运动类APP是大家手机中必备的一款软件。如果说谁手机里没有任何涉及运动类APP,那只能说真的与时代脱轨了。近些年随着物质生活条件的改善,人们开始越来越重视自己的身体,所以也越来越多的人会进行身体锻炼。
尤其是像我们这种设计师,每天的工作就是坐在电脑前做产品定位分析、用户调研、业务需求分析、目标用户画像、用户需求分析、原型设计,交互设计文档等等。日常的运动更是必不可少。当然,今天不是来和大家说运动的重要性。接下来要做的是带领大家一起来分析和欣赏当今最佳一款运动类APP-Keep的设计,谁叫我这么热爱工作,每天沉迷于工作不能自拔呢,哈哈。希望对交互设计感兴趣的设计师朋友们有所用处。

首先,和大家来简单介绍一下这款最佳运动类APP-Keep。Keep是一款具有社交属性的运动健身类产品。用户可以充分利用碎片化的时间,随时随地选择适合自己的健身课程进行真人同步训练。从2015 年 2 月上线至今,注册用户量已过1亿。在中国手机应用运动类APP指数排名第一(数据取自艾媒北极星)。那到底是什么样的设计造就了如此好的用户体验,从而吸引大量用户注册使用呢。接下来和大家一起一探究竟。
1.产品定位
基于健身教学视频的运动类APP,并融合社区、活动挑战、商城、饮食等功能模块,通过提供用户互动及运动装备购买,力求打造线上健身平台的闭环。
2.用户分析
①性别占比

根据艾媒北极星给出的统计数据来看,在使用用户中,男士比例为33.91%,女士比例为66.09%。
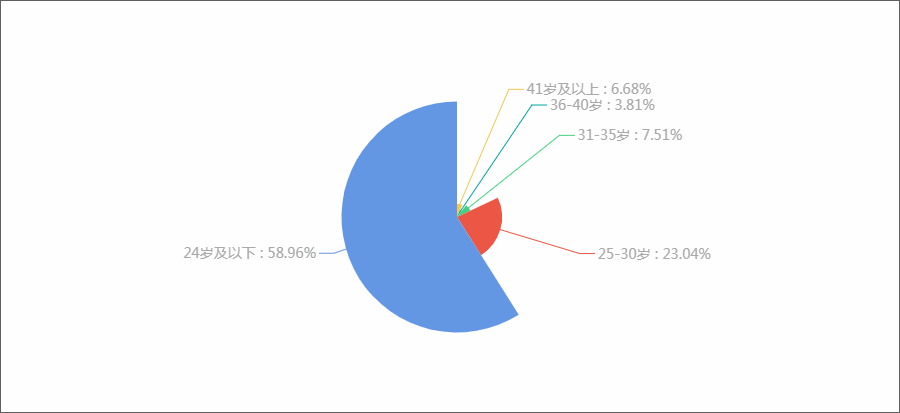
②年龄占比

根据艾媒北极星给出的统计数据来看,用户年龄集中在30岁以下。
3.特色功能介绍
相比其他的运动类APP,在Keep中有一系列形式多样的健身计划、还通过推荐健身搭配饮食来满足用户的其他需求,让用户在健身过程中享受乐趣。
真人同步训练,记录训练:以视频全程语音督导,自动同步进度。每次训练都会预留休息时间,不需要用户去想,只需跟着视频语音来锻炼,对于用户来说,具有很强的冲击力和趣味性。
发布个人动态:分享健身成果,拍照记录每一天的变化,分享给好友相互鼓励,让健身不再孤独。
徽章:通过训练可获得相应等级徽章并一键分享到不同渠道,让用户产生攀比心理,制造目标,促使用户去完成任务获得徽章。
课程表:针对不同人群,制定不同锻炼任务,以日历的方式显示每天的任务,每次到锻炼时间会及时提醒。切实做到量体裁衣。
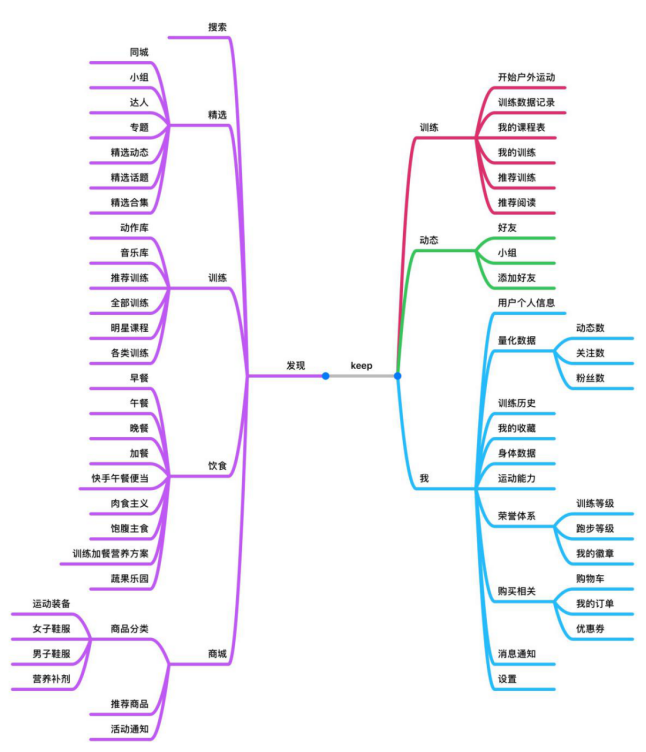
4. 信息架构分析

