“循序渐进,循序渐进,再循序渐进!”——巴普洛夫,《给青年们的一封信》
混合几种 SharePoint 的应用开发模式,从无到有,做一个简易的项目管理应用。
说明:DEV 是我的电脑机器名,如果大家要到自己的电脑上测试,需要修改成自己电脑的名称或者地址。完整项目源码可以从 github 地址:Project Management 获取。
1. 从纸上到网上
参考:PowerShell - Creating SharePoint 2010 Web Application
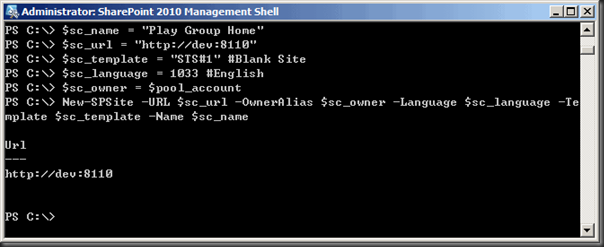
1.1 创建项目应用程序
1.2 创建项目网站
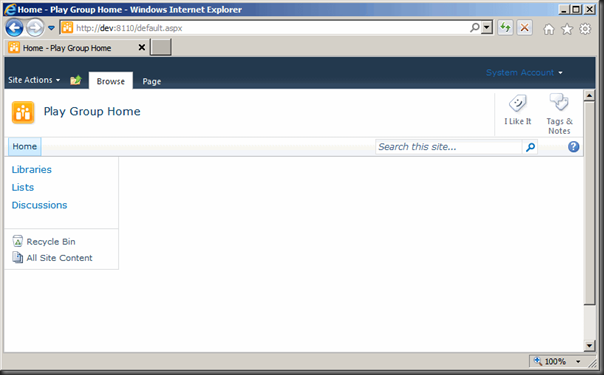
命令执行完毕,打开浏览器,输入网址:http://dev:8110 ,应该看到下面这样的界面。暂时什么都没有。。。
1.3 创建项目列表
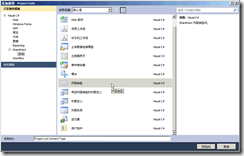
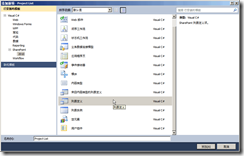
1.3.1 在 VS 里面建一个空白 SharePoint 2010 项目(Project List)
起名叫做“Project List”。这个项目部署后将自动生成“项目”列表所需的内容类型、字段和一个项目列表的实例。
“空白项目”模板是一个非常好的模板,犹如一张白纸,提供你创作发挥的空间。
完整项目源码可以从 github 地址:Project Management 获取。我这里就不再粘贴代码了。
1.3.1.1 在项目中添加一个“内容类型”项,定义好需要的字段
利用 VS 开发 SharePoint “内容类型”的具体步骤,可以参考这篇 在 Visual Studio 2010 中为 SharePoint 2010 创建内容类型。只不过,这篇文章说得还是有些不清楚,实际动手会遇到各种问题(坑多),只能通过看别人写好的源码来参考解决了。
“内容类型”可以被想象成 ASP.NET MVC 中的 Model、Ruby On Rails 里面的 Active Record。而且,通过 SharePoint 的 Content Type Hub 功能可以实现类型定义在多个站点的分发(同步)。这是一个比较厉害的功能,但是用起来也要小心,不规划一下是不行的。
