -
"depd": "~1.1.0", -
"encodeurl": "~1.0.1", -
"escape-html": "~1.0.3", -
"etag": "~1.7.0", -
"finalhandler": "0.5.0", -
"fresh": "0.3.0", -
"merge-descriptors": "1.0.1", -
"methods": "~1.1.2", -
"on-finished": "~2.3.0", -
"parseurl": "~1.3.1", -
"path-to-regexp": "0.1.7", -
"proxy-addr": "~1.1.2", -
"qs": "6.2.0", -
"range-parser": "~1.2.0", -
"send": "0.14.1", -
"serve-static": "~1.11.1", -
"type-is": "~1.6.13", -
"utils-merge": "1.0.0", -
"vary": "~1.1.0" -
}, -
"devDependencies": { -
"after": "0.8.1", -
"body-parser": "~1.15.1", -
"cookie-parser": "~1.4.3", -
"ejs": "2.4.2", -
"istanbul": "0.4.3", -
"marked": "0.3.5", -
"method-override": "~2.3.6", -
"mocha": "2.5.3", -
"morgan": "~1.7.0", -
"should": "9.0.2", -
"supertest": "1.2.0", -
"connect-redis": "~2.4.1", -
"cookie-session": "~1.2.0", -
"express-session": "~1.13.0", -
"jade": "~1.11.0", -
"multiparty": "~4.1.2", -
"vhost": "~3.0.2" -
}, -
"engines": { -
"node": ">= 0.10.0" -
}, -
"files": [ -
"LICENSE", -
"History.md", -
"Readme.md", -
"index.js", -
"lib/" -
], -
"scripts": { -
"test": "mocha --require test/support/env --reporter spec --bail --check-leaks test/ test/acceptance/", -
"test-ci": "istanbul cover node_modules/mocha/bin/_mocha --report lcovonly -- --require test/support/env --reporter spec --check-leaks test/ test/acceptance/", -
"test-cov": "istanbul cover node_modules/mocha/bin/_mocha -- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/", -
"test-tap": "mocha --require test/support/env --reporter tap --check-leaks test/ test/acceptance/" -
}, -
"gitHead": "9375a9afa9d7baa814b454c7a6818a7471aaef00", -
"bugs": { -
"url": "https://github.com/expressjs/express/issues" -
}, -
"_id": "express@4.14.0", -
"_shasum": "c1ee3f42cdc891fb3dc650a8922d51ec847d0d66", -
"_from": "express@latest", -
"_npmVersion": "1.4.28", -
"_npmUser": { -
"name": "dougwilson", -
"email": "doug@somethingdoug.com" -
}, -
"maintainers": [ -
{ -
"name": "dougwilson", -
"email": "doug@somethingdoug.com" -
}, -
{ -
"name": "hacksparrow", -
"email": "captain@hacksparrow.com" -
}, -
{ -
"name": "jasnell", -
"email": "jasnell@gmail.com" -
}, -
{ -
"name": "mikeal", -
"email": "mikeal.rogers@gmail.com" -
} -
], -
"dist": { -
"shasum": "c1ee3f42cdc891fb3dc650a8922d51ec847d0d66", -
"tarball": "https://registry.npmjs.org/express/-/express-4.14.0.tgz" -
}, -
"_npmOperationalInternal": { -
"host": "packages-12-west.internal.npmjs.com", -
"tmp": "tmp/express-4.14.0.tgz_1466095407850_0.17484632693231106" -
}, -
"directories": {}, -
"_resolved": "https://registry.npmjs.org/express/-/express-4.14.0.tgz" -
}
Package.json 属性说明
name - 包名。
version - 包的版本号。
description - 包的描述。
homepage - 包的官网 url 。
author - 包的作者姓名。
