隔行如隔山,这句话人人耳熟能详,但其实隔行并不可怕,大家各谋其事,各尽其职,倒也互不打扰,真正可怕的是,是内行还要受外行指点江山,而最难的部分,便是那沟通。流畅的沟通,和声细语,是有如时雨之化者;无效的沟通,言辞激烈,是话不投机半句多。
说起沟通难,很多人都必然会有身受之感,而苦逼的UI设计师们更是其中的一个典型群体。外有客户爸爸和甲方,内有产品经理和攻城狮,明明只想安安静静的做设计,去偏偏要在交流和协作上耗去了大半精力。
让UI设计师崩溃的瞬间,究竟有哪些?
崩溃场景一:甲方爸爸指点江山,改了999版后还是用了第一版。
“很快的,就把字体改小一点,logo该大一点,就可以了!”
“嗯,感觉不够大气,你看看那种高大上的设计,简洁,却气势很足。”
“这些给你参考一下,大概就是这种感觉”

这些个话,每个UI设计师的耳朵都被轰炸过吧。客户语言太难懂 ,遇见不懂专业的客户更是凄惨,UI设计师永远不知道客户的需求是什么,改什么错什么,还要不断地改。最无奈的是,加班熬夜,呕心沥血之后,客户爸爸一句——“还是改回第一稿吧!”这真的是可以彻底让每一个UI设计师瞬间奔溃!
崩溃场景二:亲朋好友齐上阵,免费的美工无疑了。
“帮我p一下这几张照片嘛,就用ps,很快的,么么哒!”
“你是做设计的,这个装修怎么样,帮姨看一下。”
“我需要做个传单,这个简单,不用设计的那么高大上,帮我搞一下嘛”
这些个请求,真的是欲哭无泪。相关的请求,当你十八般武艺能分分钟搞定,举着人情免费压榨;不相关的请求,还当你学艺不精,苦口婆心说着同志还需努力。身心俱疲的UI设计师,能不奔溃吗?
崩溃场景三:半个月做好了精美设计稿,一个月手动做完全部标注和切图,累觉不爱。
好容易接了个大项目,矜矜业业,发挥了100%的才能,动用了色彩学,心理学,绘画技能,设计原则,设计规范,终于,界面,ICON,平面构成、版式设计、操作逻辑、人机交互的整体设计,每个细节都拿出了最高水准。本以为终于完美交工,却还要像拿针婆婆一样,一针一线标注每个元素的尺寸,距离,还要手动做切图给攻城狮。最后看着那密密麻麻的标注图,自己都不认得这是自己的设计稿了。内心奔溃又心酸。

崩溃场景四:产品经理的需求,云里雾里,听懂了又似不懂,能不能好好交流,告诉我究竟要什么?
产品经理和老板头脑一热,脑门一拍,原本的界面下一秒就要换,产品需求展示不清不楚,UI设计师连蒙带猜画稿子,一日三问,不耻下问,却还是一句,不是这样的。天天如此工作,UI设计师不奔溃都不行了。
崩溃场景五:产品常迭代,App越升级越混乱,没有一致性,领导问:为什么不整理设计资源统一规范?
缺乏一致性,一直是很多UI设计师会规范的一个错误,有时候,客户不满意了,需要重新设计来改进APP的视觉效果和用户体验,但是改着改着,怎么成了一个新东西?这时候老板会问了:设计资源怎么不整理呢?设计规范怎么不做呢?
天知道整理设计资源是一个多么庞杂的活?此时的UI设计师,一面委屈,一面自我检讨,整个人也是很不好了。
崩溃场景六:最高颜值的设计稿终于交付了,攻城狮代码敲完后,等等,怎么不认得了?
设计稿画完了,批注也标了,切图也切了,重点也讲了,攻城狮怎么就是能把原本颜值出众的设计稿弄成一众路边APP,人群中不会看第二眼呢?UI设计师的心血呢?看着面目全非的APP,每个UI设计师都会像那看见孩子被欺负脏了脸的老母亲,心里发痛。最奔溃的,这个锅,很多时候还得UI设计师自己背,谁叫你标漏了一个参数呢?

让UI设计师奔溃的瞬间,举不胜举,以上是一些典型的例子。UI设计师们,你们经历过了哪些了?这里呢,既是提出了以上的问题,不妨顺藤摸瓜,找找背后的原因,对症下药,方能药到病除。
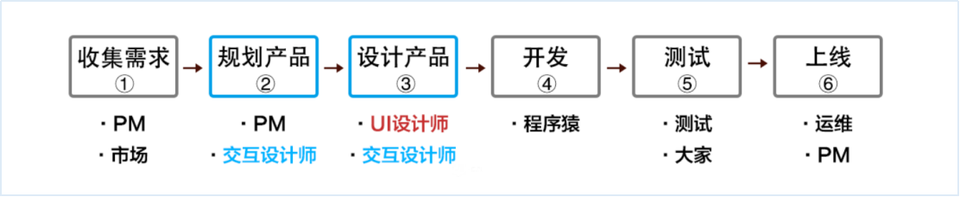
我们先来看看一个产品理想化的流程:

