我们日常所看到的网页设计大多是浅色系和亮色系,作为神秘色系的黑色总给人一种严肃的感觉,它可以很低调,也可以很奢华,但永不过时。
深色网站总是给人以个性而充满高品质的感觉。浅色或亮色文本或图片,搭配深色背景,起到视觉上的层级呼应,突出主题的同时,瞬间吸引用户注意,赋予界面生命力。
如何设计深色系网页?
1、运用白色的文字和深色背景形成反差效果
虽然深色背景容易给人压抑的感觉,但是把深色背景运用到白色文字上面则是另外一种视觉效果差的呈现,白色的文字颜色和深色的背景可以形成鲜明的对比,这样就能突出文本内容,根据人们视觉聚焦法则人们很容易把视觉停留在文字上,引起人们对文字的关注,这也是诸多企业和高端产品网站偏爱的设计风格。
Coleweber

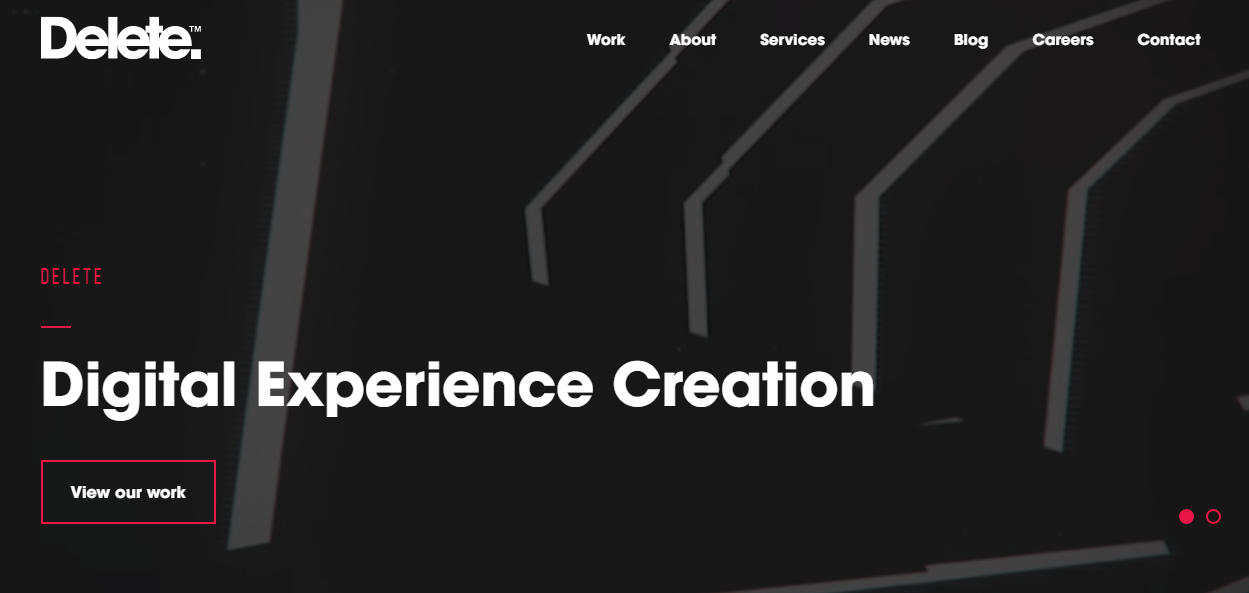
Delete agency

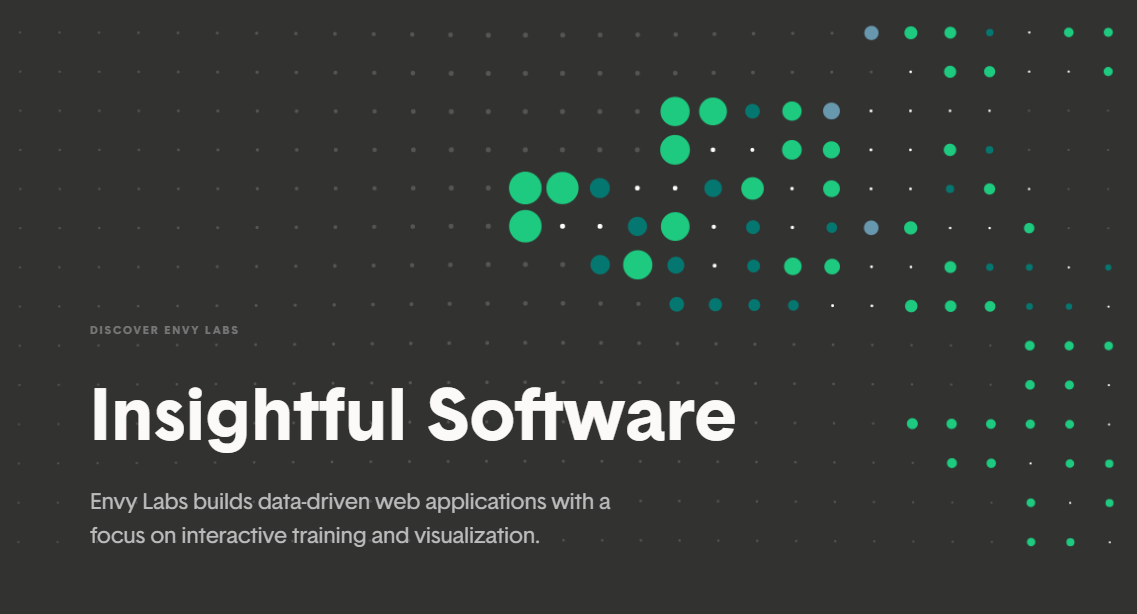
Envy labs

The diligence company