需要 GUID 的,可以在 Visual Studio 2010 命令行下面用 guidgen.exe 调出生成 GUID 的程序。或者,像我一样,去网上生成,比如去 GUID 生成网站。
SharePoint 几个“Title”内建字段的 ID,可以到 这里 查到。
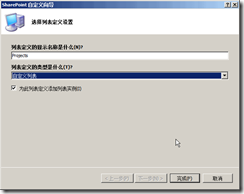
1.3.1.2 在项目中添加一个“列表定义”项,引入刚刚定义好的项目内容类型
开发“列表定义”的细节,可以参考这篇 在 Visual Studio 2010 中创建 SharePoint 2010 列表定义。
1.3.2 在 VS 里面建一个空白 SharePoint 2010 项目(Project Status)
然后,再添加一个空白项目,用来定义 Project Status (项目状态)列表的内容类型和列表实例。
同“在 VS 里面建一个空白 SharePoint 2010 项目(Project List)”。
“项目状态”和“项目”是关联的,所以,我们需要设置一下对应 Features 的依赖关系。如下节所述。
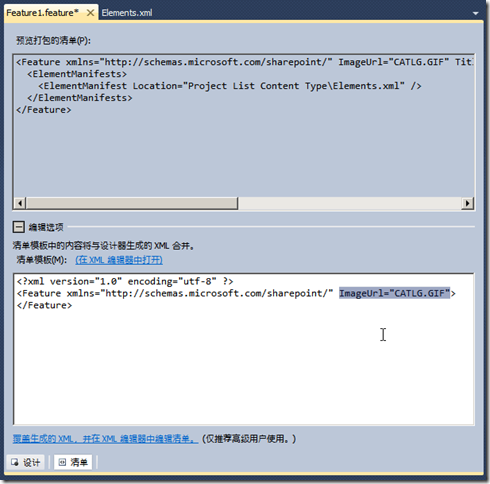
1.3.3 修改 Features 的属性
部属前,整理好各个 Feature 的名称,添加好 ImageURL,我喜欢用“CATLG.GIF”:
设置好 Feature 之间的依赖关系,这里 Project Status 是依赖于 Project List 的。
1.3.4 部署解决方案
先部署“Project List”,然后部署“Project Status”,然后部署“Style Web Parts”。
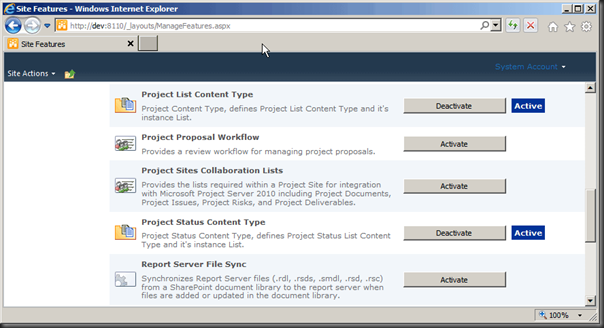
部署完毕,打开网站(不是网站集)的 Features 列表,应该可以看到了。
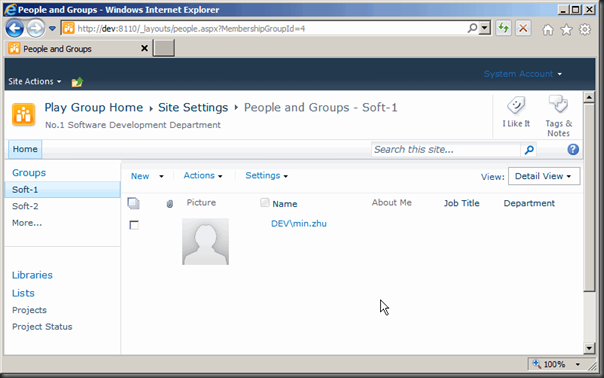
别忘记建立一个代表承建部门的用户组,方便以后给 Project 做访问权限控制用:
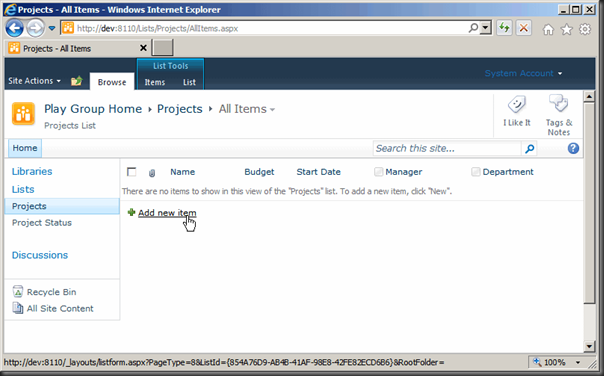
现在就可以弄点儿数据进去看看了。
开发测试阶段,可以在项目文件的 Features 里面添加事件,让 Feature 在被激活成功以后(也就是列表被创建成功以后),自动添加一些测试数据。
