一、角色序列帧.ani动画的制作
1、在项目管理器中创建动画文件
2.创建动画模板,编辑动效名称
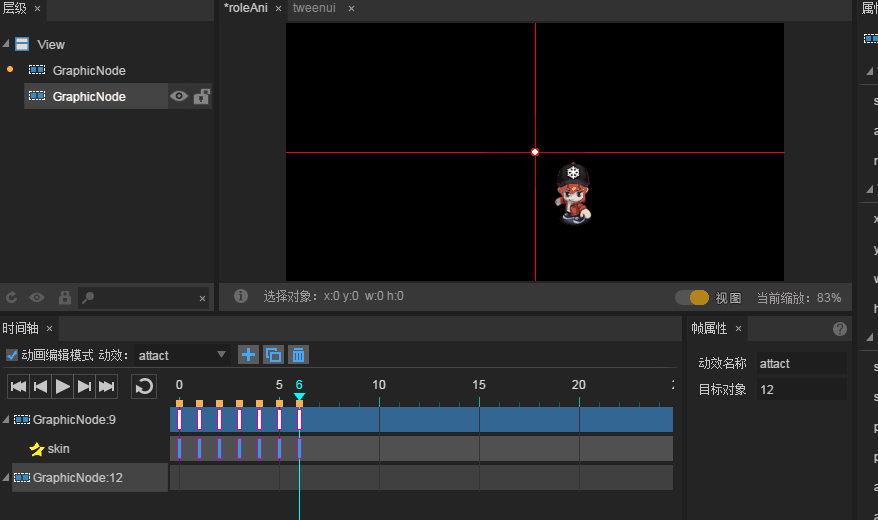
3.编辑序列帧动画
.ani格式动画的代码控制
1.动画加载loadAnmition()
2.播放与停止、动效模板切换
3.动画帧位置控制
4.动画播放完成事件
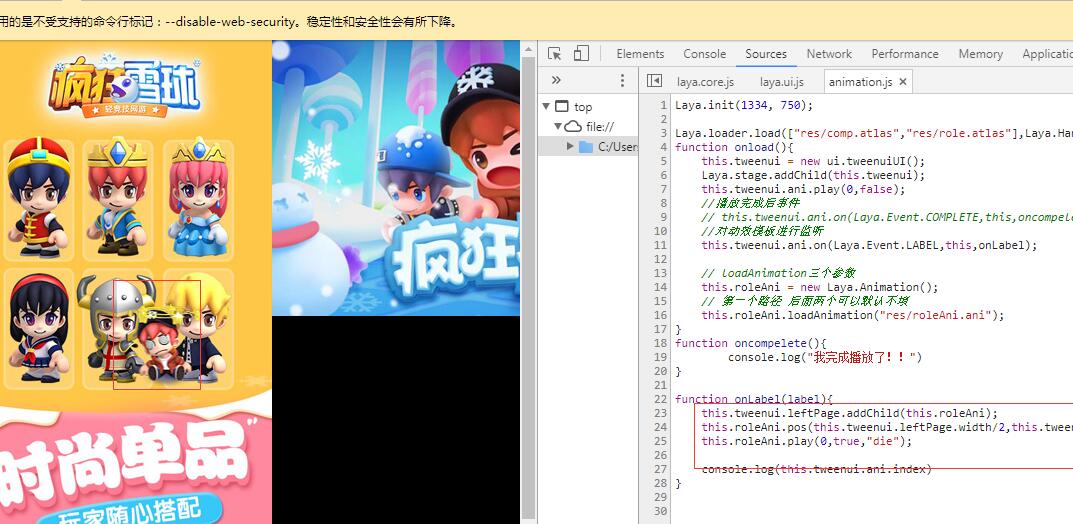
uui截图:


Laya.init(1334, 750);
Laya.loader.load(["res/comp.atlas","res/role.atlas"],Laya.Handler.create(this,onload));
function onload(){
this.tweenui = new ui.tweenuiUI();
Laya.stage.addChild(this.tweenui);
this.tweenui.ani.play(0,false);
//播放完成后事件
// this.tweenui.ani.on(Laya.Event.COMPLETE,this,oncompelete);
//对动效模板进行监听
this.tweenui.ani.on(Laya.Event.LABEL,this,onLabel);
// loadAnimation三个参数
this.roleAni = new Laya.Animation();
// 第一个路径 后面两个可以默认不填
this.roleAni.loadAnimation("res/roleAni.ani");
}
function oncompelete(){
console.log("我完成播放了!!")