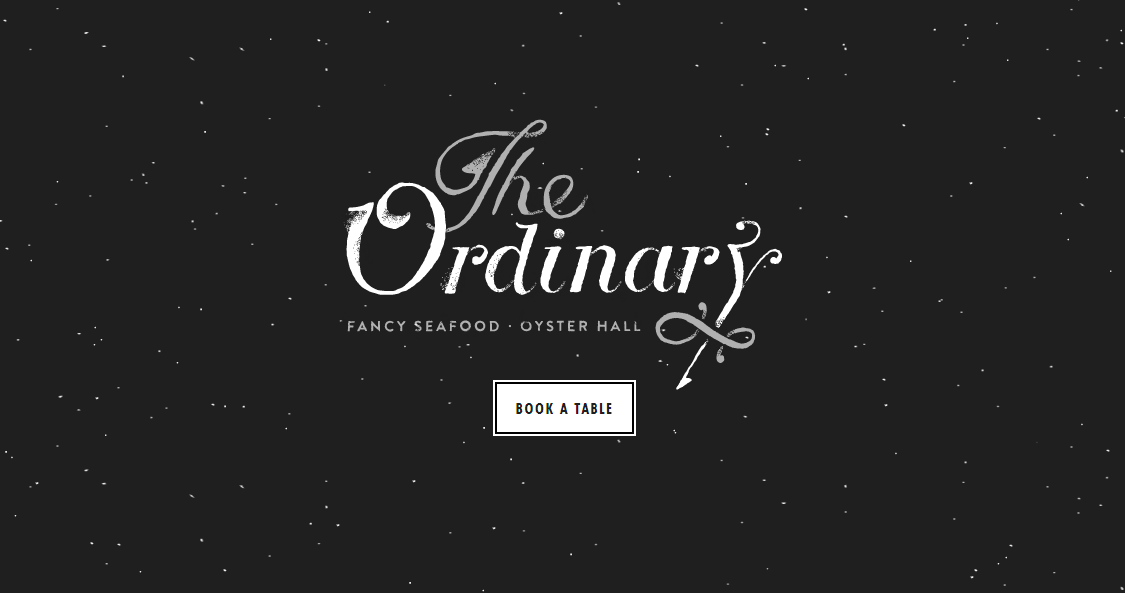
Eat the ordinary

2、搭配其他颜色增加明暗度和对比度
深色的背景搭配其他亮色瞬间打破由于主色带来的视觉疲劳,让网站看起来更容易的被人接受。简洁的色彩和对比度以及明暗度的搭配,让网站的主要信息:导航栏,按钮,文字内容更加突出,使得网站不再枯燥乏味。
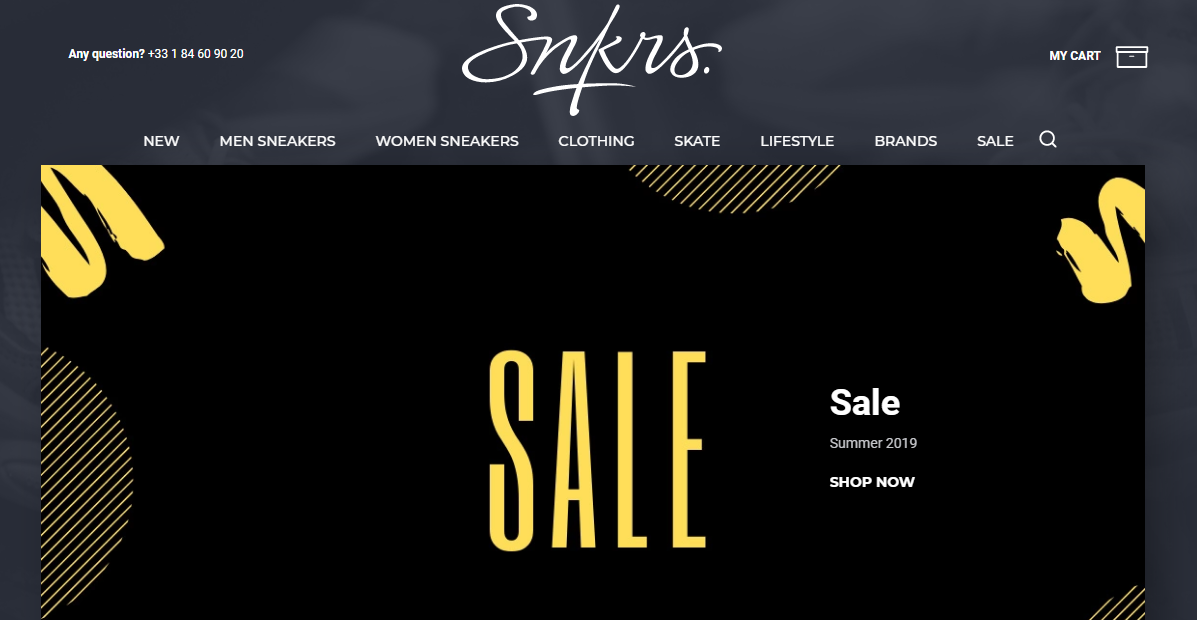
Snkrs

Meaning conference

Mo by digital

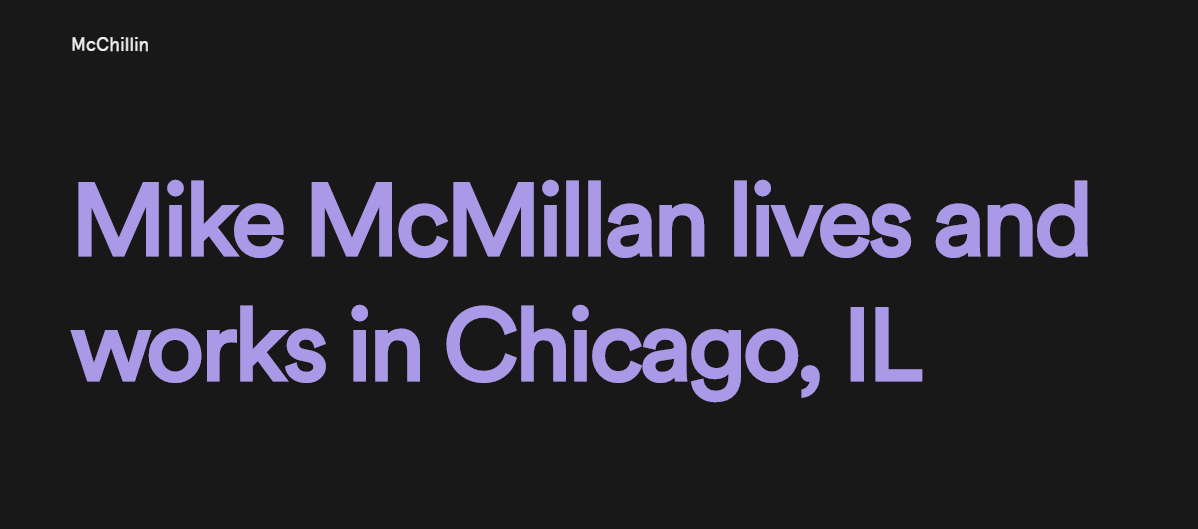
Mcchill

3.留白效果的使用
在深色网页设计中最常见也是最必要的元素就是留白,留白越多,留给字体和设计作品的空间就越多越多,能够保持很好地层次感。留白区域能够很好的指引用户,如果元素过多,那么用户的注意力会分散。留白能够让用户尽快的寻找到所需要的信息,提高用户体验。
通过黑白可以创建具有对比性的背景。使用一个白色或黑色的背景可以让你的网站看起来更现代一点。
Eat genesis

