随着网络技术的创新发展,如今UI交互设计应用越来越广泛,显然已经成为设计的主流及流行的必然趋势。UI界面交互设计中的动效包括移动,滑块,悬停效果,GIF动画等。UI界面交互设计为何越来越受到青睐?它有哪些优势呢?
1. 增加可用性,改善用户体验
ui交互动效可清楚的显示你产品的功能及界面,让用户更直观的了解你产品的功能、用途。
2. 传达品牌印象,展示产品功能
3. 吸引用户,提升品牌形象,增强用户粘度。
有趣的UI交互设计动效可帮助网站吸引用户,用户会一次又一次地访问你的网站,从而可提升你网站的排名。
4. 增加趣味性,并增强用户的互动性,从而拉进用户和产品的距离。
简单的屏幕弹跳就是UI交互动效吗?远非如此,UI交互设计带来的效果超乎想象,甚至可以驱动整个用户界面。既然交互动效那么重要,已经成为优秀设计师必备技能之一。言归正传,接下来就给大家介绍一下博主经常去的一些专业的设计站点,比如Dribbble,Behance,Uplabs以及App Animations等。
除了关注Dribbble和Behance这类汇集许多优秀设计师的平台外,大家也可以关注一些优质文章及干货分享的专业设计类站点,增加自己的交互设计理论知识,比如像UI Movement,Smashing Magazine等,优秀设计师们会在这些平台share自己的设计经验以及他们做UI交互设计的一些案例参考,对提高自己对交互的理解及感知有很大的帮助。另外,推荐几个优秀的设计团队及设计师:Tubik,FANTASY,UI8,Aurélien Salomo(From Dribbble)
以下,是他们的一些作品赏析:
下拉刷新效果

Alt:下拉刷新交互

Alt:下拉刷新交互案例
简约及有趣的UI交互设计效果:下拉刷新。图一下拉动效,会出现品牌标志词,加深品牌印象,同时也不会让用户的等待过程变得很枯燥。图二是iPhone X状态栏中显示内容加载过程,充分利用了苹果刘海的“缺口”,当用户将其向下拖动时,界面将出现彩虹般的动画效果,让用户会很享受这个刷新的过程。
启动屏幕动效

