终于找到你,我梦寐以求的PS切图插件。曾几何时,设计师在完成设计稿之后高效的输出标注切图一直是设计师的噩梦。为什么这么说呢?开发要的那么多尺寸,我到底该怎么切图?iPhone的版本已经不少了,更别提安卓那一堆的尺寸,真是让人欲哭无泪!
直到前段时间使用了摹客,心中大喜,我终于找到了我想要的那种PS切图插件。摹客巧妙的将标注、切图这两项设计完稿后最棘手工作集成在一起,简单、快捷、高效,而且支持Windows和Mac双平台。我是个爱分享之人,接下来,给大家全方位揭秘这款从设计稿到轻松高效输出切图的PS切图插件神器。希望能让所有的设计师解放双手,摆脱加班的痛。
1. 安装PS切图插件
首先在摹客官网(https://www.mockplus.cn/download/idoc-ps)下载 PS切图插件-摹客,下载完成后点击进行安装。

2.在PS中打开切图插件
插件安装好后打开PS,在「窗口>扩展功能」找到摹客插件,选择并打开。

3.注册和登录切图插件
你可以使用摹客平台账号(在Mockplus、摹客上通用)即可登录。没有账号的自行先注册。

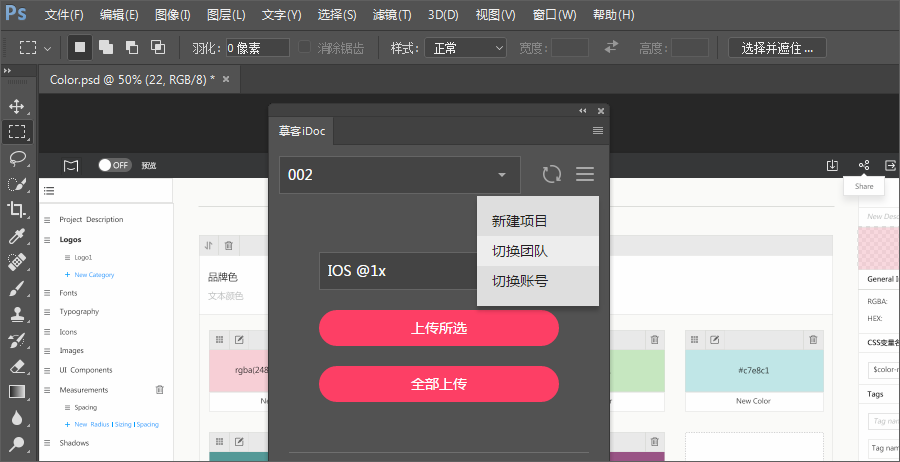
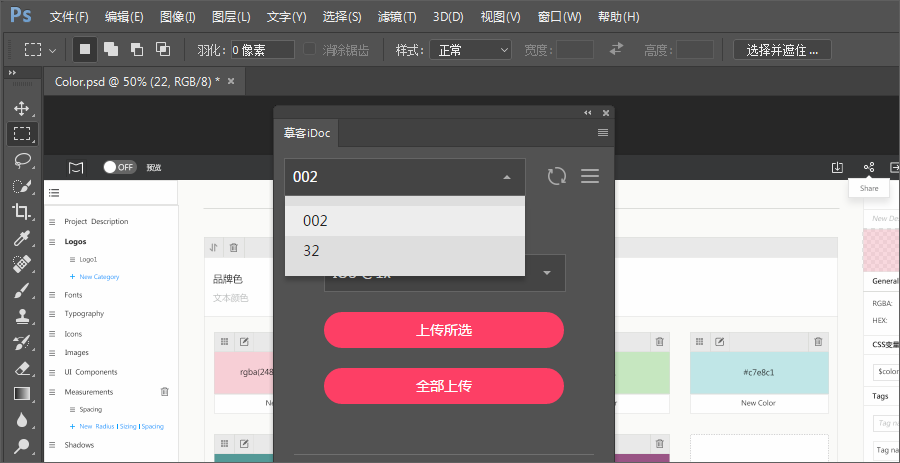
4.在切图插件中选择团队和项目
在右上角下拉菜单中选择团队和项目(当然你也可以新建项目),然后将设计稿上传至此项目中。