Wmnvm

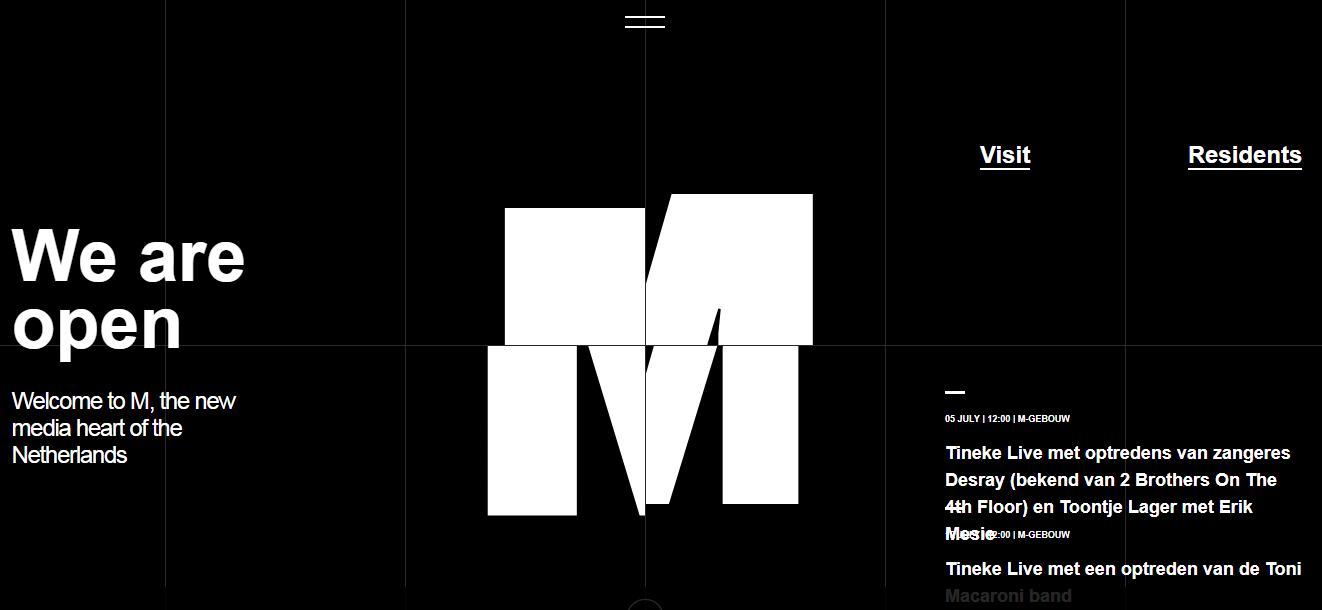
M-mediagebouw

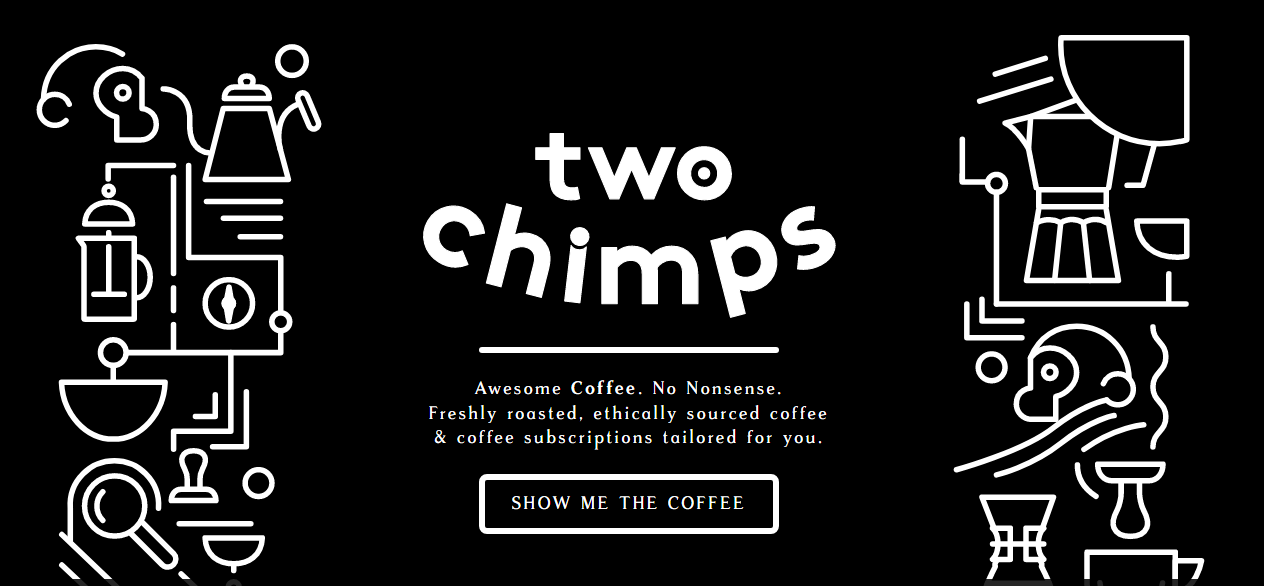
Two chimps coffee

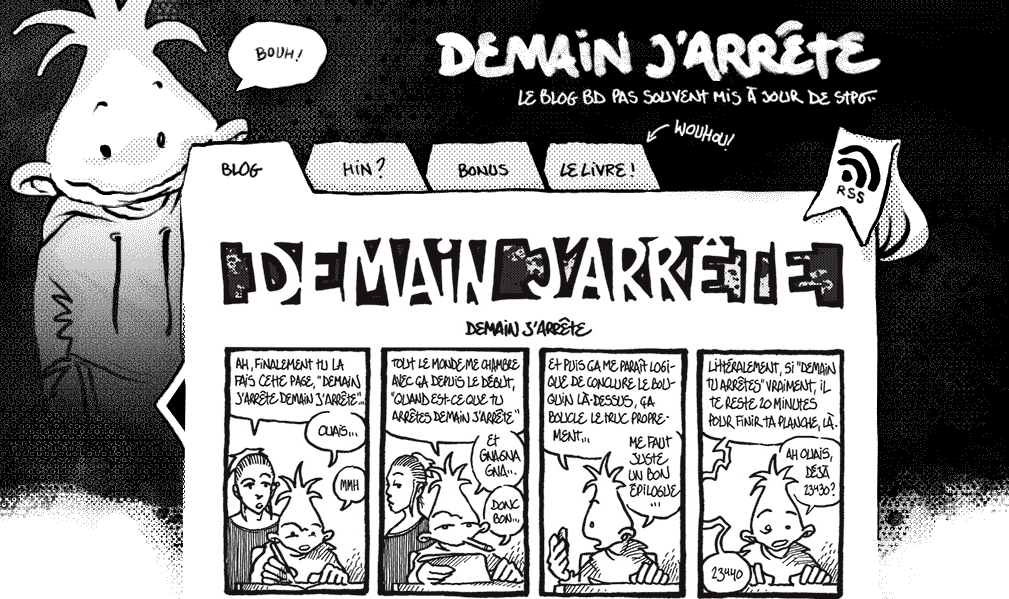
Demain jarrete

4. 巧妙的动画效果