Alt:启动屏幕动画效果
UI交互设计中的启动屏幕动效给公司的logo添加了交互动效,由启动屏幕过渡到公司的服务选择,打造了一个良好的品牌印象。
底部导航栏创新

Alt:底部导航栏
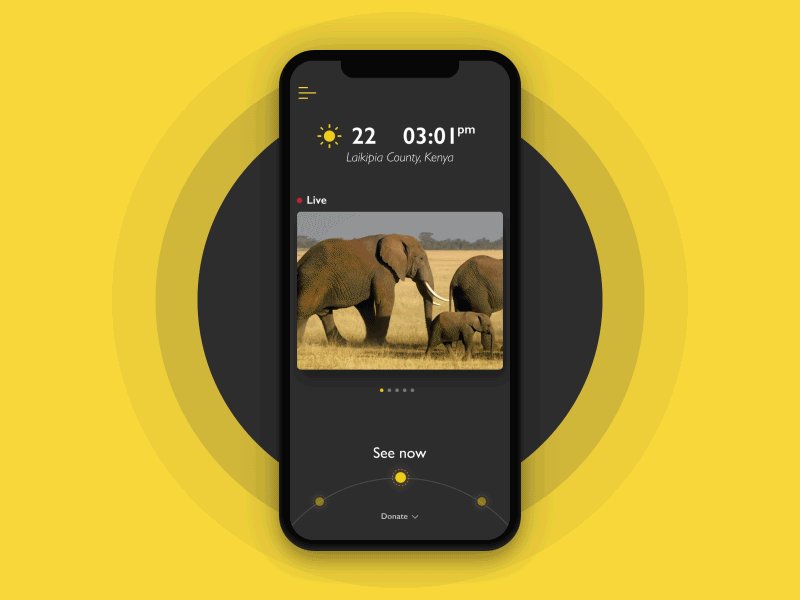
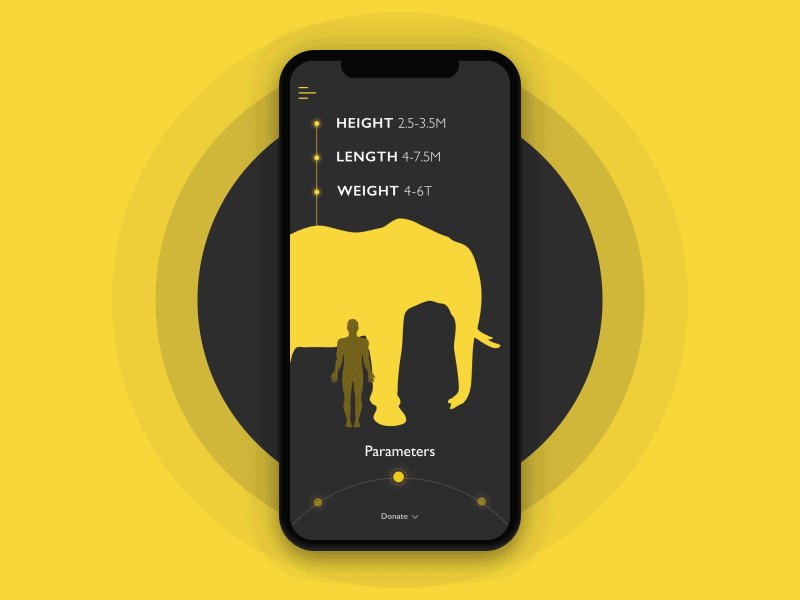
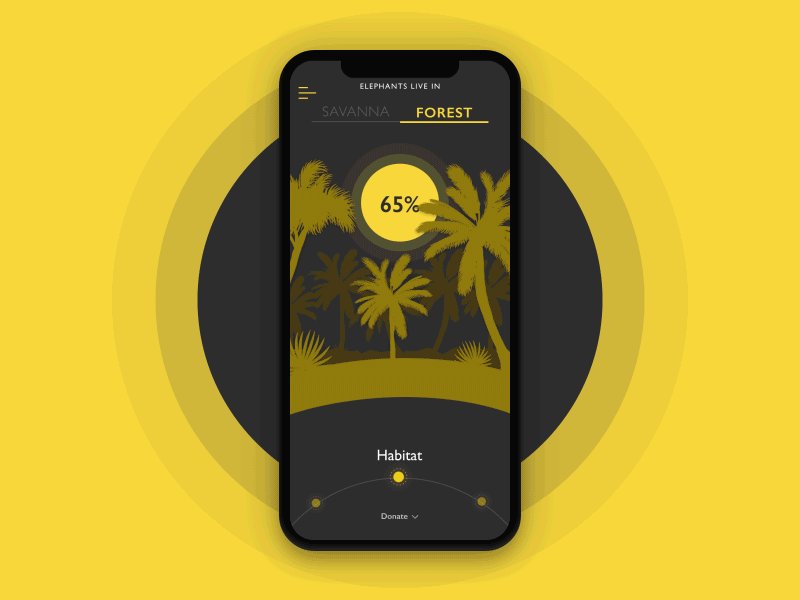
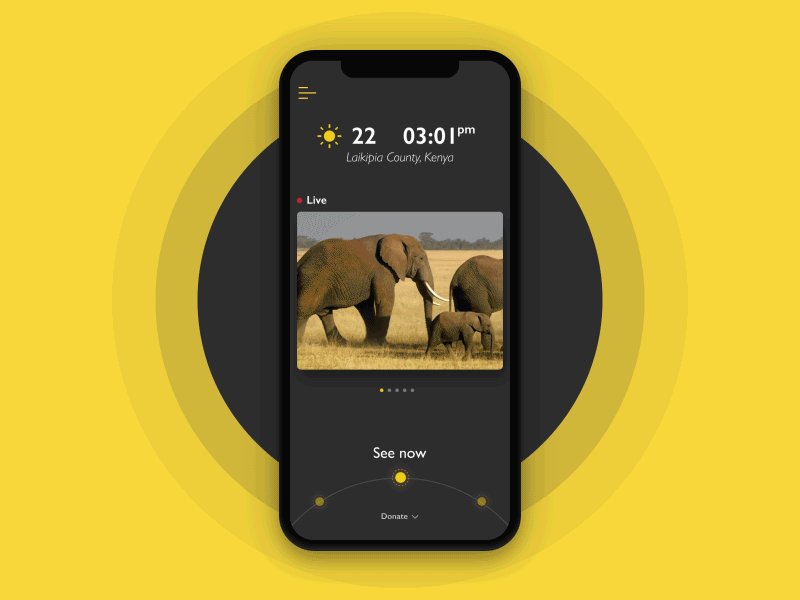
百科全书应用程序

