我知道这一天终将会到来,现在,它来了。
需求
开发 SharePoint 的 CSOM 应用时,经常需要在网页上输出一些信息。
这种需求和 alert 的弹窗、F12 的断点查看信息的场景是不一样的:在这种场景下,你就是端着杯咖啡靠在那里坐着,看着关于应用程序运行的信息不断的在网页上输出,不用去关闭弹窗、也不用去设置断点。
详细的功能需求如下:
- 输出的信息中自动包含时间
- 输出的信息按照类型显示不同的样式
- 输出的信息类型包括:普通信息、调试信息、警告、错误
- 可选按照时间升序输出信息(稍作修改可以时间降序排列)
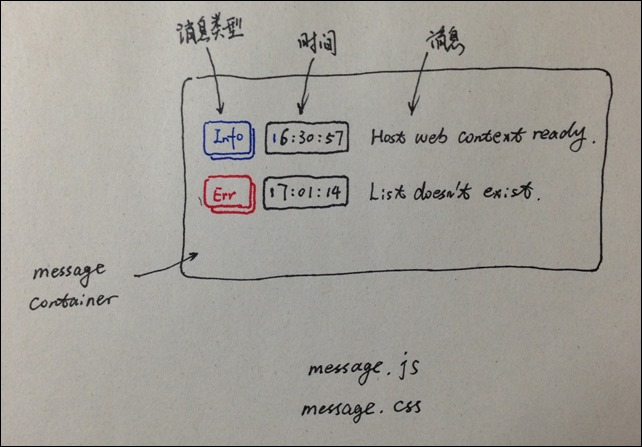
设计

原理与实现
首先,来个简单的原理。写一个空的 plugin:
1: $.fn.message = function () {
2: return this;
3: }这个 plugin 的用法就是:
1: var msg = $("#divMessage").message();
这里面的关键就是拿到了 this 这个对象,后面的所有代码、功能的实现都依赖于这个对象。
接下来,实现 show 函数来做测试。show 函数将接受消息内容作为参数,然后显示出来:
1: $.fn.message = function () {
2: this.show = function (msg) {
3: this.html(msg);
4: }5: return this;
6: }然后,可以这样用:
1: <div id="divMessage">Messaeg</div>
2: <script>3: $(document).ready(function () {
4: var msg = $("#divMessage").message();
5: msg.show("hello");
6: }); 7: </script>于是,内容就出来了:

接下来,的代码就很简单了(jquery.message.js):
1: /* 时间格式化函数 */
2: jQuery.utility = {3: leading:function (char, width, value) {
4: var ret = value.toString();
5: while (width > 1) {
6: if (value >= (Math.pow(10,width - 1))) {
7: break;
8: } else {
9: ret = char + ret;
10: } 11: width--; 12: }13: return ret;
14: }, 15: 16: now : function () {
17: var date = new Date();
18: var ret = {};
19: ret.hours = $.utility.leading('0', 2, date.getHours());
20: ret.minutes = $.utility.leading('0', 2, date.getMinutes());
21: ret.seconds = $.utility.leading('0', 2, date.getSeconds());
22: return ret;
23: } 24: }; 25: 26: /* 消息插件函数 */
27: $.fn.message = function () {
28: this.show = function (msg) {
29: this.html(msg);
30: }31: this.clear = function () {
32: this.html('');
33: }34: this.append = function (tag, msg) {
35: var date = $.utility.now();
36: var tagContent = "<span class='msg-" + tag + "'>" + tag + "</span><span class='msg-datetime'>" + date.hours + ":" + date.minutes + ":" + date.seconds + "</span>";
37: this.html(this.html() + "<br/>" + tagContent + "<span class='msg-message'>" + msg + "</span>");
38: }39: this.warning = function (msg) {
40: this.append("warning", msg);
41: }42: this.error = function (msg) {
43: this.append("error", msg);
44: }45: this.succeed= function (msg) {
46: this.append("succeed", msg);
47: }48: this.debug = function (msg) {
49: this.append("debug", msg);
50: }51: this.info = function (msg) {
52: this.append("info", msg);
53: }54: return this;
55: }当然,少不了 CSS 样式(jquery.message.css):
1: .msg-message, .msg-info, .msg-warning, .msg-error, .msg-succeed, .msg-debug, .msg-datetime, .msg-view-link {
2: padding:3px;
3: -moz-border-radius:5px;
4: -webkit-border-radius:5px;
5: border-radius:5px;
6: margin-right:2px;
7: margin-left:2px;
8: line-height:2em;
9: font-family:Consolas, 'Lucida Console', 'DejaVu Sans Mono', monospace;
10: cursor:default;
11: }12: .msg-info, .msg-warning, .msg-error, .msg-succeed, .msg-debug, .msg-datetime {
13: box-shadow:rgba(0,0,0,0.2) 1px 1px;
14: }15: .msg-warning {
16: border:1px solid yellow;
17: }18: .msg-error {
19: border:1px solid red;
20: }21: .msg-succeed {
22: border:1px solid green;
23: }24: .msg-debug {
25: border:1px solid darkgray;
26: }27: .msg-info {
28: border:1px solid blue;
29: }30: .msg-datetime {
31: border:1px dotted darkgray;
32: }部署
很简单,只需要引入 jquery-{version}.js 和 jquery.message.js (上面的 JS 代码即是)、jquery.message.css。
1: <link rel="stylesheet" href="../Style/jquery.message.css" />
2: <script type="text/javascript" src="../Reference/jquery/jquery-1.11.1.min.js"></script>
3: <script type="text/javascript" src="../Library/jquery.message.js"></script>
P.S. 对于 jQuery 这样有开发版和 min 版的 js 组件,可以考虑用 ScriptManager 来根据解决方案的配置动态引用对应版本。
应用
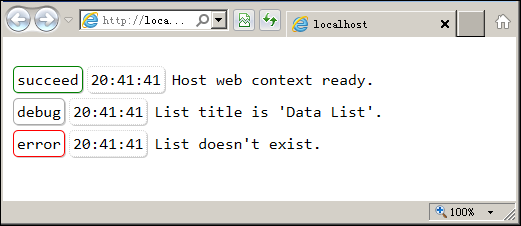
好了,下面写几句看看效果:
1: <link rel="stylesheet" href="../Style/jquery.message.css" />
2: <script type="text/javascript" src="../Reference/jquery/jquery-1.11.1.min.js"></script>
3: <script type="text/javascript" src="../Library/jquery.message.js"></script>
4: <div id="divMessage"></div>
5: <script>6: $(document).ready(function () {
7: var msg = $("#divMessage").message();
8: msg.succeed("Host web context ready.");
9: msg.debug("List title is 'Data List'.");
10: msg.error("List doesn't exist.")
11: }); 12: </script>
嗯,还不错。看这些消息,你就应该知道在 SharePoint 里面怎么用了吧 :)
■
