inspect 调试:
官网地址:https://nodejs.org/en/docs/guides/debugging-getting-started/
帮助参考(建议阅读一下):http://baijiahao.baidu.com/s?id=1596281437084574197&wfr=spider&for=pc
1.安装 7+ 版本对于inspector 可以说是废弃了,所以不要看inspector 了,安装新版本的调试包
npm install -g node-inspect
2.记录两种方式:
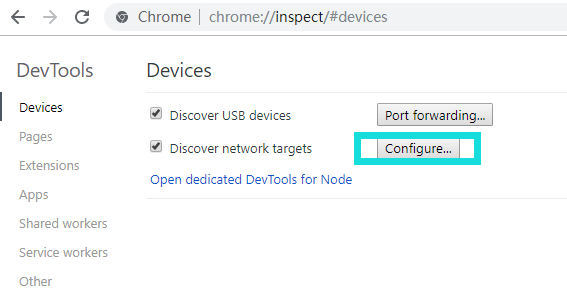
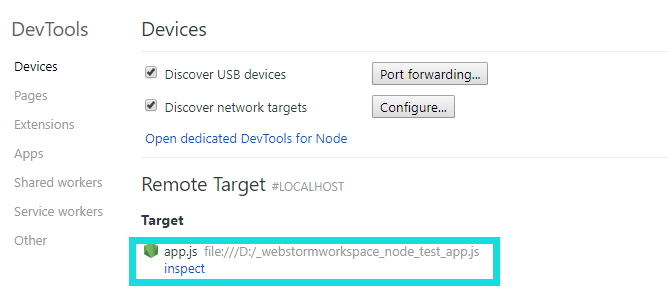
(1)chrom 浏览器调试:安装完毕后在chrom输入地址- chrome://inspect
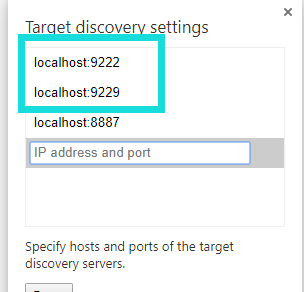
(2)在调试页面可以配置监听的ip和port


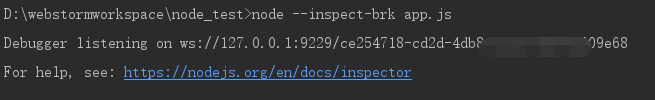
(3)在cli中输入一下指令(更多详情查看最上面的官方地址)
node-inspect myscript.js // 或 node inpect myscript.js // 或 node --inpect-brk myscript.js // 等等
(4)输入完成后在会显示debuger标识

(5)在chromd调试界面会看到调试项目,点击inspect进入调试界面进行调试

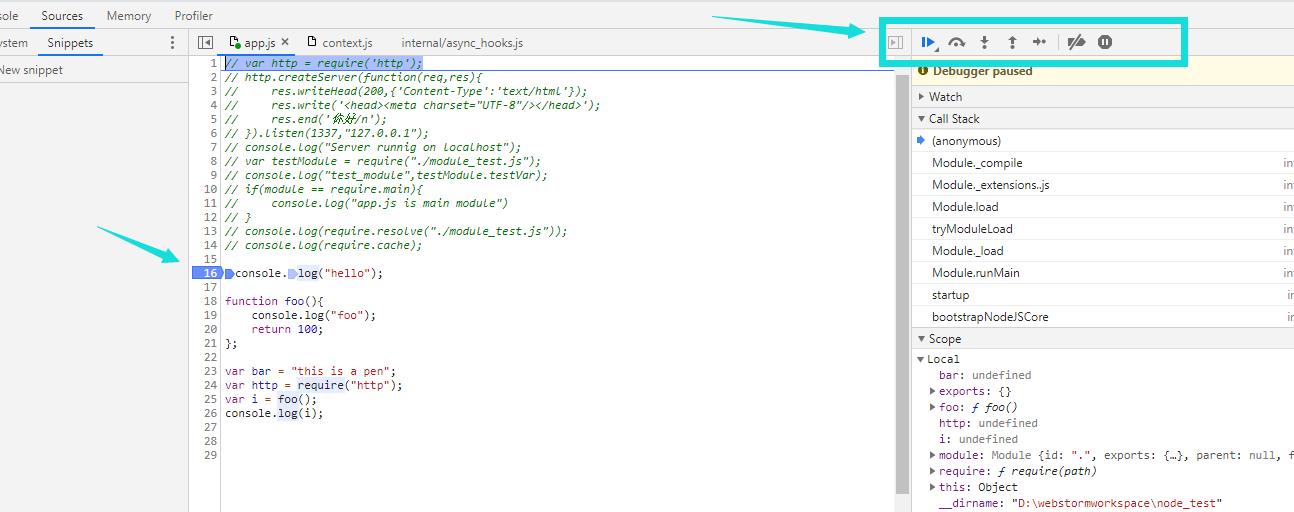
(6)可以添加断点。可以执行调试操作,步入步出,下一步等操作。可以添加watch等。

