切图是很多UI设计师的一项日常工作。平时做完设计图,要将设计稿切成便于制作成页面的图片,并标注好尺寸和间距,交付给前端来完成html+css布局的静态页面,有利于交互,形成良好的视觉感。
但有的认为前端自己会切图是最好,不建议把切图的事情丢给设计师做。这样中途会损耗结构讲解的开销(比如网页层级,细节重构方案等),毕竟最后css是前端去码,怎么切最合适要自己把捏的,否则又要引出一个新问题(设计师有必要掌握考虑重构实现的切图吗?)。
总之,切图对于设计师设计创作、程序员写代码来说,其实不是件难事,但是似乎成为了件苦差事?
UI设计师:“因为不愿切图,被人事劝退。”

程序员:“被人蔑称切图仔该怎么怼回去……”

看到这里,小编只想替各位UI设计师和程序员说:“你才是切图仔,你全家都是切图仔!”

到底手动切图是有多恼火?小编上网搜索了一下,发现传统的切图方法如下:
1.打开下载的psd文件
打开后,因为文件比较长所以看不清细节,所以要放大图片到合适的大小。
2.修改参考线
图片中很多条蓝色的参考线都是是设计人员用来设计用的,很多我们都不需要,所以先把这些参考线都清除掉。
3.选择要切的图标
①选择工具栏第一个“移动工具”
②然后查看上面选项栏“自动选择”有没有被选中……
……此处省略300字……
4.切片需要的图标
现在,我们已经用参考线把我们的图标给包裹出来了,下面,我们要用切片工具来切出我们的图标
①选择切片工具,左边工具栏从上往下数第五个,然后右键就可以找到,然后选中 ……
……此处省略300字……
5.将切片存储为图片
①选择 “文件”=》“存储为Web所用格式”
②调整缩放比例,让图片能完整的在窗口显示 ……
……此处省略300字……

小编十分纳闷,有自动切图工具大家为什么不用?
摹客,一键切图,可对接PS和Sketch等。从此切图只需两步!
第一步,安装并打开Sketch插件。
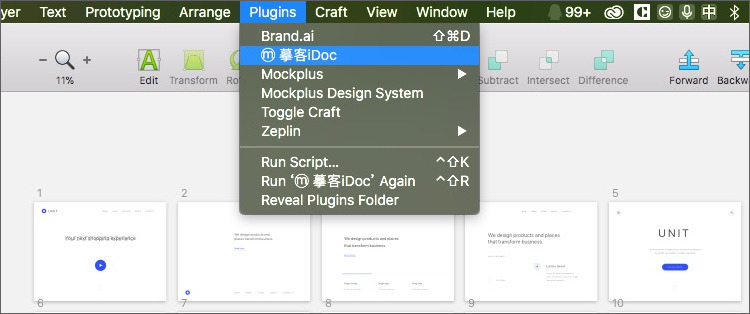
去摹客官网(https://idoc.mockplus.cn/download)下载摹客 Sketch插件安装文件并点击进行安装。插件安装好后打开Sketch,在「Plugins(插件)」中找到摹客插件,选择并打开。使用摹客平台账号即可登录。

第二步,上传切图。
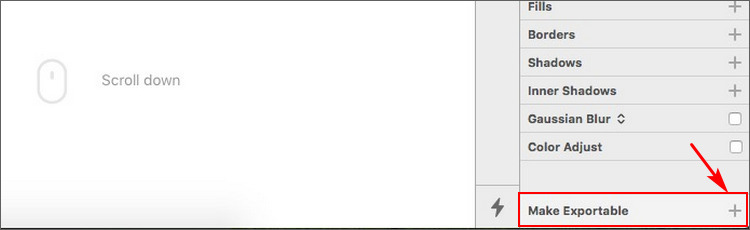
选中需要切图的图层或编组,点击Sketch 右下角的Make Exportable右侧的加号便可完成切图标记,无需再设置多种切图倍率,摹客将自动生成不同倍率的切图。

点击下拉框选择设计稿所属的项目。

点击上传所选或全部上传便会将设计稿资源一键上传至摹客,设计师和开发可登录摹客查看标注与下载切图等等。

当然,市面上还有别的切图工具,但是小编向你保证,摹客虽然不是你的唯一选择,但却是你的最佳选择!
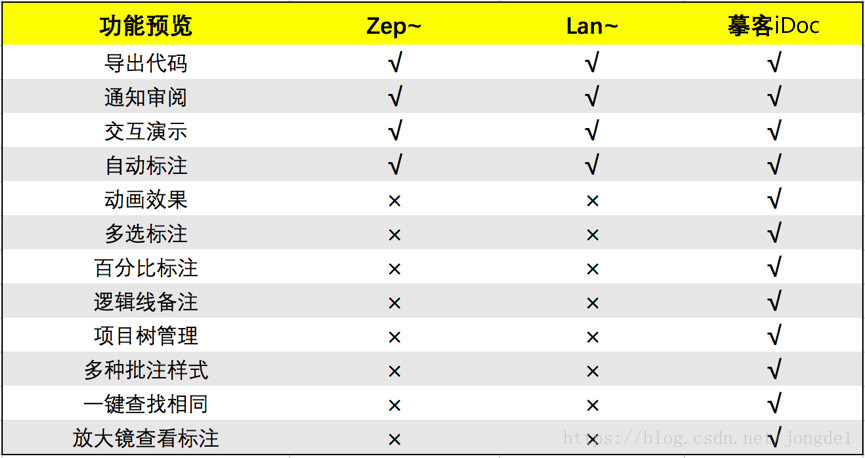
原因很简单。摹客是一个多功能的产品协作平台,集自动标注、一键切图、多样批注、快速交互、全貌画板和团队管理为一体,从设计到产品再到开发只需一个文档,大大优化工作流程,是简单的只能切图的插件不能比的;其次,对比其他多功能平台,摹客有相当多的亮点:

关键的一点是,只需要9元就能买到摹客一年协作版!不过一杯饮料的价钱!
这么好的一键标注、自动切图工具,你还在等什么?赶紧拉着团队来用用吧!