1、图片文字显示
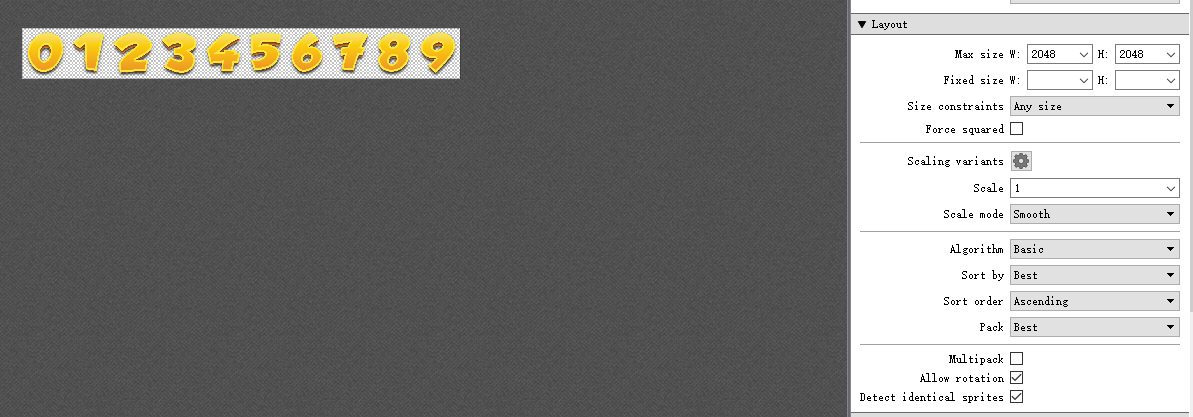
使用内置的艺术数字图集
关键:顺序排列数字

2、粒子效果使用
支持cocos2d的例子制作工具
注意:每一个节点的粒子效果和sprite不能共存!
动态加载背景及相应的例子效果:
通过node添加粒子效果,做成预制件后,通过动态加载预制件的方式生成,注意动态生成挂载父节点,似乎无效。
生成的节点,设置坐标时按全局坐标,如果需要自适应,需要预制件加入wiget组件
// 加载 Prefab
cc.loader.loadRes("Prefab/particle_star", function (err, prefab) {
let starNode = cc.instantiate(prefab);
starNode.setPosition(540, 1600);
starNode.parent = scene;
//starNode.setLocalZOrder(1);