上一篇文章中主要解释了一些原型设计逻辑上的东西以及建立一个有效原型的流程。错过的朋友如果感兴趣的话,可以看一下第 一篇。
这篇文章,我会列出比较常用的几种原型设计的建议规范数据。
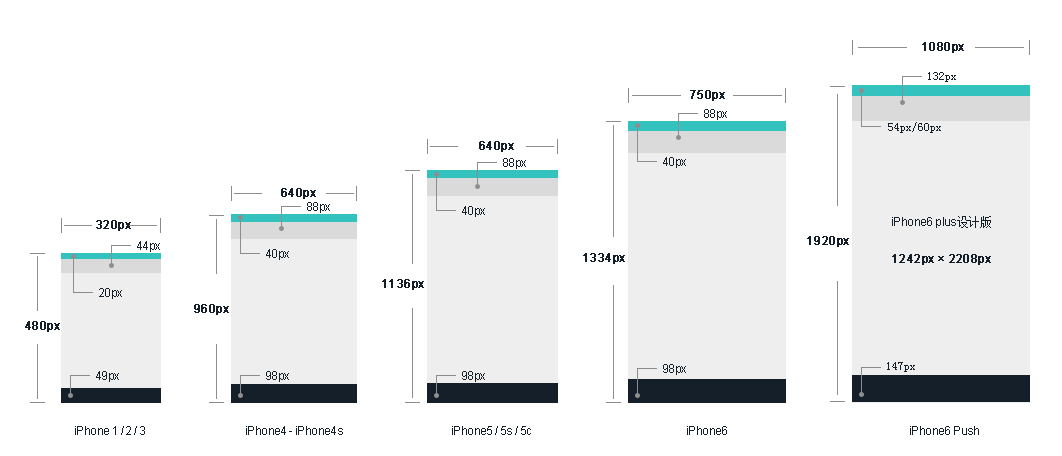
1. iOS原型设计
作为手机中的战斗机,苹果可以说是以迅雷不及掩耳之势抢占了市场的份额,iOS系统上应用产品也是不能来得再猛烈一些了。

iOS的推荐原型设计规范,正如上图所示。iPhone的各个部分一直按照严格的比例要求来进行原型设计的。顶部操作栏适中保持在Nx44的大小,底部导航也是同样的以49为基数,然后根据屏幕的变化设置为2-3倍。
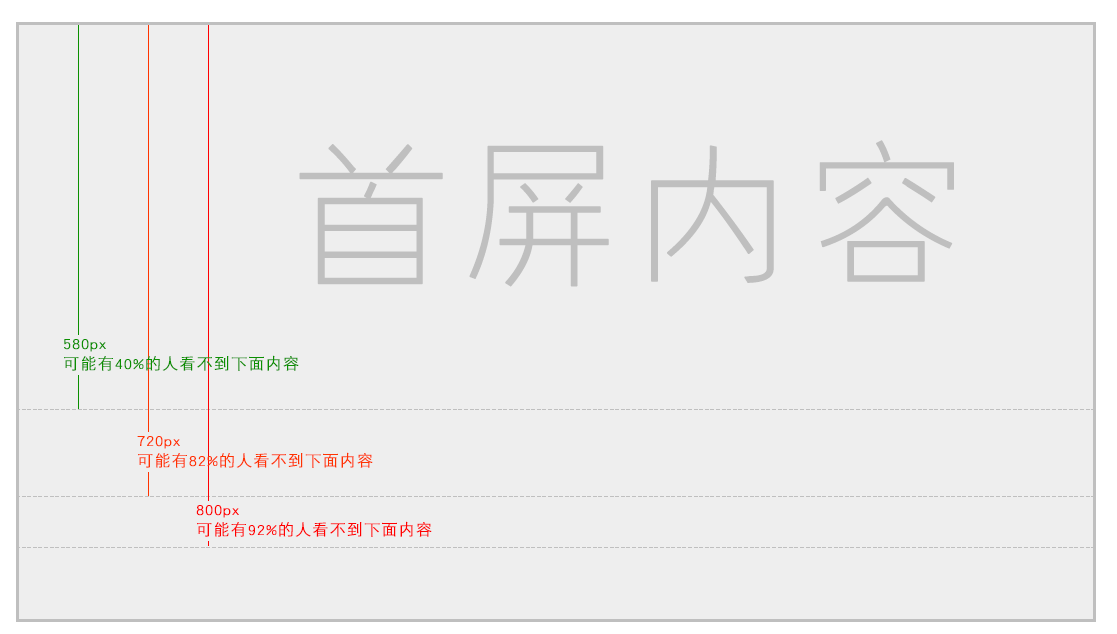
2. Web原型设计

Web的原型设计有一条关于首屏的比较重要的建议。对于首屏上内容的高度的不同,用户的反馈也必然是不同的,当首屏的内容高度为580px的时候,有40%的人会看不到下边的内容;当首屏的内容高度为720px的时候,有82%的人会看不到下边的内容;当首屏的内容高度为800px的时候,有92%的人会看不到下边的内容。也就是说,首屏内容高度越大,关注到下面内容的人就越少。设计师在进行原型设计的时候一定要考虑到这一点上的取舍问题。
另外还有一点关于原型设计工具使用的建议:
在很多设计工具中并不会提供过于复杂的组件,那么当我们需要一些复杂功能的时候,我们该怎么办?最简单的方法就是,拼!比如在Mockplus或者Axure中想要实现一个相对复杂的底部导航栏,我们就可以使用其它的组件来进行组合。
原型设计毕竟不是真是的程序,实现自己想要的效果即可,不必过分纠结于组件的属性。

当然,原型设计还有很多值得学习的制度和规范,希望大家不吝赐教,共同进步。