}
function onLabel(label){
this.tweenui.leftPage.addChild(this.roleAni);
this.roleAni.pos(this.tweenui.leftPage.width/2,this.tweenui.leftPage.height/2);
this.roleAni.play(0,true,"die");
console.log(this.tweenui.ani.index)
}
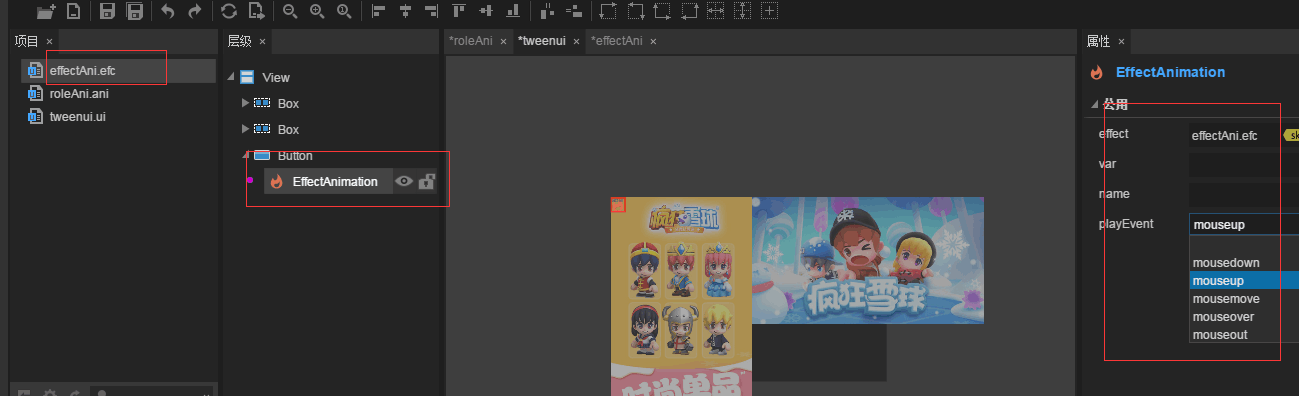
二、动效动画的制作
主要用于UI中一些相同的,需要批量制作的动画,比如按钮动画
动效动画不能像Animation动画一样去代码控制,但可以在IDE中加入事件触发
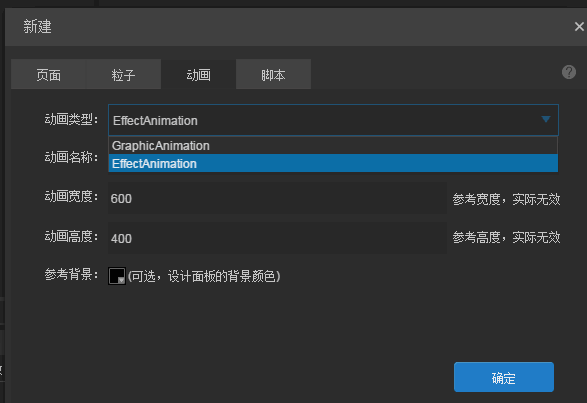
在IDE中新建

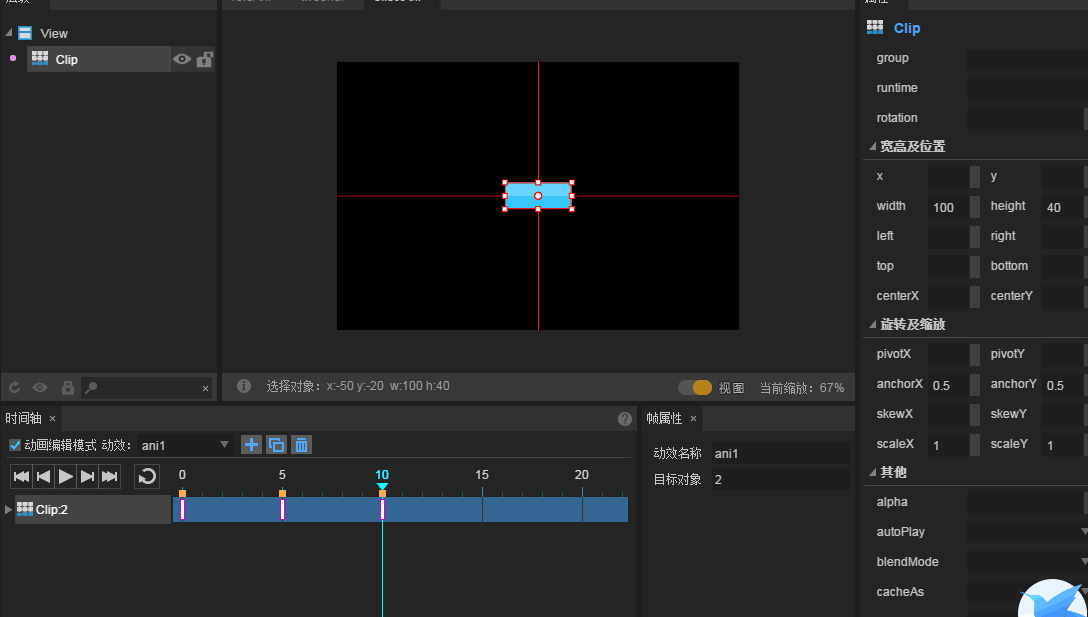
0不变 第5帧设置缩放0.5 10帧还原 。在之前需要设置中心点
制作按钮回弹效果,制作后直接拖拽到ui中的节点上。


三、Animation动画组件
动画组件可以直接放入UI或者视图中,可视化的设置位置大小,播放与否等
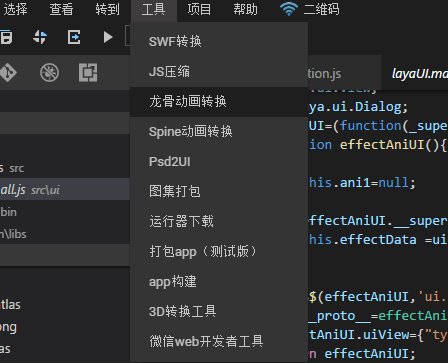
四、骨骼动画的转换和使用
LayaAir引擎支持第三方骨骼动画资源的转换
需要使用IDE骨骼动画转换工具后转换使用
从spine和DrgonBone中导出资源注意事项
图集、旋转、版本
LayaAir引擎播放Spine骨骼动画
https://ldc.layabox.com/doc/?nav=zh-js-1-5-5
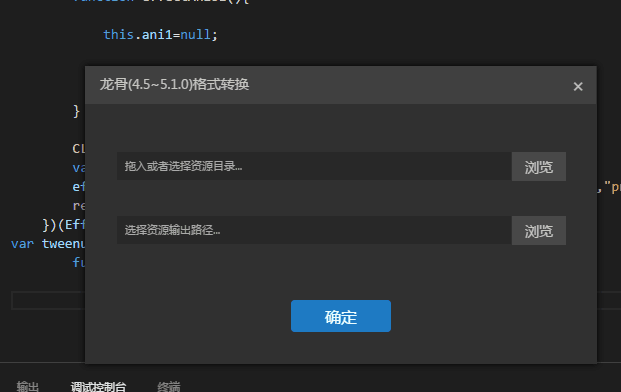
骨骼动画转化


生成png和sk的文件
骨骼动画的代码加载与使用
API链接:https://layaair.ldc.layabox.com/api/?category=Bone&class=laya.ani.bone.Skeleton#Skeleton()
1.动画模板Templet方式创建骨骼动画Skeleton
代码量比较大
2.直接加载资源创建骨骼动画Skeleton
代码小
从模板获取动画 buildArmature()
动画切换皮肤 showSkinByIndex()
Laya.init(1334,750,Laya.WebGL);
//直接创建骨骼动画
// this.skeleton = new Laya.Skeleton();
// Laya.stage.addChild(this.skeleton);
// //1是支持换装的值
// this.skeleton.load("res/goblins-mesh.sk",Laya.Handler.create(this,oncompelete),1)
// function oncompelete(){
// this.skeleton.pos(300,300);
