我最初接触webpack时,webpack刚刚推出版本2,那个时候大部分的教程都是基于webpack1的。另外当时自己也没有接触过grunt/gulp等老牌打包构建工具。所以也是一边查看官方文档,一边在各种前端论坛上查找其他人写的webpack学习笔记等。慢慢地,自己也是从一个webpack小白慢慢成长,如今也是对webpack比较熟悉,知道该如何配置如何查找相关loader或plugin的官方文档来解决相应的问题。很早就想写一份自己的webpack学习笔记,但是又想写出一份大而全的附带源代码的webpack学习笔记,所以一直都没有动笔。慢慢的如今webpack版本都已经发展到4了。同时感觉自己应该整一份适合自己的webpack笔记以便自己平时查看,所以9102年我一定要动手开始记录webpack知识点了。
本文记录的webpack笔记内容是基于webpack3以上版本的,当然webpack4与webpack3的区别不大,多了些配置参数,另外改变了一些plugin的使用,具体webpack4的使用也会穿插在各篇文章中。
学习webpack最好的方法就是查看官方文档,查看plugin和loader的官方文档,同时一定要动手进行练习。仅仅通过看别人写的笔记和文章,是学不会的。而且那些文章水平参差不齐,代码多,全是贴图,保证你看完第一屏就不想看第二屏的内容了。
webpack行程
1. 第一天:webpack安装与基本使用
2. 第二天:如何处理各种格式的文件
3. 第三天:如何生成自定义Html文件
4. 第四天:如何实现开发模式下的配置
5. 第五天:如何实现第三方插件的引入
6. 第六天:如何提取公用代码同时减少冗余代码
7. 第七天:研究vue-cli脚手架源码
第一天:webpack安装与基本使用
开篇先贴上webpack官方文档网址 webpack官方文档
本系列文章是基于webpack3记录的,同时与webpack3配合使用的loader/plugin大家也是要稍微注意一下版本,细节点会在文中有说明。同时也会特别提到webpack4的注意事项,毕竟过不了多久,新的项目肯定会以webpack4进行配置。
再贴上该项目的git仓库地址 webpack-note
第一天只讲解webpack的安装与基本使用,包括 如何通过命令行, scripts脚本 或NODE API分别执行构建打包任务,如何编写最基本的配置文件,最后说说命令行常用配置参数等。
1. 安装
npm install webpack -g npm install webpack@3 -g
建议在全局和项目内分别安装webpack,为什么呢?在项目内用终端执行webpack命令时根据node查找module的顺序,它会直接找到全局内的webpack。所以想要在项目目录内使用项目本地安装的webpack需要使用 ./node_modules/.bin/webpack。这也就是为什么我们会在package.json文件中的scripts配置项中添加一系列的脚本命令的原因。
另外在项目内安装需要使用--save-dev 也就是 -D 。同时不指定版本那么安装的就是最新版本,现在你去安装肯定就是webpack4了。所以我们需要在后面webpack后面加上@再指定版本,你可以使用 webpack@3 也可以使用 webpack@3.x 表明我们需要安装webpack3这个大版本而小版本以最新的为准。
2. 命令行启动
webpack最为一个npm包,肯定是可以在终端中通过webpack命令进行启动的。那么这里就要先说说webpack的基本命令行参数了。
webpack --version webpack --help
通过webpack --version我们可以查看我们安装的webpack版本号,而webpack --help则可以查看webpack的基本使用方法,大家会发现webpack --help显示的配置参数非常之多,那是因为webapck的配置非常复杂。这些配置中有很多配置项,而我们平时都是通过webpack配置文件的形式进行定义,从而不需要在命令中给出。真正需要了解的几个配置参数包括:
--config 指定webpack构建时的配置文件 --watch 监听配置文件的变化 --progress 显示打包构建时的进度条 --hot 开启hotModuleReplacement热更新功能 --color 开启输出内容的彩色显示 --display 开启构建时各种额外信息的显示
刚开始看到这么多配置参数肯定懵了,没关系,只需要记住第一条 --config 用来指定配置文件即可。另外,如果你在项目根目录下创建一个名称为 webpack.config.js 的文件,那么就不需要指定 --config参数了。默认使用的就是这个名称的配置文件。
3. scripts脚本启动
记住,如果你在全局没有安装webpack,那么你在项目目录下直接使用webpack 系统会提示你找不到命令。所以你需要使用 ./node_modules/.bin/webpack 这个命令。为了简化命令行的启动,可以在package.json文件中的scripts配置项中填写你要运行的命令。最简单的莫过于
"scripts": {
"webpack": "webpack"
}
直接通过 npm run webpack就可以执行 webpack命令,而此时的node脚本就可以查找到本地安装的webpack包
4. 编写Node程序启动
既然webpack是一个node包,那么肯定可以在node脚本中通过require方式引入,然后使用webpack提供的node api进行构建。
此处内容放在系列文章后面再讲,先Mark一下。
5. 最简单的webpack配置文件
webpack4提供了一种零配置的webpack使用方式,也就是不用你自己写webpack.config.js文件就能构建成功,原因其实就是内置了一个最简单的webpack配置文件。
我们一般定义webpack配置文件都使用webpack.config.js 目的就是为了简化scripts脚本的长度,当然遇到复杂的项目会分为base.config.js / dev.config.js / prod.config.js / test.config.js 等等。
先说说webpack3的最简单配置文件,再说说如何使用webpack4进行零配置使用。
由于webpack是一个Node包,所以webpack配置文件需要使用module.exports进行导出,而导出的对象就是配置对象。该对象包括4大基本配置项:entry / output / module / plugins 等。
module.exports = {
// entry表示项目构建时的入口文件
entry: Object,
entry: String,
entry: Array
// output表示项目构建后的输出文件
output: {
path: absolute path string,
publicPath: String,
filename: String,
library: String,
libraryTarget: String
},
// module针对各种文件进行处理的loader
module: {
rules: [
ruleObject
]
},
// plugins 针对各种构建需求进行处理的plugin插件
plugins: Array
}
第一天只介绍entry 和 output 就能实现一个简单的webpack配置文件。
entry表示构建的入口文件,我们的项目分为单页面项目和多页面项目。所以entry可以是一个文件路径字符串或者文件路径字符串数组。 也可以是一个key : value对象,用于表示多页面项目。其中 key是很关键的,表示当前的入口chunk名称。在后面的output配置项中会使用到。如果只使用了一个字符串或数组,此时的chunk也是有名称的。默认使用 main