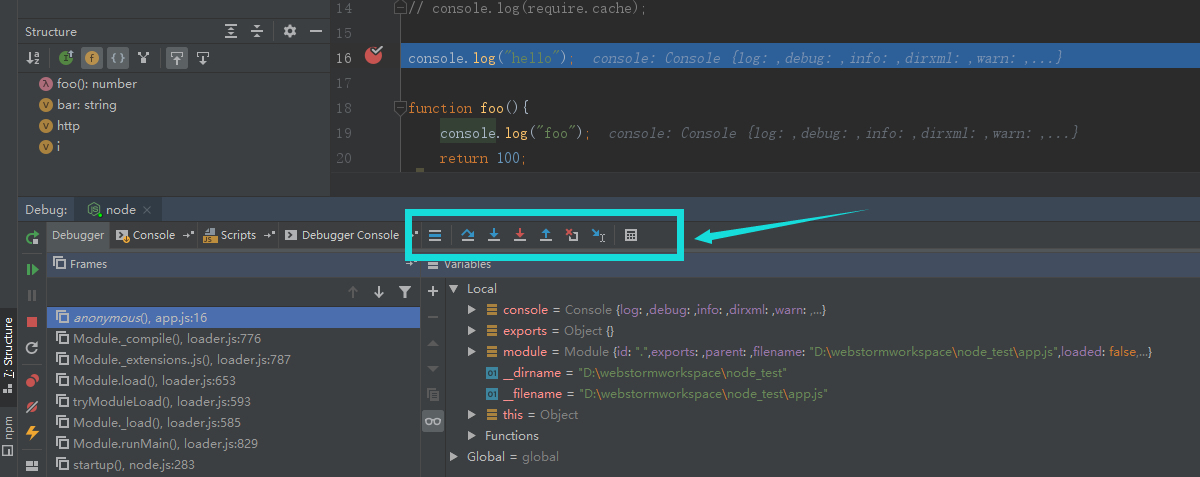
2、webstormt调试
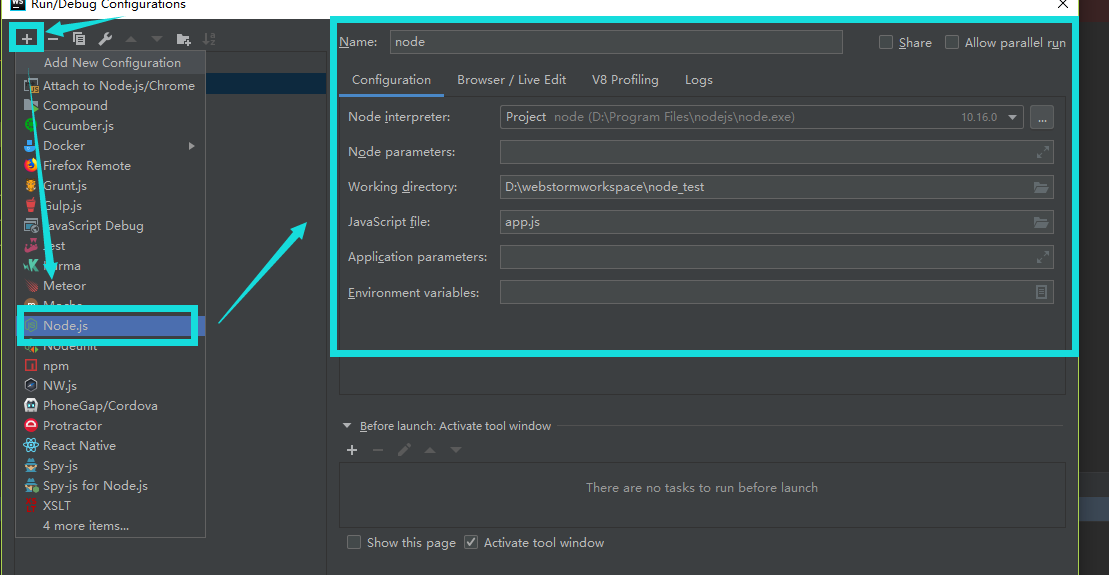
(1)添加node运行/调试环境

(2)输入名称与相关配置,配置信息请参考帮助文档。(左下角)

(3)保存,执行debugger调试

(4)调试界面如下;