// this.skeleton.showSkinByIndex(1);
// }
// 板创建骨骼动画
this.templet = new Laya.Templet();
this.templet.loadAni("res/goblins-mesh.sk");
this.templet.on(Laya.Event.COMPLETE,this,onLoaded);
function onLoaded(){
// this.skeleton = this.templet.buildArmature(1);
//或者
this.skeleton = new Laya.Skeleton(this.templet,1);
Laya.stage.addChild(this.skeleton);
this.skeleton.pos(200,300);
this.skeleton.showSkinByIndex(1);
this.skeleton.play(0,true);
this.skeleton1 = new Laya.Skeleton(this.templet,1);
Laya.stage.addChild(this.skeleton1);
this.skeleton1.pos(400,300);
this.skeleton1.showSkinByIndex(2);
this.skeleton1.play(0,true);
}
// 封装好的方法
/**
* @public
* 创建骨骼动画
* @param {String} path 骨骼动画路径
* @param {Number} rate 骨骼动画帧率,引擎默认为30,一般传24
* @param {Number} type 动画类型 0,使用模板缓冲的数据,模板缓冲的数据,不允许修改 (内存开销小,计算开销小,不支持换装) 1,使用动画自己的缓冲区,每个动画都会有自己的缓冲区,相当耗费内存 (内存开销大,计算开销小,支持换装) 2,使用动态方式,去实时去画 (内存开销小,计算开销大,支持换装,不建议使用)
*
* @return 骨骼动画
*/
// var createSkeleton = function (path, rate, type) {
// rate = rate || 30;
// type = type || 0;
// var png = Laya.loader.getRes(path + ".png");
// var sk = Laya.loader.getRes(path + ".sk");
// if(!png || !sk){return null;}
// var templet = new Laya.Templet();
// templet.parseData(png, sk, rate);
// return templet.buildArmature(type);
// }
// // 一般使用只需要传路径
// var skeleton = new createSkeleton("path");