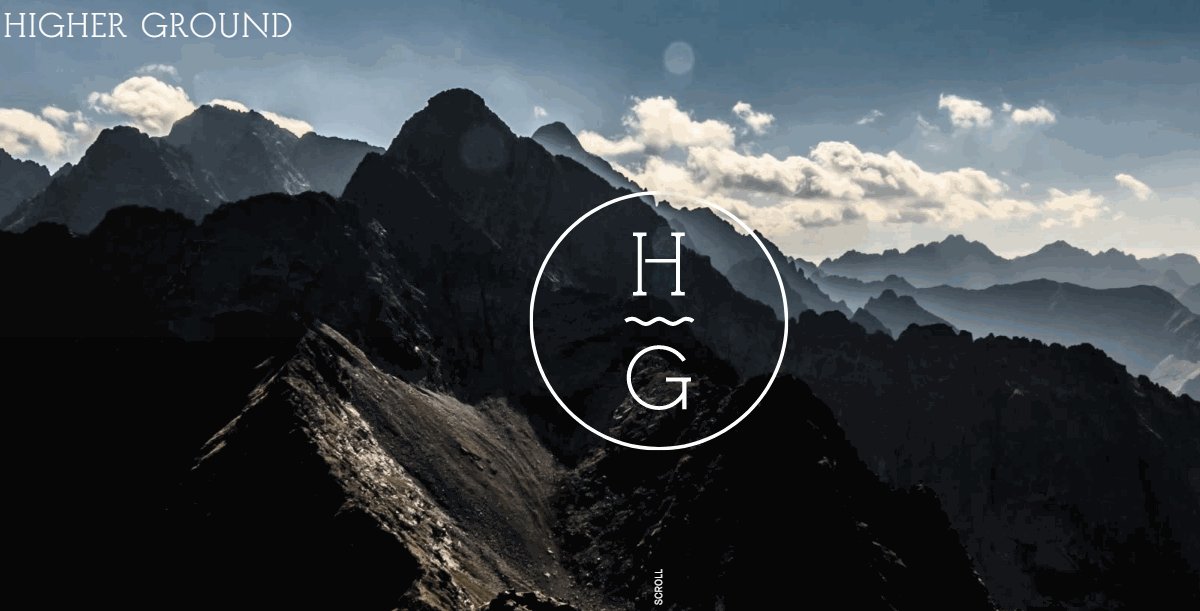
在深色系网页设计中我们会发现很多设计师都采用动画效果来增强页面的交互效果,打破深色系的沉闷感。简单的动画效果营造的视觉体验是非常吸引人的,可以引导用户不断探索网页呈现的神秘感。切记不要使用复杂的动效,不但不会给予用户非常惊艳的效果,反而会干扰用户。
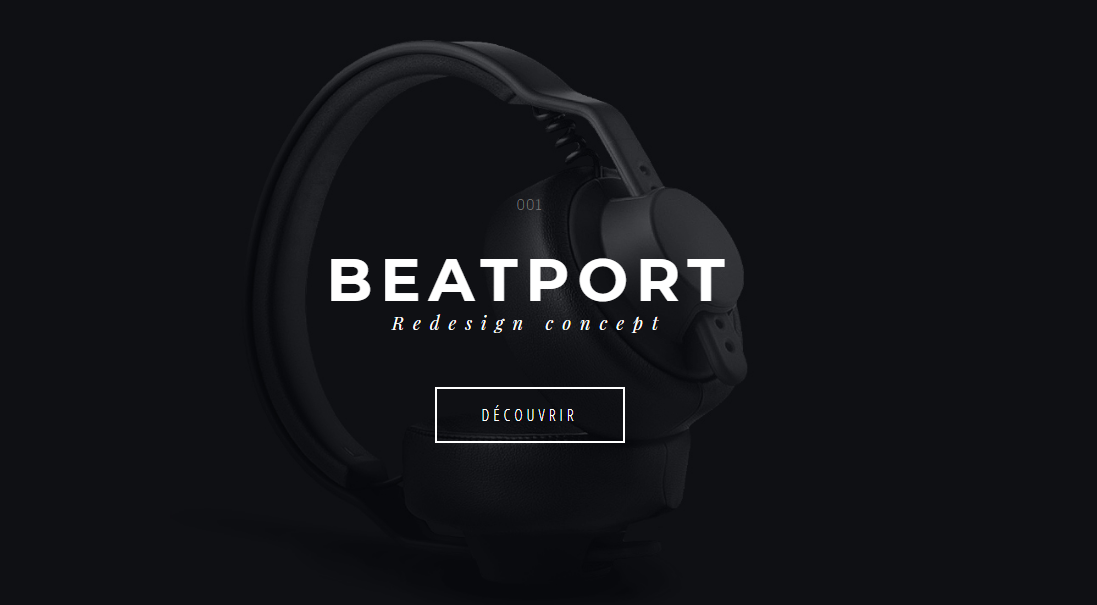
Priscofrancesco

