长文慎读。
导航:
5.Text类型
10.Attr类型
一、 DOM1
1.节点层次
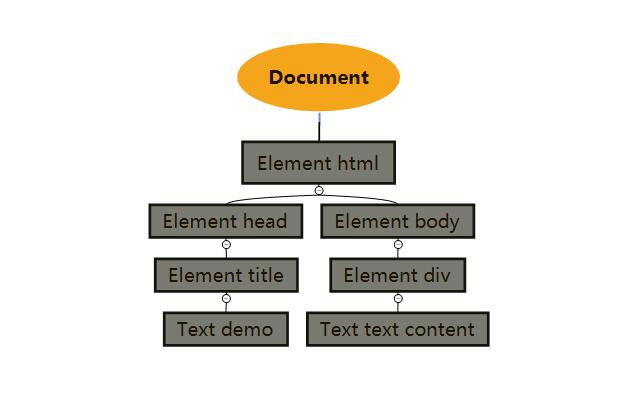
DOM可以将任何HTML或者XML文档描绘成一个由多层节点构成的结构。
节点分为几种不同的类型,每种类型表示文档中不同的信息或标记。
每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。
节点之间的关系,构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。
<html>
<head>
<title>demo</title>
</head>
<body>
<div>text content</div>
</body>
<html>
文档节点是每个文档的根节点。上述demo中,文档节点只有一个子节点,即 <html>元素,成为文档元素。文档元素是文档的最外层元素,文档中其他所有元素都包含在文档元素中,每个文档只能有一个文档元素。在html中,文档元素始终都是<html>元素,xml中任何元素都可能成为文档元素。

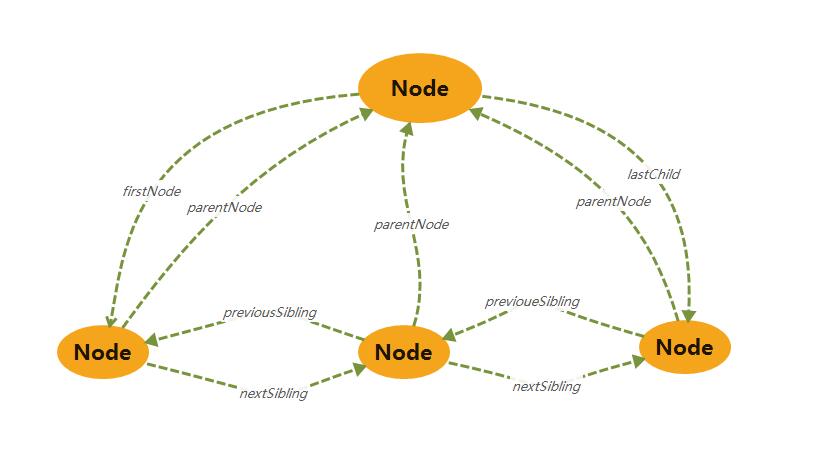
2.Node类型:
a.属性:nodeType;nodeName;nodeValue;childNodes(含NodeList对象:childNodes[i];childNodes.item(j));parentNode(指向父节点);previousSibling;nextSibling;firstChild;lastChild;
注意:虽然所有节点类型都继承自Node,但并不是每种节点都有子节点。

b.声明:仅IE浏览器,不支持Node类型。
c.JavaScript中的所有方法都继承Node类型,因此所有节点类型都共享着相同的基本属性和方法。
d.每个节点都有一个nodeType属性,用于表明节点的类型。节点类型由在Node类型中定义的下列12个数值常量来表示,任何节点类型必居其一。
为了确保浏览器兼容,使用时,最好还是将nodeType属性与数值进行比较,而非nodeType常量属性名
| nodeType常量属性名 | 常量数值 | 节点类型 |
| Node.ELEMENT_NODE | 1 | 元素对象 |
| Node.ATTRIBUTE_NODE | 2 | 元素属性对象 |
| Node.TEXT_NODE | 3 | 文本对象 |
| Node.CDATA_SECTION_NODE | 4 | |
| Node.ENTITY_REFERENCE_NODE | 5 | |
| Node.ENTITY_NODE | 6 | |
| Node.PROCESSING_NODE | 7 | |
| Node.COMMENT_NODE | 8 | |
| Node.DOCUMENT_NODE | 9 | document对象 |
| Node.DOCUMENT_TYPE_NODE | 10 | 文档声明对象 |
| Node.DOCUMENT_FRAGMENT_NODE | 11 | |
| Node.NOTATION_NODE | 12 |
e. 操作节点
I.插入节点
append(Element ele);//用于向childnodes列表的末尾添加一个节点
appendChild(Node node); //用于向childnodes列表的末尾添加一个节点
insertBefore(Node newNode,Node referNode);//两个参数:要插入的节点和作为参照的节点
//insertBefore():demo 1:插入后成为最后一个子节点 returnNode = someNode.insertBefore(newNode,null); someNode.lastChild == newNode;//true //insertBefore():demo 2:插入后成为第一个子节点 returnNode = someNode.insertBefore(newNode,someNode.firstChild); someNode.firstChild == newNode;//true //insertBefore():demo 3:插入到最后一个子节点前面 returnNode = someNode.insertBefore(newNode,someNode.lastChild); someNode.childNodes[ someNode.childNodes.length - 2 ] == newNode;//true
II.替换节点
replaceChild(newNode,oldNode);
//替换第一个子节点 replaceChild(newNode,someNode.firstChild); //替换第最后一个子节点 replaceChild(newNode,someNode.lastChild);
III.移除节点
removeChild(Node node);
//移除第一个子节点 removeChild(someNode.firstChild); //移除第最后一个子节点 removeChild(someNode.lastChild);
IV.复制节点
cloneNode(bool is); //用于创建调用这个方法的节点的一个完全相同的副本;