2. 查看项目及其状态(一对多)
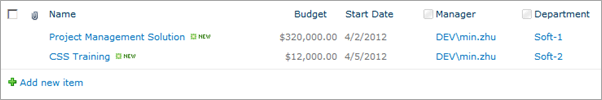
到目前为止,项目及其状态信息仍然是分离的,要到2个列表中各自查看。现在,我们要把项目状态信息加入查看项目信息的界面,实现“一对多”的查看效果。
2.1 为 Project Status 的 Project 字段添加一个额外的“ID” 字段
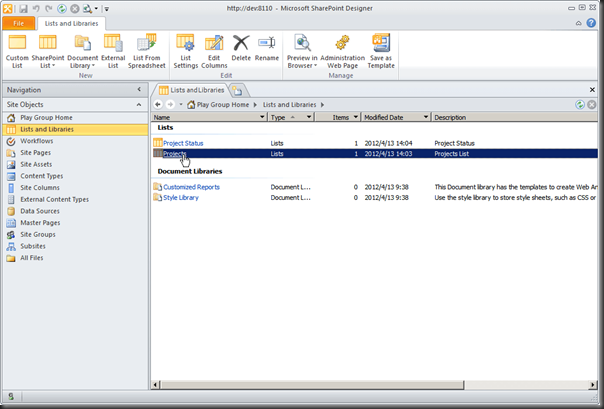
2.2 在 SharePoint Designer 中打开站点
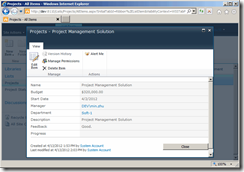
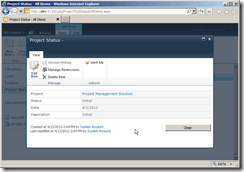
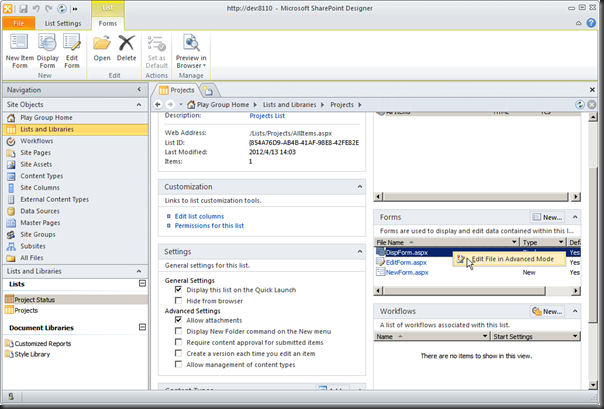
2.3 修改 Projects 列表的 DispForm.aspx 页面
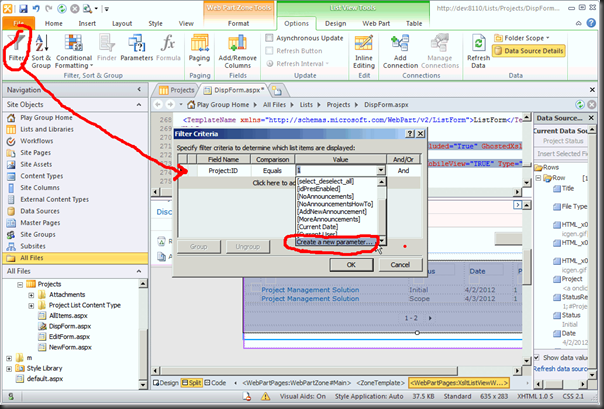
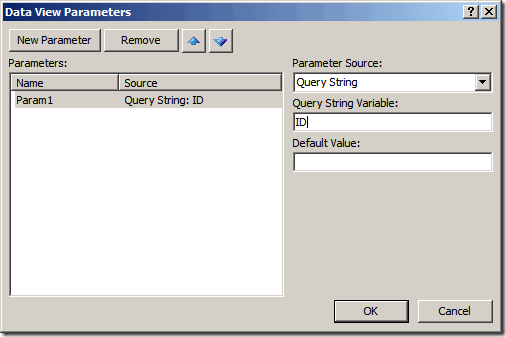
添加 Project Status 列表查询控件,并以当前 Project 的 ID 字段为条件过滤查询结果。
参考:这里。英文的,而且是 SharePoint 2007 的,道理是一样的,将就看吧。
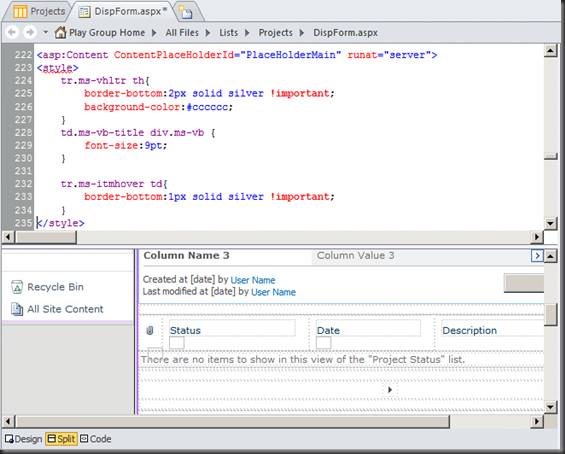
同时给新加入的 Project Status 列表部件加点儿样式,美化一下。图简便的话,直接将 CSS 写在页面里,不过推荐还是写在一个 Content Editor Web Part 里面或者用上面给出的 github 解决方案里面的 Style Web Parts 中的 “Child List Style” Web Part 比较好,这样管理和移植起来方便。
2.4 保存看效果
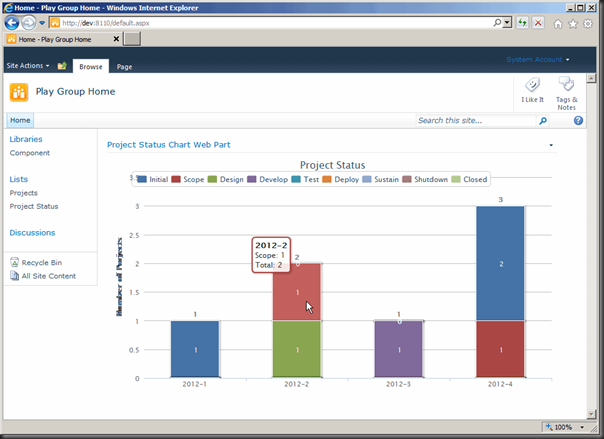
3. 项目状态统计图
网页上面画统计图,当然是用 highcharts 啦!基于SVG,各种特性具备,支持各种统计图形。highcharts 的性能么,在 IE 上面是有点儿慢,不过还能接受;FireFox 上面能快很多;在 Chrome 上面则是飞一样的快!