Tenco

Max-agency

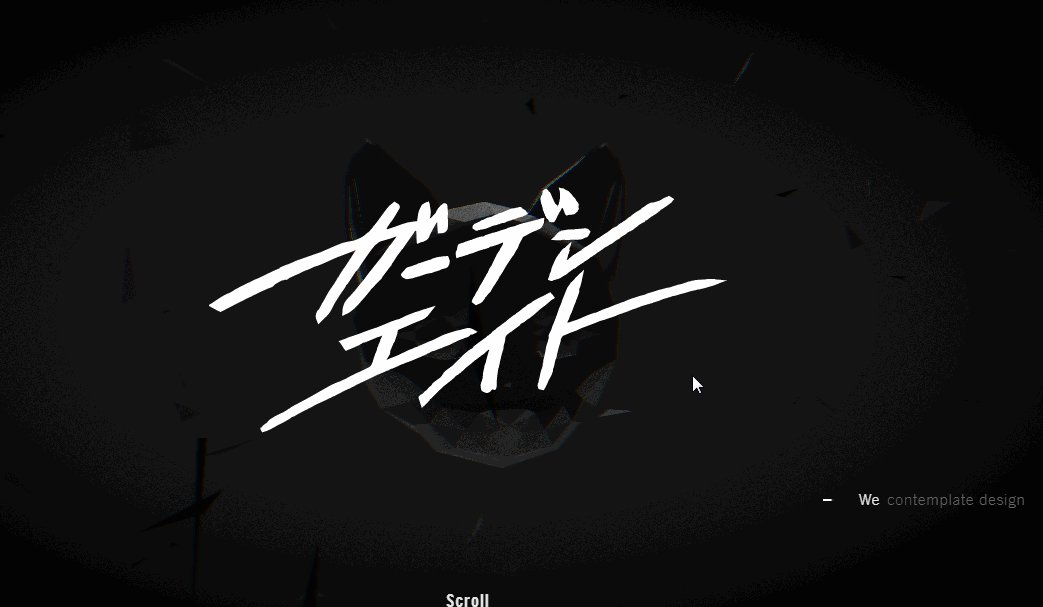
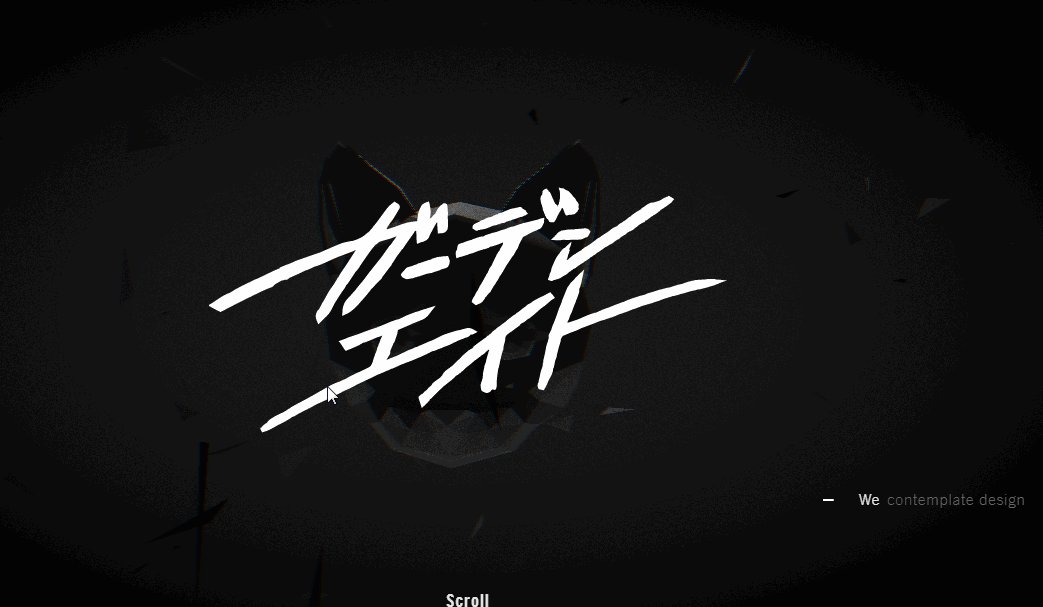
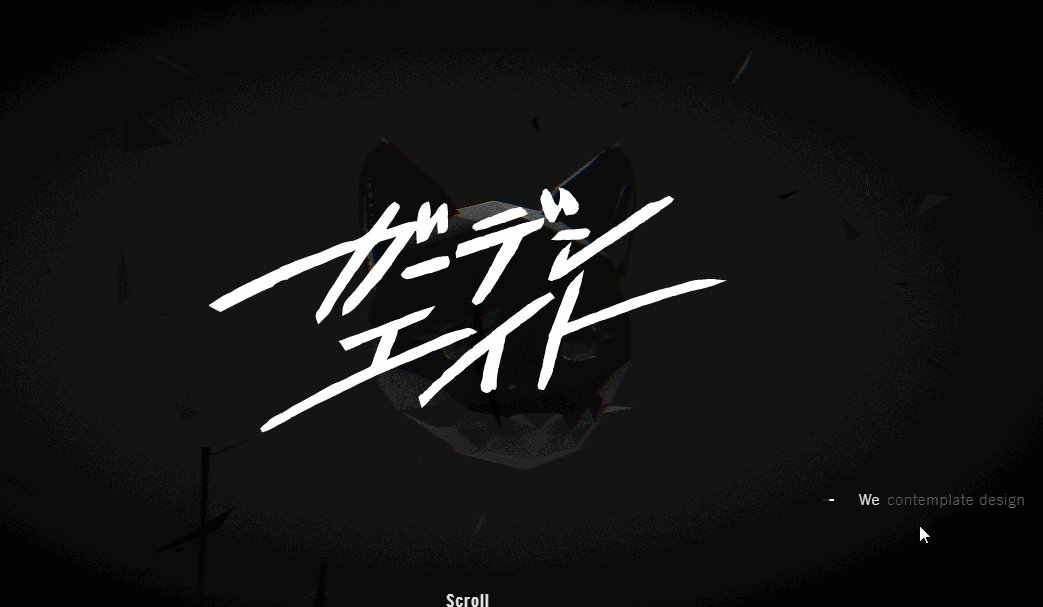
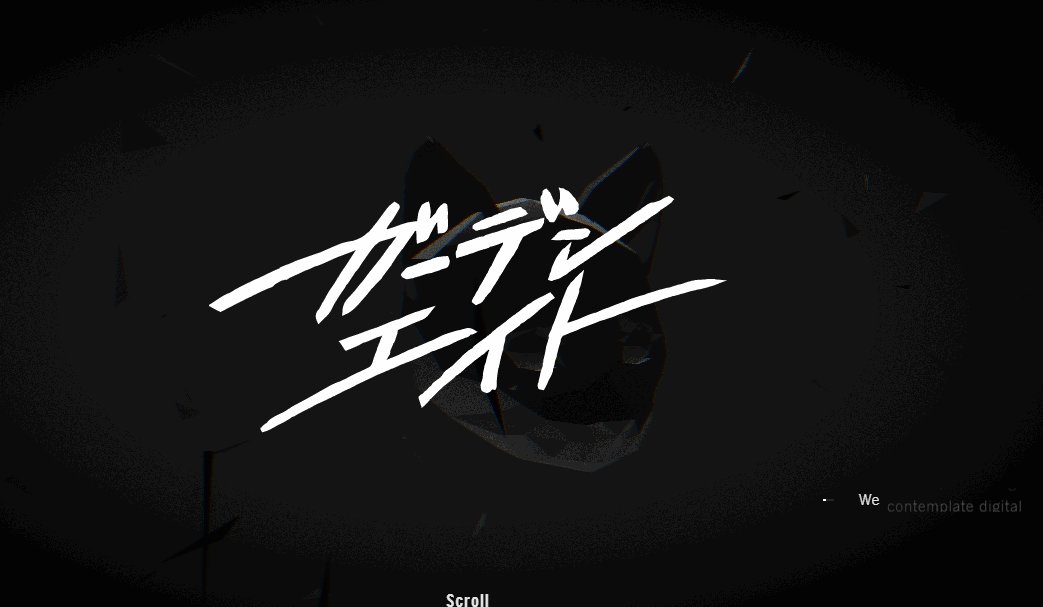
Garden-eight