contributors - 包的其他贡献者姓名。
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main - main 字段是一个模块ID,它是一个指向你程序的主要项目。就是说,如果你包的名字叫 express,然后用户安装它,然后require("express")。
keywords - 关键字
4、卸载模块
我们可以使用以下命令来卸载 Node.js 模块。
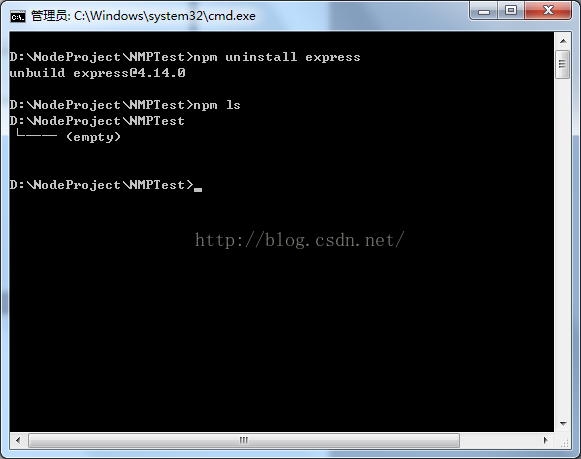
npm uninstall express
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,
或者使用以下命令查看:
npm ls
5、更新模块
我们可以使用以下命令更新模块:
npm update express
6、搜索模块
使用以下来搜索模块:
npm search express
7、创建模块
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
以上的信息,你需要根据你自己的情况输入。在最后输入 "yes" 后会生成 package.json 文件。
接下来我们可以使用以下命令在 npm 资源库中注册用户(使用邮箱注册):
npm adduser
Username: mcmohd
Password:
Email: (this IS public) mcmohd@gmail.com
接下来我们就用以下命令来发布模块:
npm publish
如果你以上的步骤都操作正确,你就可以跟其他模块一样使用 npm 来安装。
8、版本号
使用NPM下载和发布代码时都会接触到版本号。NPM使用语义版本号来管理代码,这里简单介绍一下。语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
(1)、如果只是修复bug,需要更新Z位。
(2)、如果是新增了功能,但是向下兼容,需要更新Y位。
(3)、如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如"argv": "0.0.x"表示依赖于0.0.x系列的最新版argv。
9、NPM 常用命令
除了本章介绍的部分外,NPM还提供了很多功能,package.json里也有很多其它有用的字段。除了可以在https://www.npmjs.org/doc/查看官方文档外,这里再介绍一些NPM常用命令。
(1)、在package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。
(2)、使用npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。
(3)、使用npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。
(4)、使用npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。
(5)、使用npm unpublish <package>@<version>可以撤销发布自己发布过的某个版本代码。
(6)、npm install <name>安装nodejs的依赖包。例如npm install express 就会默认安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本,如npm install express@3.0.6
(7)、npm install <name> -g将包安装到全局环境中。但是代码中,直接通过require()的方式是没有办法调用全局安装的包的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令。
(8)、npm install <name> --save安装的同时,将信息写入package.json中。项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包。这样代码提交到github时,就不用提交node_modules这个文件夹了。
(9)、npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
(10)、npm remove <name>移除
(11)、npm update <name>更新
(12)、npm ls 列出当前安装的了所有包
(13)、npm root 查看当前包的安装路径
(14)、npm root -g 查看全局的包的安装路径
(15)、npm help 帮助,如果要单独查看install命令的帮助,可以使用的npm help install
(16)、npm view moduleNames:查看node模块的package.json文件。注意事项:如果想要查看package.json文件夹下某个标签的内容,可以使用$npm view moduleName labelName
(17)、npm list:查看当前目录下已安装的node包。注意事项:Node模块搜索是从代码执行的当前目录开始的,搜索结果取决于当前使用的目录中的node_modules下的内容。$ npm list parseable=true可以目录的形式来展现当前安装的所有node包
(18)、npm view moudleName dependencies:查看包的依赖关系
(19)、npm view moduleName repository.url:查看包的源文件地址
(20)、npm view moduleName engines:查看包所依赖的Node的版本
(21)、npm help folders:查看npm使用的所有文件夹
(22)、npm rebuild moduleName:用于更改包内容后进行重建
(23)、npm outdated:检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
原文地址:https://blog.csdn.net/u011724770/article/details/81866406