//参数is:是否执行深复制:true:深复制,复制节点及其整个子节点树;false:浅复制,只复制节点本身
注意点:由于IE浏览器存在bug,即:会复制节点的事件处理程序,所以建议复制之前最好先移除事件处理程序。
3.Document类型
JavaScript中,通过Document类型表示文档。
在浏览器中,document对象时HTMLDocument(继承自Document类型)的一个实例,表示整个HTML页面。
而且,document对象是window对象的一个属性,因此可以将其作为全局对象来访问。
Document节点有如下特征:
a.nodeType:9
b.nodeName:"#document"
c.nodeValue:null
d.parentNode:null
e.ownerDocument:null
其子节点可能是一个DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction或Comment
3.1 文档的子节点与文档信息
<html>:(子节点)
document.documentElement
document.childNode[0]
document.firstChild
<body>:(子节点)
document.body
<a>:(子节点,获取文档中所有含name属性的<a>元素)
HTMLCollection document.anchors
<a>:(子节点、包含文档中所有带href特性的<a>元素)
HTMLCollection document.links
<form>:(子节点、包含文档内所有的form元素)
HTMLCollection document.forms/document.getElementsByTagName("form")
<img>:(子节点、包含文档内所有的<img>元素)
HTMLCollection document.images/document.getElementsByTagName("imh")
<!DOCTYPE>:[子节点、由于兼容性原因、不推荐使用]
document.doctype
注意:浏览器对doctype的支持差异比较大。
IE8以及之前版本:如果存在文档类型声明,会将其错误地解释为一个注释,并把它当做Comment节点,而document.doctype始终为null
IE9+、Firefox:如果存在文档类型声明,则将其作为文档的第一个子节点;document.doctype类型为DocumentType节点,且会出现在document.childNodes、document.firstChild中。
Safari、Chrome、Opera:如果存在文档类型声明,则将其解析,但不作为文档的子节点。document.doctype是一个DocumentType节点,但不会出现在document.childNodes中
title:(文档信息)
document.title
URL:((文档信息)取得完整的URL)
document.URL(区分大小写)
domain:((文档信息)取得域名,域名domain与URL相互关联)
document.domain
//鉴于安全性考虑,domain被限制性修改 //形如:当前页面URL:a.b.c.com document.domain = "b.c.com";//ok document.domain = "c.com";//ok document.domain = "y.b.c.com";//no document.domain = "x.c.com";//no document.domain = "m.com";//no
3.2 查找元素
HTMLElement document.getElementById(id);
HTMLCollection document.getElementsByName(name);
HTMLCollection document.getElementsByTagName(tagName);
HTMLCollection document.getElementsByClassName(className);
3.3 DOM一致性检测
由于DOM分为多个级别,也包含多个部分,因此检测浏览器实现了DOM的哪些部分就十分必要了。document.implementation属性为此提供相应信息和功能的对象,与浏览器对DOM的实现直接对应。
document.implementation.hasFeature("fucntionModelName","versionNumber");
注意:要想让hasFeature()返回true很容易,但返回true有时候也不意味着实现与规范一致。所以在使用DOM的某些特殊功能时,最好除了检测hasFeature()外,还同时使用能力检测。
document.implementation.hasFeature("Core","3.0");
//output:
true

3.4 文档写入
document.write();
document.writeln();
document.open();//打开网页文档输出流
document.close();//关闭网页文档输出流
注意:严格型XHTML文档不支持文档写入,且对application/xml+xhtml内容类型的页面,也同样无效。
4.Element类型
