高保真设计稿制作的过程中,常常需要用到长页面滚动,没有原型设计工具该怎么办呢?利用摹客可以轻松实现这一效果!同时,本次更新,摹客插件在Sketch中的上传速度也提升了好几倍。一起来看看吧!
关键信息
- 利用摹客轻松实现长页面滚动
- 手动输入像素值,精确定位
- 摹客Sketch插件极速上传
利用摹客轻松实现长页面滚动
App页面设计内经常会需要固定顶部导航、底部导航,以及一些长内容页内部分区域的滚动。一般在低保真阶段,使用原型工具中可以实现这种效果,但到了高保真阶段该怎么办呢?
别担心,即便摹客是产品协作设计平台,但它也提供了强大的交互演示功能。高保真设计稿可以通过PS、Sketch、XD轻松上传至摹客,建立交互。对于固定顶部、底部,只需轻轻拖动游标,即可实现。游标上、下方是固定区域,中间部分则为滚动区域,3秒就可以设置好!

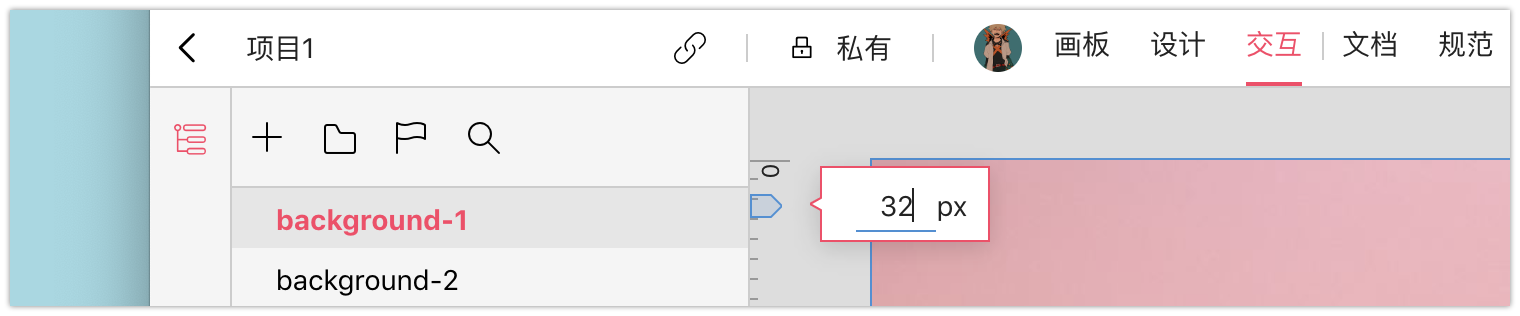
手动输入像素值,精确定位
若已知道距离顶部、底部的精确数值,摹客还提供了手动输入的功能,输入数值就可以快速定位到想要的位置,非常方便!

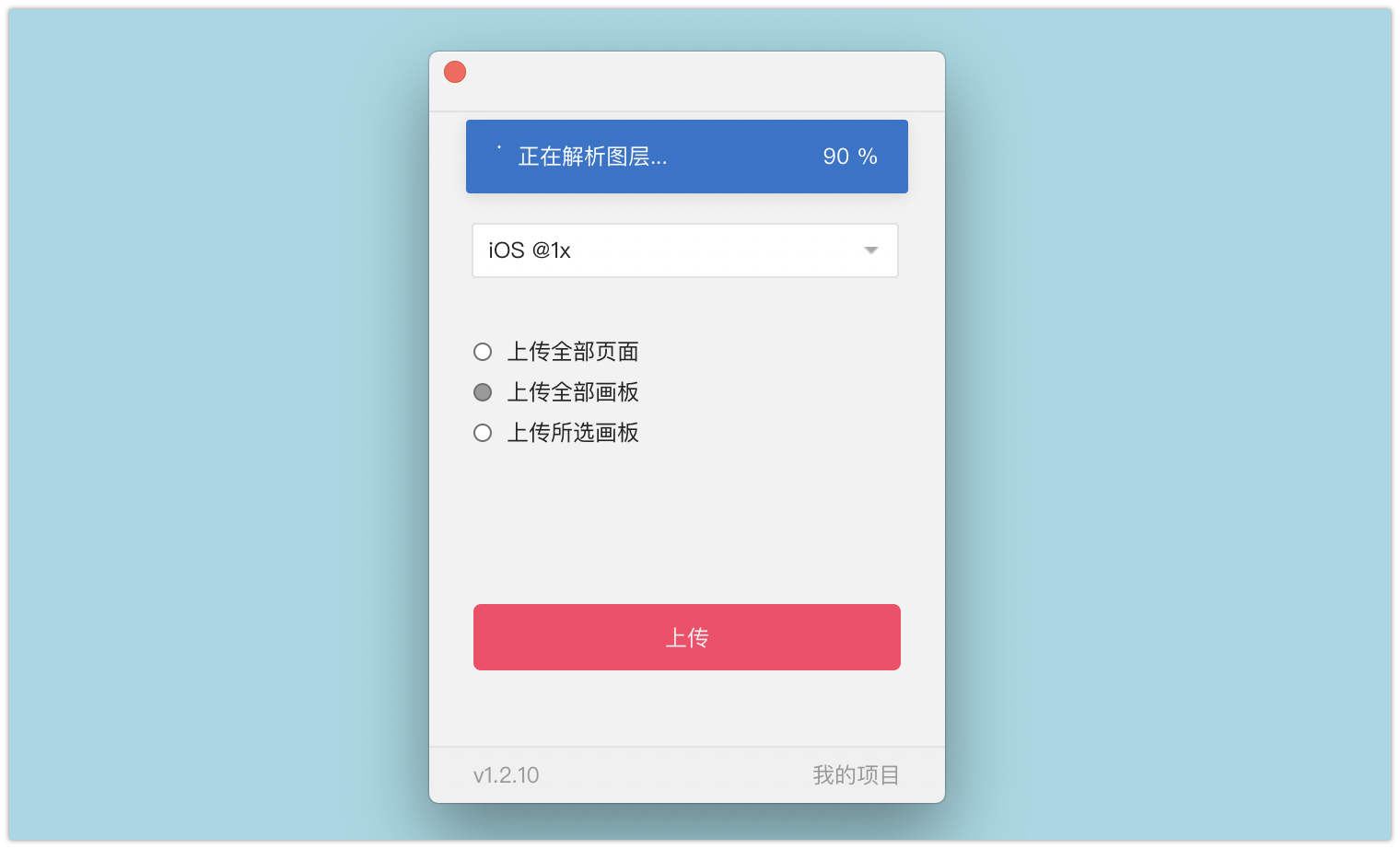
摹客 Sketch插件极速上传
摹客插件支持Sketch设计稿,利用插件可以快速切图。在摹客中可以为设计稿添加评论、智能标注、一键下载切图等。同时,在Sketch中设置好的交互上传摹客后,交互仍保留,减少了很多重复的工作量。
本次更新,摹客插件的上传速度又进一步提升,解析图层的过程也有所显现。小摹测试了下包含10个画板的Sketch设计稿,也很快就上传成功啦!

本期就介绍到这里了,小伙伴们快去试试吧!https://app.mockplus.cn/
戳此处链接,输入升级码 CDUI912,还能免费领取限量团队版试用礼包哦: