概述
HTML是英文HyperText Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。
相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
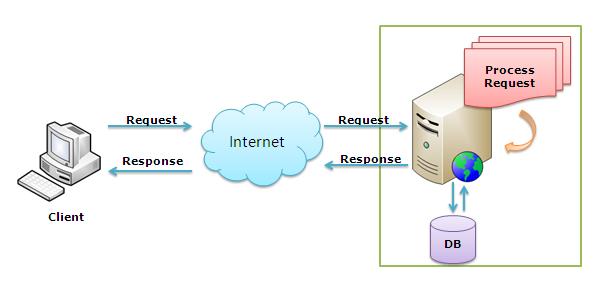
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

HTML 文档
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
Meta(metadata information)
1、页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
2、刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
3、关键词
< meta name="keywords" content="学习、生活、成长" >
4、描述
<meta name="descriptin" content="我是一只小菜鸟,小呀小菜鸟">
5、X-UA-Compatible
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
title
<title>我是标题,我就要在选项卡上出现</title>
link
css <!-- 把样式文件单独提取出来,所有页面公用 -->
< link rel="stylesheet" type="text/css" href="css/common.css" >
icon <!-- 标题栏小图标 -->
< link rel="shortcut icon" href="image/favicon.ico">
style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
script
引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
写js代码
< script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签和行内标签
块级:div、h1、p等
行内:span、a、select等
常用符号
空格
p 和 br(段落paragraph, 换行break)
p表示段落,默认段落之间是有间隔的!
a (超链接,anchor)
超链接:<a href="www.baidu.com" target=_blank>超链接</a>
锚结构:<a href="#id">目录</a>
H(标题,Heading),控制文档的整体结构,便于SEO,不用于文本格式化
H1、H2、H3、H4、H5、H6
列表
有序列表
<ol> <!-- ordered list --> <li>序号1</li> <li>序号2</li> <li>序号3</li> </ol>
无序列表
<ul> <!-- unordered list --> <li>实心点</li> <li>实心点</li> <li>实心点</li> <ul>
自定义列表
<dl>
<dt>江苏省</dt>
<dd>徐州市</dd>
<dt>河北省</dt>
<dd>石家庄市</dd>
</dl>
table

<table border="1" cellspacing="0"> <thead> <th>表头字段1</th> <!-- table head --> <th>表头字段2</th> <th>表头字段3</th> </thead> <tbody> <tr> <td>aa</td> <td colspan="2">aa</td> </tr> <tr> <td>bb</td> <td>bb</td> <td>bb</td> </tr> <tr> <td>cc</td> <td rowspan="2">cc</td> <td>cc</td> </tr> <tr> <td>dd</td> <td>dd</td> </tr> </tbody> </table>
img(图片,image)
<img src="https://www.cnblogs.com/" title="鼠标显示文字" alt="图片加载失败时文字"/>
form
action="提交数据的链接地址"
method
=get时,数据放在请求头,即url后面
=post时,数据放在请求体内
enctype="multipart/form-data" 当input的type="file"时必须指定
<input type="submit" value="提交"> 只提交所在form的数据,并submit的value只是标识,不提交到后台
submit 提交数据
reset重置数据
button 和js配合使用