从上图不难看出,产品、设计、开发,测试和运维,产品的每一环都极其重要。而UI设计师,是其中一个必不可少的关键环节。既是其中一环,那就可以从核心处入手,对症下药。UI设计师要扮演好自己的角色,其实没有那么复杂,最简单也是最见效的办法,就是搞定自己的上下游环节。这样,UI设计师要做的,也就一目了然了,就是两处沟通和交付。
对上,是产品经理,UI设计师需要明确产品需求;对下,是攻城狮,UI设计师要完整交付自己的设计稿。
然而,现实情境里,产品每一环的交付,都伴随着沟通难、协同难、效率低的问题。如果可以解决沟通和协作问题,一定可以让UI设计师从繁琐中解脱出来,专注设计和思考。
所幸,有人在密切关注着设计师们的用户体验,现在已经有部分工具,可以为产品人员提供一个高效协作的平台,支持自动批注和切图,再不用每个产品环节都生产繁重的文档,所有的交付和沟通,都汇集到一个平台,汇集成一份文档。
摹客iDoc,就是这些工具中的一个佼佼者。
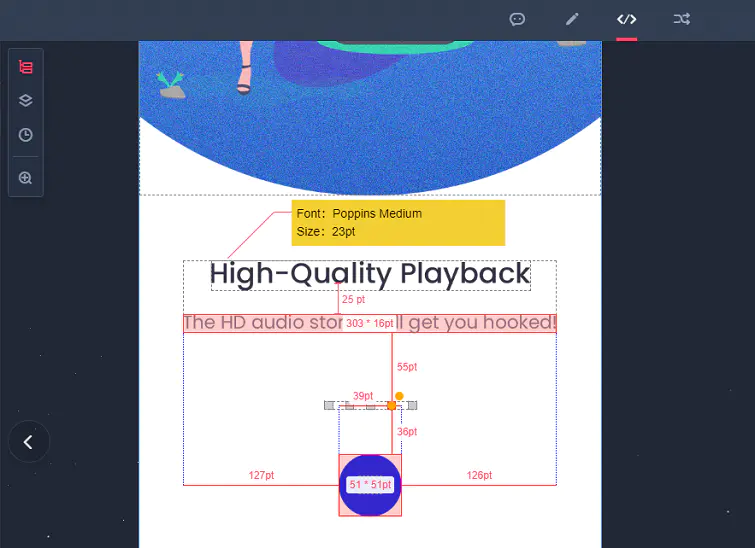
首先,它是一个支持智能标注/切图的设计高效神器,可以帮助UI设计师轻松交付作品,它的核心功能有:
l 完成设计一键上传
l 支持Sketch、PS、XD的设计原稿和设计图
l 标注和切图自动生成,再不用手工做
l 设计规范自动采样生成,还可自动生成CSS代码,一键复用

这样一来,就可以把UI设计师从两大崩溃中解救出来。其一,UI设计师再不用花费比做设计跟多的时间来手动标注和切图,这可以说是一个提升效率的大解放;其二,智能标注和切图,一键上传,攻城狮可以随时随地轻松查看,这样的沟通,比指着标注图苦口婆心的解释方便太多,可以说是无声胜有声了。
此外,iDoc还可以:
l 显示百分比标注;
l 一次选择多个图层进行智能标注;
l 自动下载多个或全部切图;
l 对于页面中的重复元素,可以一键查看。
这样一来,就极大地降低了沟通成本,提升效率,减少开发周期。不仅解救了UI设计师,更加解救了前端开发工程师。
其次,iDoc是一个更快更简单的协作设计平台,他可以将产品核心人员,即产品经理,设计师,工程师集中到一起,做到从产品,设计,到开发,只需要一份文档。它可以:
l 全貌面板展示流程;
l 页面任务完成度一目了然;
l 多种批注样式,更好的表达想法和意见;
l 交互演示快速方便,支持多种动画特效;
l 支持多种的原型(Axure、Mockplus)和各类文档,直接在线预览。

这样一来,UI设计师和产品经理之间的桥梁就完全搭建起来了,产品经理能够很好的表达产品需求,UI设计师能够最大化接收,无论产品经理是用什么原型工具绘制的原型图,都可以在iDoc里面查看,省去万千繁琐。
最后,摹客iDoc还有一些独有功能,匠心独运,让你的团队高效协作:
l 细致入微:可以弹出放大镜,查看微小距离的标注;
l 更加实用:对不同设备的单位做自动转换,更符合实际需要;
l 更有效率:自动将页面中使用的颜色、文本字号(样式等)整理为设计规范。

其实说来,设计师还是人人艳羡的一个岗位,我就认识很多的学生们想要做一个脑洞大,创意足的UI设计师。虽然UI设计师们有自己的苦逼故事,比如加班,背锅,被误解,但是UI设计师确实是一个很了不起的职业,更是一个魅力十足的职业。相信看着一款款受欢迎的App就出自自己的设计,每一个UI设计师都会感到与有荣焉。
对于那些已经崩溃或者处在崩溃边缘的设计师,希望你们能调整心态,更自信的面对每一项挑战,当然啦,也要开动 脑筋,使用高效的工具,让自己从繁杂中解脱出来,这样,你才有足够的时间去思考和设计,创造美,更创造价值!