入口文件表明整个项目以该文件作为入口,后续该文件所引入的其他文件都会以模块的形式打包到一起最后形成一个bundle文件。那么这个bundle文件的配置参数就是output配置项。
path在webpack3之后都需要使用绝对路径(所以需要引入path内置模块通过path.resolve进行拼接),指定打包的文件放在哪个目录。
filename表示打包后的文件名,可以指定二级目录。
publicPath用于表示构建后的文件在被html文件引用时前面是否需要添加相应路径(用于生产环境下指定主域名或者cdn域名)。
libraryTarget 与 library 分别用于开发第三方模块库时使用。比如我们要开发一个第三方插件库供他人使用,或者说打包构建node服务端使用的node模块时才会用到。
libraryTarget 常用配置值有 commonjs2(生成一个node模块在Node中使用) amd(AMD模块规范) umd(包括amd browser全局变量 commonjs2)三种模块形式
library则指定构建的模块插件库名称
6. 实际案例
a. 新建一个目录,在该目录下执行 npm init --yes 先生成一个package.json文件
b. 在该目录下安装webpack 同时在scripts配置项中填写 "build": "webpack --config webpack.config.js"
c. 在项目目录下新建一个src文件夹,同时新建一个文件 index.js 里面写上最简单的 document.write("hello");
d. 新建一个webpack.config.js文件,同时配置如下内容
const path = require("path");
module.exports = {
entry: path.resolve(__dirname, "./src/index.js"),
output: {
path: path.resolve(__dirname, "./dist"),
filename: "main.js"
}
}
e. 在项目目录下新建一个index.html文件,同时引入dist/目录下的main.js文件
f. 最后在项目目录下执行 npm run build 就会发现生成了 dist 目录里面有一个main.js文件。 用浏览器查看该html文件,检查页面上是否有hello字样
7. webpack4的零配置使用
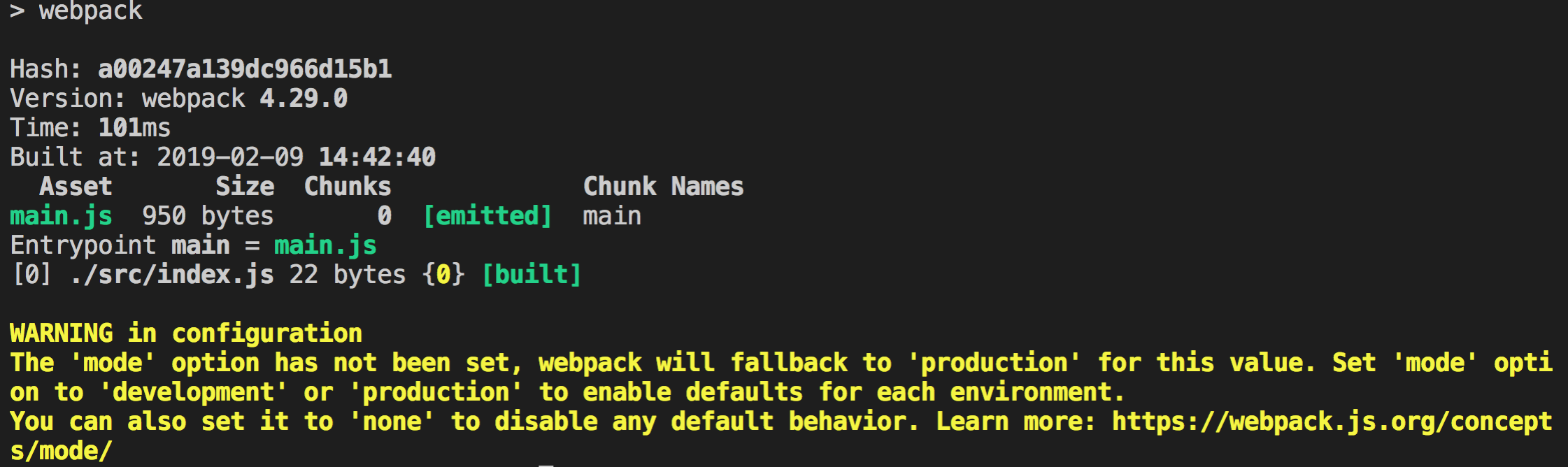
webpack4的零配置其实是内部有一个默认配置。这个默认配置使用了项目的根目录下src目录中的index.js为入口文件。将Index.js文件构建成 main.js (为什么叫main.js 因为前面说了entry使用单页面时不指定chunk名则默认使用main作为chunk名),同时放置在新生成的 /dist 目录下 ,所以在webpack4中直接执行webpack命令也能构建。
webpack4需要注意的一个地方在于,新增mode参数。通过webpack --help也能查看到多了一个 --mode 配置参数,该参数有三个值 production / development / none 。 如果不指定mode参数则会使用production生产模式,同时给出warning。所以可以在webpack命令后面添加 --mode production

8. 后记
以上就是webpack3 和 webpack4的基本使用方法,同时讲解了最简单的webpack配置文件。很显然,如果我们在入口JS文件中引入其他格式的文件如 css | less | scss样式文件/font字体/es6语法/vue/react/image图片等等,那么一定会出现错误,提示无法解析这些文件。所以这就引出了我们第二天将要出发的目的地——loader