<form action="http://192.168.12.120:8000/index" method="post" enctype="multipart/form-data"> <div> 用户名:<input type="text" name="username" value="Linda"/> </div> <div> 密码:<input type="password" name="password" value=""/> </div> <div> <input type="radio" name="gender" value="男" checked="checked"/> 男 <input type="radio" name="gender" value="女"/> 女 </div> <div> 爱好: <input type="checkbox" name="hobby" value="足球" checked="checked"/>足球 <input type="checkbox" name="hobby" value="篮球"/>篮球 <input type="checkbox" name="hobby" value="羽毛球" checked="checked"/>羽毛球 </div> <div> <select name="city"> <option value="上海" selected="selected">上海</option> <option value="北京">北京</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </select> <select name="city1" multiple> <option value="上海"selected="selected">上海</option> <option value="北京"selected="selected">北京</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </select> </div> <div> <textarea name="memo">默认值</textarea> </div> <div> <input type="file" name="filename"/> </div> <input type="submit" value="Submit"> </form>
CSS 层叠样式表
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入
语法:style = 'key1:value1;key2:value2;'
在标签中使用 style='xx:xxx;'
在页面中嵌入 < style type="text/css"> </style > 块
引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的
遵循 先选择,后操作原则
选择器,进行选择
直接:
id选择器,直接定位某个标签
#id_name{color:red}
属性选择器,筛选出符合键值对的属性标签
input[n="1"]{color:green}
class选择器,所属分类的标签
.class_name{color:yellow} *** 常用
标签选择器,相同名称标签
tag{color:black}
PS:优先级
1.不同选择器:id选择器>属性选择器>class选择器>标签选择器
2.相同选择器:style靠后,就近原则
3. !important 优先级最高
间接:
# 层级选择器
div p{} div的子子孙孙
div>p{} div的儿子
# 组合选择器
.c1,.c2{}
- 伪类,当鼠标放在上面时生效
.c1:hover{
color:green:
}
页面渲染
选择器定位目标标签之后,就可以进行页面修饰
常用页面修改属性
color:white; 字体颜色
background-color:green; 背景颜色
font-size:30px; 字体大小
font-weight:bold; 字体粗细
height:30px; height:10%; 父级标签的10%,父级为body时没有效果
weight:30px; weight:10%; 父级标签的10%
background-image:url(address); 背景图片,显示排列方式,以及偏移
background-repeat:no-repeat;
background-position-x:11px;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <title>Test</title> <style type="text/css"> #bb{color:red;} /* 字体颜色 */ .cc{color:green;} /* 字体颜色 */ #bb{background-color: #9acfea;} /* 背景颜色 */ .cc{font-size: 30px;} /* 字体大小 */ #bb{font-weight: bold} /* 字体粗细 */ #dd{background-color: purple} #dd{height: 1%} /* height:10% 父级便签的10%,父级为body时就没有 */ #dd{ 20%} /* 宽度 */ #ee{ 60%; height: 900px; background-image: url("2.jpg"); background-repeat: repeat-y; background-repeat: repeat-x; background-repeat: no-repeat; /* 重复显示关闭 */ background-position-x:100px; /* 实现x轴位移 */ background-position-y:100px; /* 实现y轴位移 */ } #ff{ background-color: #00a2ca; display: none; } </style> </head> <body> <p id="bb">我是红色</p> <p class="cc">我是绿色</p> <p id="dd">我是紫色</p> <div id="ee"></div> <div id="ff"></div> <div></div> </body> </html>
display:none; 隐藏图片
display:block; 设定为块级标签
display:inline; 设定为行内标签
display:inline-block; 行内标签不能设置高度,inline-block可设置高度,显示仍为行内标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> .hide{ display: none; } .c1{ color: red; font-size: 30px; } .c2{ background-color: green; display: inline; } </style> <title>Title</title> </head> <body> <input type="button" value="显示" onclick="showDiv()"/> <input type="button" value="隐藏" onclick="hideDiv()"/> <div id="id1" class="c1 hide">我是一只小菜鸟,小呀小菜鸟!</div> <div id="id2" class="c1 c2">测试display各种属性</div> <span style="background-color: green">我是span数据 inline</span> <span style="background-color: green;display: block">我是span数据 inline变为block</span> <br/> <span style="background-color: green;height: 60px;display: inline-block;">我是span数据 inline-block,可以设置高度</span> <script> function showDiv() { document.getElementById("id1").classList.remove("hide") } function hideDiv() { document.getElementById('id1').classList.add('hide') } </script> </body> </html>
border:1px red solid; 边框
padding:1px;内边距
margin:1px; 外边距

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } </style> </head> <body> <div style="background-color: #EEEEEE;border:1px solid red">我是一只小菜鸟,小呀小菜鸟.....</div> <div style="height:100px;background-color: #EEEEEE;border:1px solid red;margin: 20px;">我是一只小菜鸟,小呀小菜鸟.....</div> <div style="height:100px;background-color: #EEEEEE;border:1px solid red;padding: 10px;margin: 50px;">我是一只小菜鸟,小呀小菜鸟.....</div> </body> </html>