提供了对元素标签名、子节点及特性的访问。
Element节点具有以下特征。
a. nodeType:1
b. nodeName:元素标签名("DIV、BODY"...等)
c. nodeValue:null(Element类型的nodeValue始终为null)
d. parentNode:Document或者Element
e.(扩展属性)tagName:元素标签名("DIV、BODY"...等,与nodeName所获取的值相同,主要目的是:为了清晰起见)
4.1 HTML元素(HTMLElement)
所有HTML元素都由HTMLElement类型表示,不是直接通过这个类型,而是通过它的子类型来表示。HTMLElement直接继承自Element,并添加了一些属性。添加的这些属性分别对应于每个HTML元素中都存在的标准特性:
a. id 元素在文档中的唯一标识符
b. title 有关元素的附加说明信息,一般通过工具提示条显示出来
c. lang 元素内容的语言代码,很少使用
d. dir 语言的方向,值域:{"ltf"、"rtl"}
e. className 与元素的class特性对应,即 为元素指定的CSS类。没有将这个属性名命名为class是因为clss是ECMAScript的保留字。
//多个CSS类时:以空格为分隔符
html:
<div id="test" class="s_form_wrapper soutu-env-nomac soutu-env-result"></div>
js:
document.getElementById("test").className;
output:
"s_form_wrapper soutu-env-nomac soutu-env-result"
4.2 操作属性API
element.getAttribute(attributeName);//获取属性
element.setAttribute(attributeName, attributeValue);//设置属性
element.removeAttribute(attributeName);//移除元素节点属性
注意点:IE7存在对style、class属性的bug,IE8中已修复。
4.3 attributes属性
Element类型是唯一一个使用attributes属性的DOM节点类型。
attributes包含一个NameNodeMap,与NodeList类似,也是"动态"集合。
元素的每个特性都由一个Attr节点表示,每个节点都保存在NameNodeMap对象中。
NameNodeMap有下列方法:
a. getNamedItem(name):返回nodeName属性等于name的节点
b. removeNamedItem(name):从列表中移除nodeName属性为name的节点。(与removeAttribute()效果相同)
c. setNamedItem(name):向列表中添加节点,以节点的nodeName属性为索引。
d. item(pos):返回位于数字pos位置处的节点。
var oldAttr = element.attributes.removeNamedItem("id");
var id = element.attributes.removeNamedItem("id").nodeValue;
element.attributes.removeNamedItem("id").nodeValue = "newIdValue";
4.4 创建元素
document.createElement();//工厂模式,创建新元素,注意:其他元素均无此创建方法
IE中,有另外一种创建方式:为这个方法传入完整的元素标签,也可以包含属性。
document.createElement("<div>content!</div>");//注意:IE11不支持了,其他浏览器不支持
注意:已知的IE(7-)的bug
1.不能设置动态创建的<iframe>元素的name属性
2.不能通过表单的reset()方法重置动态创建的<input>元素
3. 动态创建的type特性值为"reset"的<button>元素不能重设表单
4. 动态创建的一批name相同的单选框彼此毫无关系。
name值相同的一组单选框本来应该用于表示一组选项的不同值,但动态创建的一批这种单选框之间却没有这种关系。
5. 上述bug问题均可用 document.createElement(完整的元素标签+属性+文本)解决。
5.Text类型
6.Comment类型
7.CDATASection类型
8.DocumentType类型
9.DocuementFragment类型
10.Attr类型
元素的特性在DOM中以Attr类型来表示。在所有的浏览器中(含IE8),都可以访问Attr类型的构造函数和原型。
从技术的角度讲,特性就是存在于元素的attributes属性中的节点。
Attr所具有的特征:
a. nodeType 2
b. nodeName 特性的名称
c. nodeValue 特性的值
d. parentNode null
e. 在HTML中,不支持(没有)子节点
f. 在XML中,子节点可以是Text或者EntityReference
10.1 创建属性
document.createAttribuet();//创建新的特性节点
11.HTMLCollection类型