Higher ground melbourne

更多的高质感的深色系网站设计案列
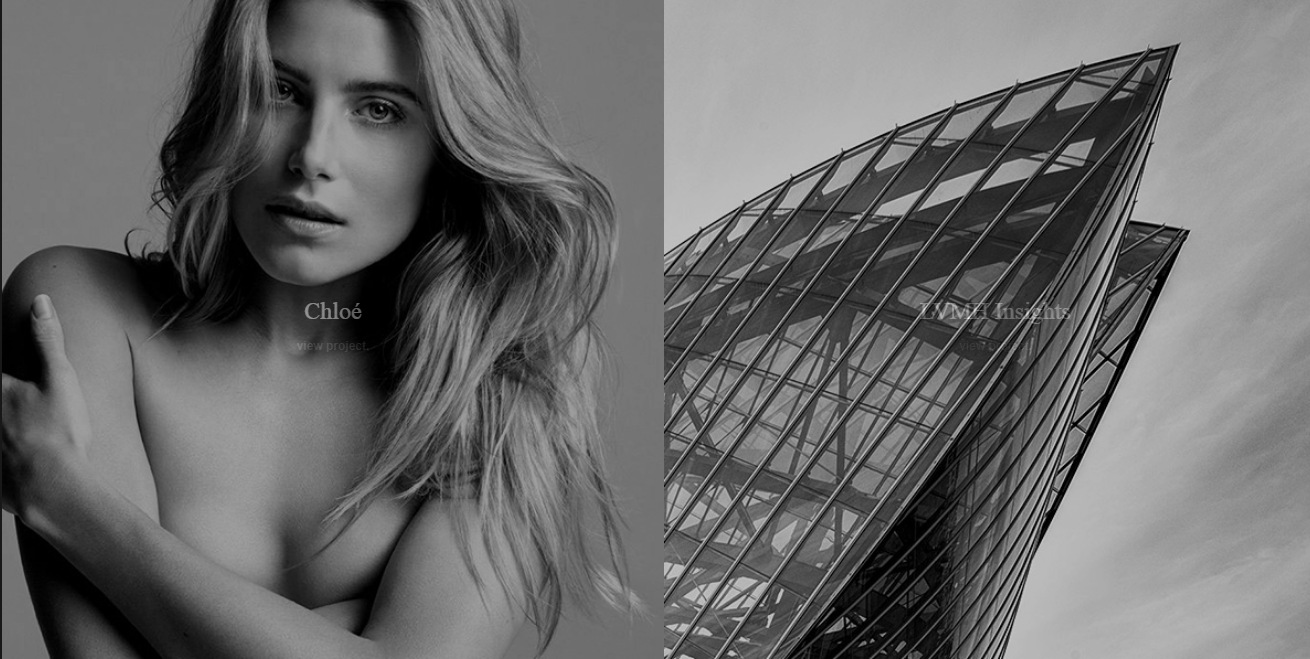
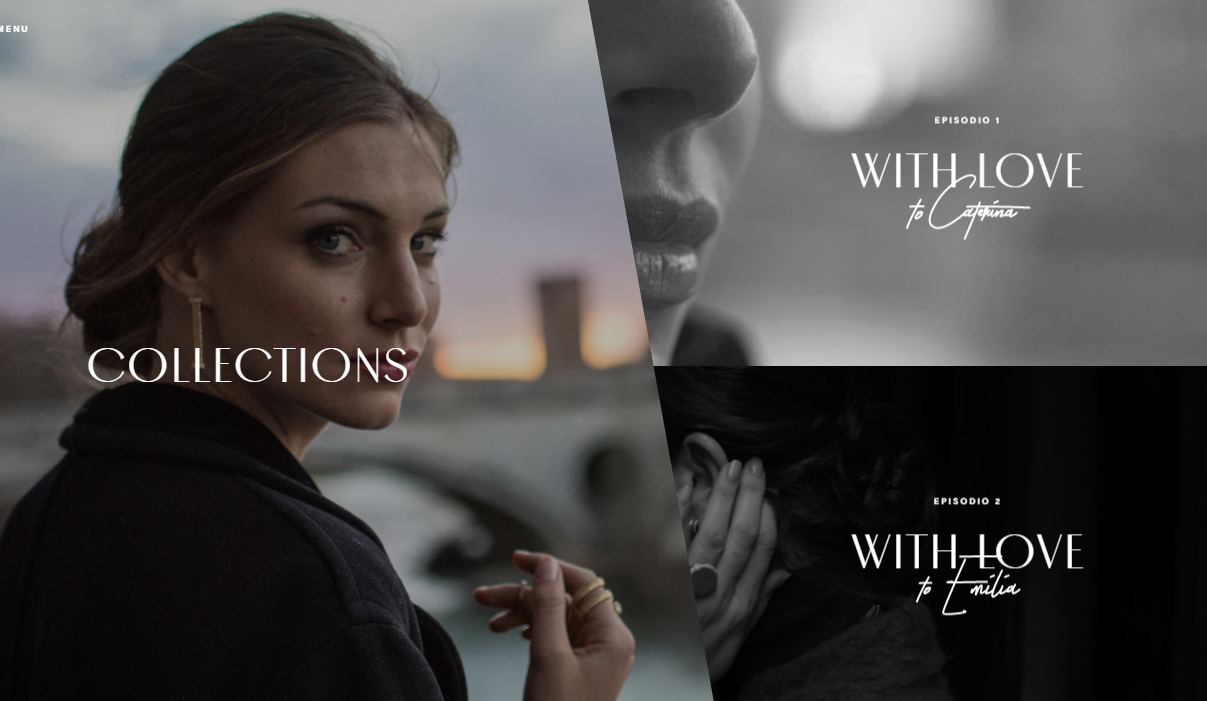
Jonathandacosta