3.1 部署 highcharts js 库到网站
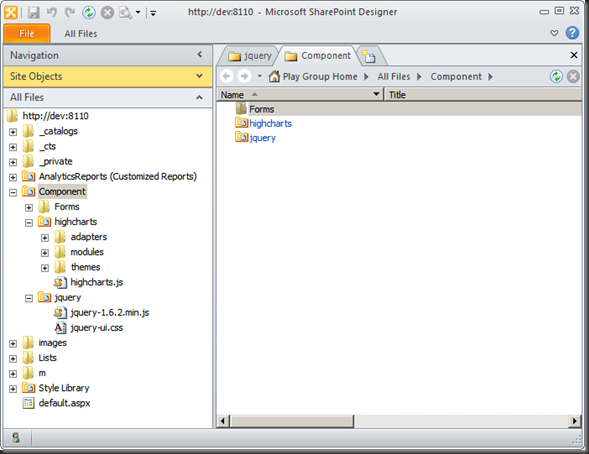
手动建一个 Document Library,起名叫做“Component”。
然后,把下载的 highcharts js 库文件拖进去,然后,把 JQuery 也拖进去。就像这样:
3.2 开发 VS 解决方案
这里用一个空白的 SharePoint 沙盒解决方案,然后加一个 Web Part 项目进去,用这个 Web Part 输出 highchart 脚本到页面输出统计图。
显然,这个项目的 Feature 是依赖于 Project Status 的。
部署以后,在页面上添加这个 Web Part。
最后的效果是这样的:
4. 部署过程总结
- 首先,运行 PowerShell 脚本把宿主网站建好,加好用户组
- 然后,从 github 上面把解决方案代码拉下来(或者只将 wsp 文件拉下来)
- 依次部署解决方案里面的:Project List,Project Status,Project Status Chart,Style Web Part
- 建立 Component 文档库,把 highcharts 和 jquery 拖进去
- 用 SharePoint Designer 修改 Project List 的 DispForm.aspx 页面,拖入 Project Status 列表查询 Web Part 并设置好参数;同时也将 Style Web Part 里面的 Child List Web Part 也插入此页
- 在首页添加 Project Status Chart Web Part
- 录入数据
- 完成。
附:
做这个简单的应用,我是故意把几种开发方式都拉出来混合体现的。所以看上去可能有点儿怪怪的 ![]()
其实还没完。
Project Status Chart 不是实际的需求,是我从实际需求改过来的,目的是为了说明如何使用 highcharts。实际的需求,是工作量、缺陷数量等信息,涉及到更多的列表和更加细致的权限管理,很长个,估计能写本书出来。
另外,计算统计项目状态数据的时候,算法和设计没有优化。
权限管理这里也被省略了,需要规划,实际应用中,不会只有一个站点的,也不会只有一个项目列表。权限对于 SharePoint 解决方案的设计会产生重大影响。
![DSC_0052[1] DSC_0052[1]](https://images.cnblogs.com/cnblogs_com/jonyzhu/201204/201204171044488855.jpg)




![DSC_0055[1] DSC_0055[1]](https://images.cnblogs.com/cnblogs_com/jonyzhu/201204/201204171045179450.jpg)











![DSC_0056[1] DSC_0056[1]](https://images.cnblogs.com/cnblogs_com/jonyzhu/201204/201204131454082009.jpg)











![DSC_0053[1] DSC_0053[1]](https://images.cnblogs.com/cnblogs_com/jonyzhu/201204/201204131647058001.jpg)

![DSC_0057[1] DSC_0057[1]](https://images.cnblogs.com/cnblogs_com/jonyzhu/201204/201204171047033991.jpg)