5.在PS中标记切图
选中需要切图的图层或编组,点击「标记切图」。
点击后,将在名称前增加“-e-”,「标记切图」变为「取消切图标记」,此时切图操作便完成了。

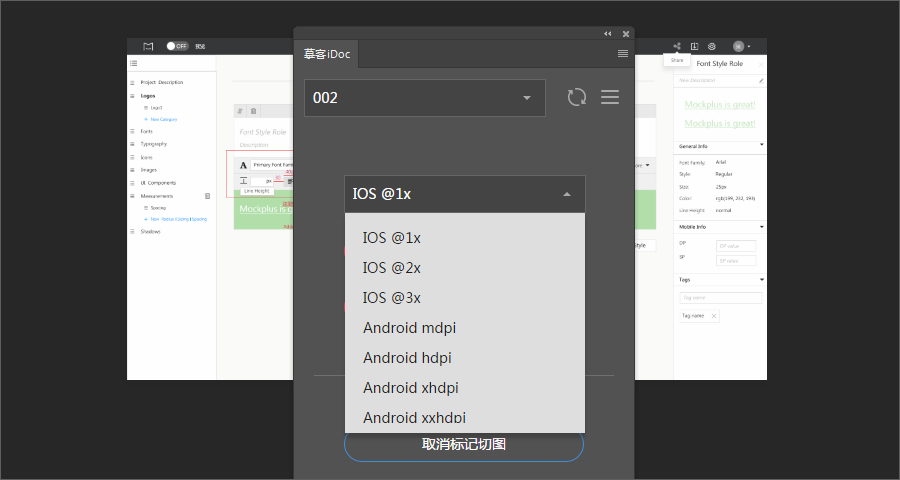
6.选择设计稿倍率
点击倍率下拉框选择设计稿对应的倍率,也可以直接默认,在Web端可修改设计稿倍率。

7.上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。

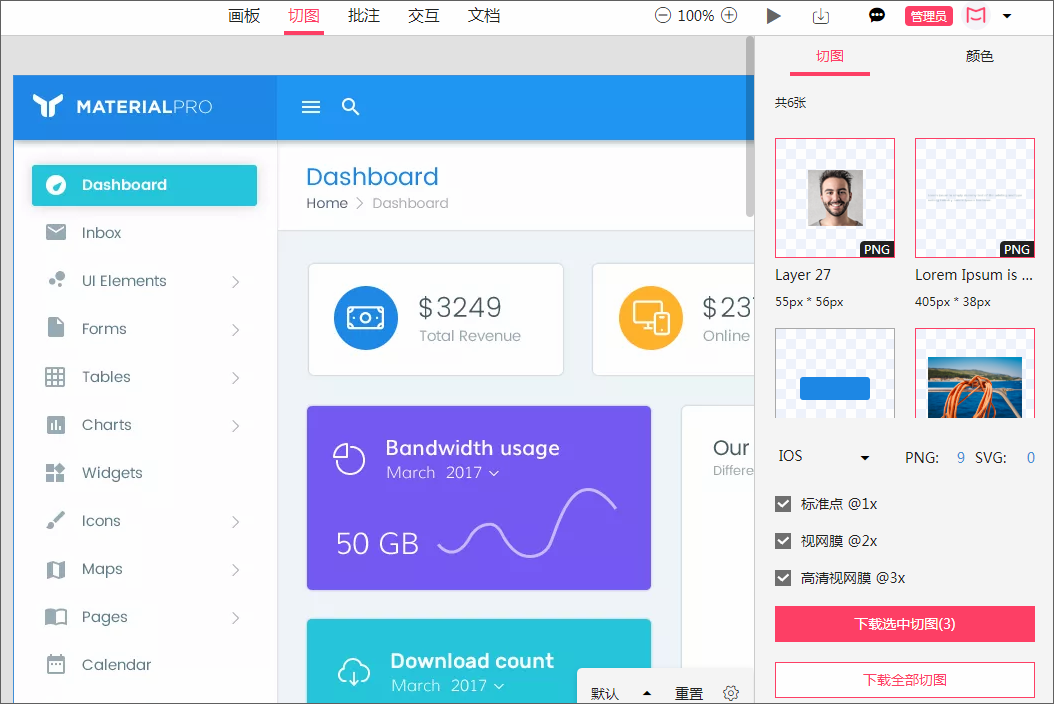
8. 在Web端查看设计稿及下载切图
在设计稿上传完成后,可点击切图插件界面中的“我的应用”进入相应项目。进入到切图板块,点击空白处,右侧切图面板上会展示该页面内所有切图,按Ctrl键可以进行多选,点击“下载选中切图”,可下载当前选中切图;点击“下载全部切图”,可下载全部切图。此外,还可切换平台(iOS、Android、Web)和选择不同倍率。

怎么样?是不是有一种被这款PS切图插件拯救了的感觉?当然,切图只是所有功能中的冰山一角。在摹客中,智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理,从产品到开发,只要一个文档。心动的小伙伴赶紧去下载试试吧!