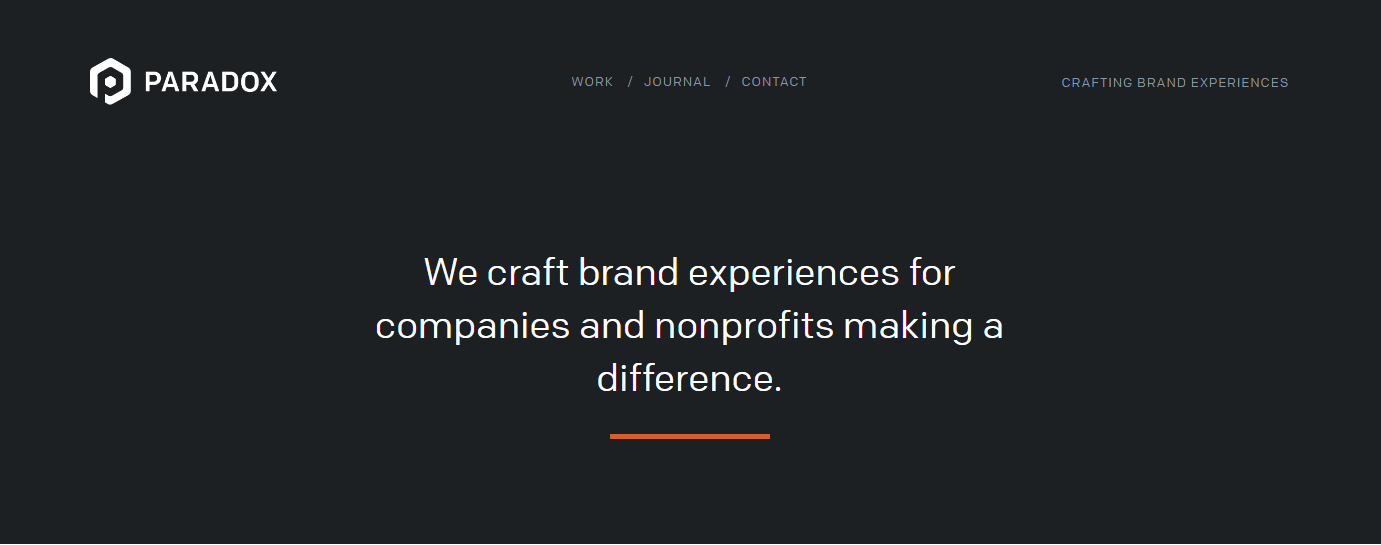
Paradoxcreates

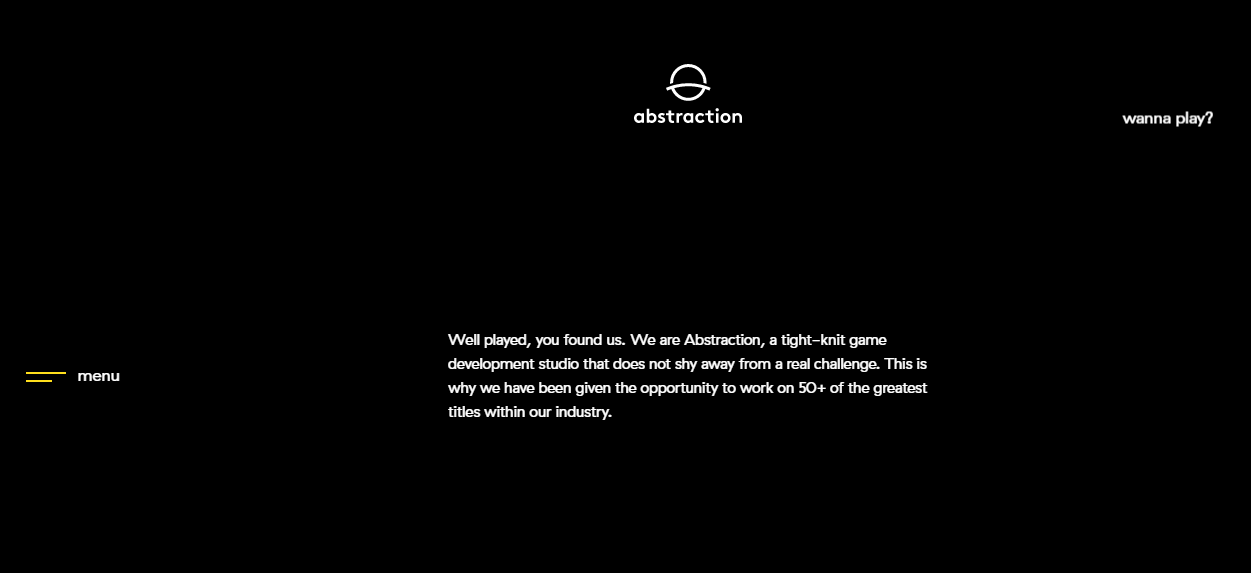
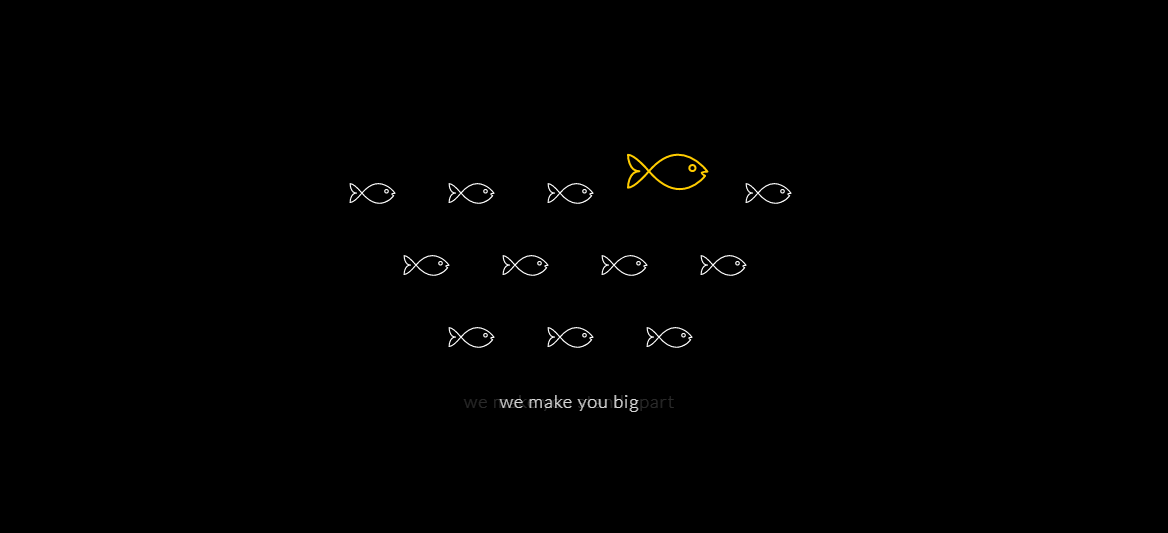
Abstraction