Alt:百科全书交互界面

Alt:大象主题的交互界面
Tubik团队提出的移动UI交互设计主题。技术发生了变化,但对知识的渴望永远不会过时。这是一个百科全书应用程序,Nature Encyclopedia:为各种主题提供UI界面交互式信息图表,并将用户与慈善组织结合起来,图是关于大象的百科信息。
学习汉语的应用程序

Alt:汉语学习的交互界面
这是一款学习中文的app,主要是学习汉字和发音。卡片的一面向用户展示中文,另一面允许用户看它的拼音和翻译,并且点击即可以播放。用户可以保存卡片,标记他们的学习状态:已学习或未学习,有趣的UI交互设计使学习过程更加有趣,更具互动性。
电影点播应用程序

Alt:儿童点播界面
这个一个儿童点播主题的app应用程序,家长可设置儿童观影时间,超过时间影片会立即停止,孩子如果想观看更多影片,必须通过答题来赚取金币即可解锁更多的观看时间。此应用程序也和家长的移动电话绑定,可通过app随时控制界面屏幕状态,也通过手机跟孩子取得联系。此款应用根据小孩子的风格来创建的主题,UI交互设计趣味性十足。劳逸结合,让小孩子在娱乐的同时也不忘学习。
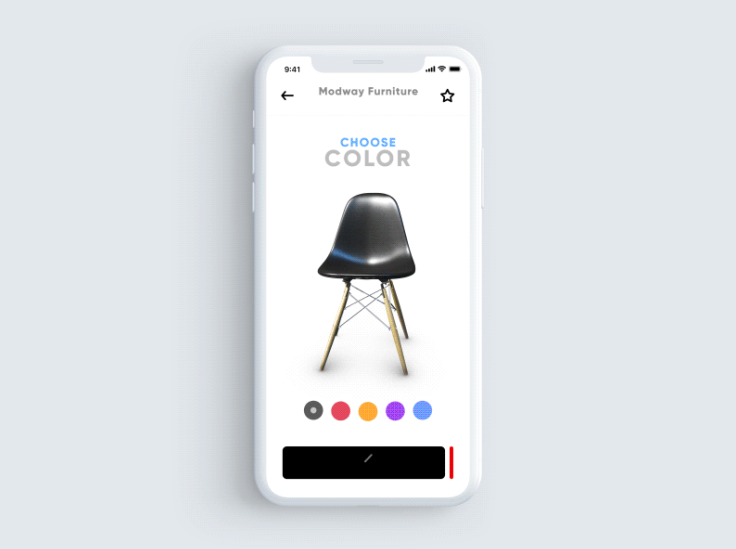
电商类应用

Alt:电商程序界面
一个界面简洁舒服的电商应用程序,UI交互设计的非常棒,功能,颜色,价格一目了然,用户可根据自己的喜好来定制和购买椅子。
好啦,以上都是一些极具参考性的例子,其实这些界面交互设计的灵感都是潜移默化,看的多了,你就会不断提升自己的审美。还有一些国内的设计师经常会在Dribbble上面找一些好的UI界面交互的例子来进行拆分和练习,可以从中来吸取创新的灵感以及借鉴一些交互处理细节的方式。
UI交互动效其实没有想象中的难,熟能生巧,多看多练,加上每天积累相信提升会很快;再者,一些简单的界面交互设计效果用快速原型工具也可实现,比如我之前讲过的利用原型工具Mockplus制作的下拉刷新,进度条,顶部导航栏设计效果等,几分钟即可实现想要的效果,高效快捷。今天小编就来教大家如何用Mockplus来设计一个常见的悬浮球推出与合并的交互效果。
先来看看效果演示吧

Alt:Mockplus悬浮球
Step 1:拖拽一个中心组件Z,作为控制键。
Step 2:拖拽分散组件①、②、③、④、⑤、⑥、⑦,并将最终展示样式布局好。
Step 3:用中心组件分别与其他分散组件交互,设置坐标和交互时长,这里需要用到显示/隐藏以及移动的交互。比如设置:
组件①设置显示交互执行时长为0,延时为0,设置移动交互执行时长为200,延时为0
组件② 设置显示交互执行时长为0,延时为100,设置移动交互执行时长为200,延时为100
以此类推。。。
Step 4:将所有分散组件设置为不可见,放置到中心组件下层遮挡住。
终上所述,界面交互设计已经成为优秀设计师的必备技能之一。UI交互设计并不是用户界面上一些杂乱的装饰品,UI交互动效的目的是提高人们使用的愉悦度和满意度,并给用户带来良好的用户体验。