5. 原型设计分析及实现技巧
提到原型设计,原型工具就必不可少了。有人说,我可以使用手绘啊,这个在此不多做评价,有兴趣的可以看看我之前的文章(纸上原型设计 VS 桌面原型工具设计,你更喜欢谁?)。当然,个人更推荐使用原型设计工具。目前市场上的原型设计工具琳琅满目,在这里,根据个人多年设计经验,推荐大家使用国产Mockplus做原型设计。其上手之快,操作之便捷,效率之高,也只有你身体力行后才能够体会了。
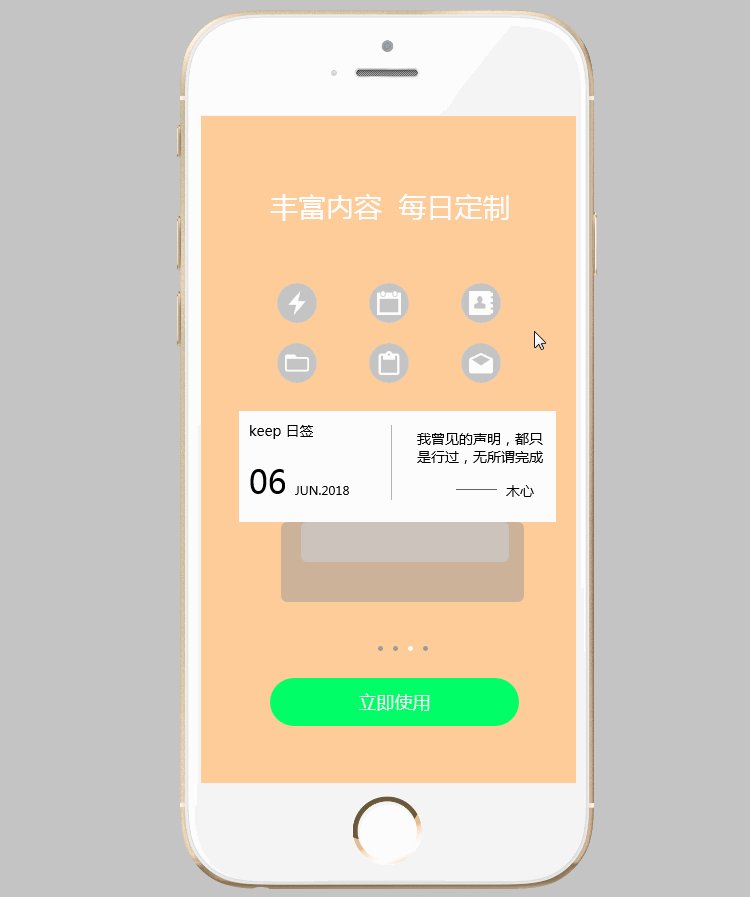
废话不多说,先来尝鲜小编以Mockplus制作的运动类APP-Keep的原型。
成品原型图:

原型在线演示地址:
https://run.mockplus.cn/tTUqShHAXPfczBUr/index.html
原型微信扫码演示地址:

原型设计解读及实现技巧:
从界面中,我们可以看出,此APP中有4个底部导航菜单(运动、发现、社区、我)。在运动、社区这两个页面的布局均是通过点击标签组切换至不同页面。此外,在单独页面中,内容的布局很多都是一致的。这些在Mockplus中均有封装好的组件和图标,可快速设计出原型。
① 底部导航菜单栏设计
使用“带文字图标”组件,直接在图标库中填充对应图标。布局好之后,直接将其添加至个人的组件库,其余页面直接复用。
②菜单内的页面切换
直接使用标签组配合内容面板,轻松拖拽鼠标即可实现页面切换。(详情见:http://doc.mockplus.cn/?p=387)
③页面内内容布局设计
内容页的布局均是一样的,我们只需做好一个,然后直接将其转换为快速格子,快速实现重复布局。而里面的内容及图片,可直接使用自带的填充功能。(详情见:http://doc.mockplus.cn/?p=2811)
运动类APP在市场上还有很多,如小米运动,悦动圈,咕咚等。对交互设计感兴趣的朋友可以选择几款APP使用Mockplus做出交互原型。相信可以为你后期快速将产品构想变为可视界面奠定坚实基础,一起加油吧,设计圈的骚年们!