Flamboyamedia

Rule-of-three

Creativepark

Crypton

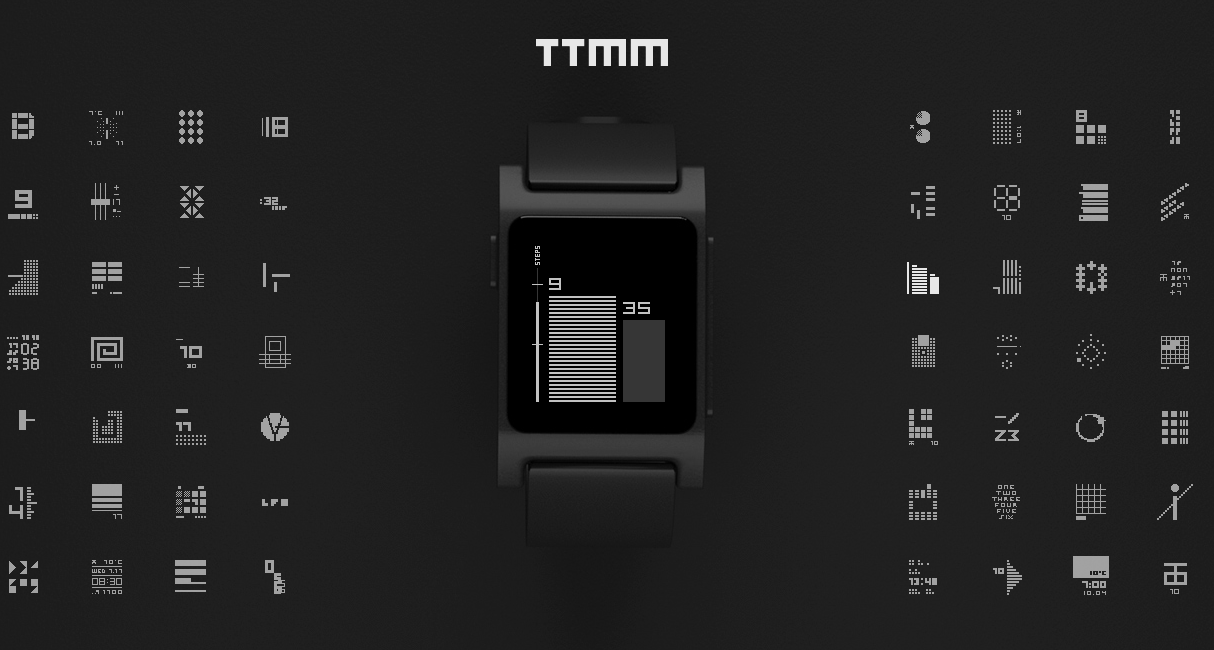
TTmm

Pieromilano

Aghost

Computerizedforms

如何选择适合你网站的配色方案?
用户对颜色的认知往往是类似的,无论是哪一类的网页,如果页面太过花哨,不仅不会带给用户视觉的享受,还会干扰视觉。无论选择深色系还是浅色系,都要经过明确的用户体验和合理的决策共同完成。网页在明亮的颜色方面配色最好不要超过三种,以免造成页面视觉体验的混乱。
或者在自己选择好的主色中参考类似网站案例,就可以简单完成配色。
以下两个配色指南可以给大家一些参考:
https://visme.co/blog/website-color-schemes/
https://www.websitebuilderexpert.com/designing-web...
如何选择网站配色工具?
“色彩影响人类心情与思考,当眼睛看到某种颜色时,会将此讯息传回大脑的下视丘,经由一系列的神经传达,刺激甲状腺分泌贺尔蒙,进而造成情绪、情感或是实际反应。”——网页设计中的色彩心理学
设计师日常设计中最核心的部分就是配色,这也是每个设计师的基本功。为网页选择一种基础色并不难,但是想要一套可用的色彩组合,却不是那么容易的事情。所以,很多时候,设计师会借助配色工具来寻求配色方案。
配色方法和配色工具有很多,有的工具需要配合特定的方法,而有的工具则只能应对特定的需求。这个合集主要是为网页设计师所准备的配色工具,希望能够帮助你。
总结
深色系的网页并不适用于每一个行业,但如果色彩运用的好,它可以让你的网站更加简洁,高级。