网址:http://openlayers.org/en/latest/examples/
如果大家想了解ol3能做什么,或者说已提供的API有什么,又闲一个个翻英文例子跟API累的话,就看看这个吧。
1、就是个地图加载,弄了两按钮,可以放大缩小,算是个ol3的入门吧

http://openlayers.org/en/latest/examples/accessible.html
2、一些动画的介绍,旋转,移动到某个点的过程动画。介绍挺多的(不追求什么个性化的话,其实没什么用)

http://openlayers.org/en/latest/examples/animation.html
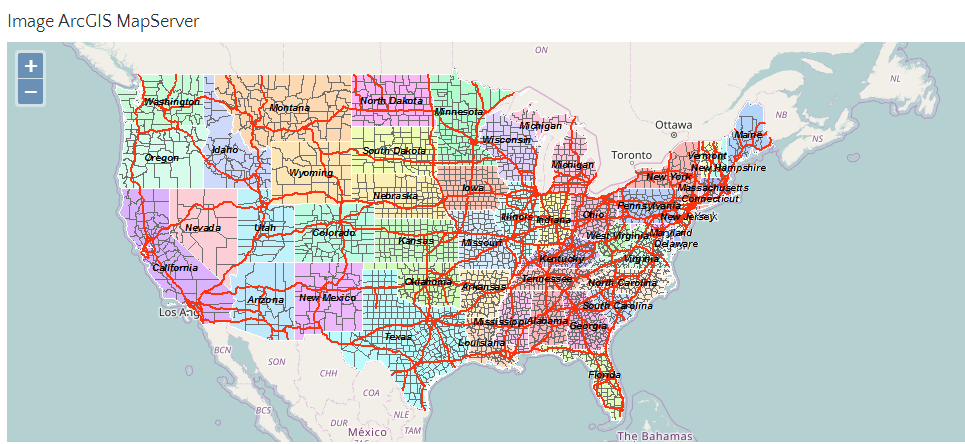
3、加载ArcGIS MapServer发布的图层。下图就是在OSM底图上加载了一个ArcGIS MapServer发布的图层(针对的是Image)

var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
source: new ol.source.ImageArcGISRest({
ratio: 1,
params: {},
url: url
})
})
];
http://openlayers.org/en/latest/examples/arcgis-image.html
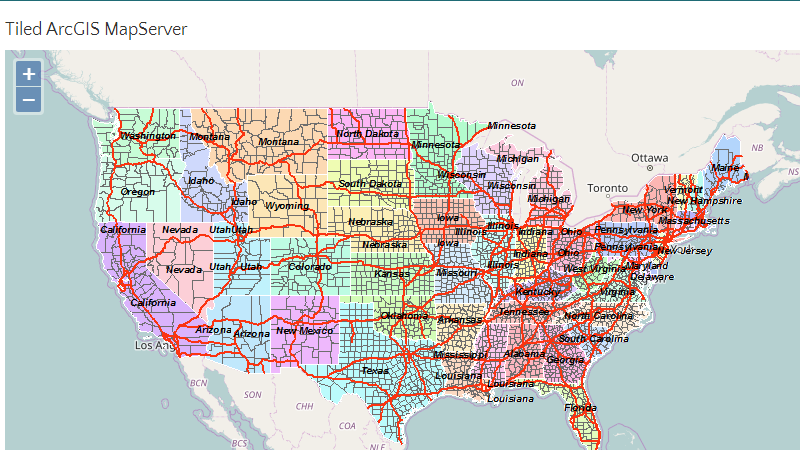
4、紧跟上一个例子,这个是基于Tile的图层加载
var layers = [ new ol.layer.Tile({ source: new ol.source.OSM() }), new ol.layer.Tile({ extent: [-13884991, 2870341, -7455066, 6338219], source: new ol.source.TileArcGISRest({ url: url }) }) ];

5、讲了一个地图缩放到小于600px,就会进行collapsible,当然这个可以设置的。(虽然我不知道这有什么用)
var attribution = new ol.control.Attribution({
collapsible: false
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
controls: ol.control.defaults({attribution: false}).extend([attribution]),
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
function checkSize() {
var small = map.getSize()[0] < 600;
attribution.setCollapsible(small);
attribution.setCollapsed(small);
}
http://openlayers.org/en/latest/examples/attributions.html
6、加载Bing地图,可选择基于bing五种style的layer。(可能是我网不好,加载不出来~)

var styles = [ 'Road', 'Aerial', 'AerialWithLabels', 'collinsBart', 'ordnanceSurvey' ]; var layers = []; var i, ii; for (i = 0, ii = styles.length; i < ii; ++i) { layers.push(new ol.layer.Tile({ visible: false, preload: Infinity, source: new ol.source.BingMaps({ key: 'Your Bing Maps Key from http://www.bingmapsportal.com/ here', imagerySet: styles[i] // use maxZoom 19 to see stretched tiles instead of the BingMaps // "no photos at this zoom level" tiles // maxZoom: 19 }) })); }
http://openlayers.org/en/latest/examples/bing-maps.html
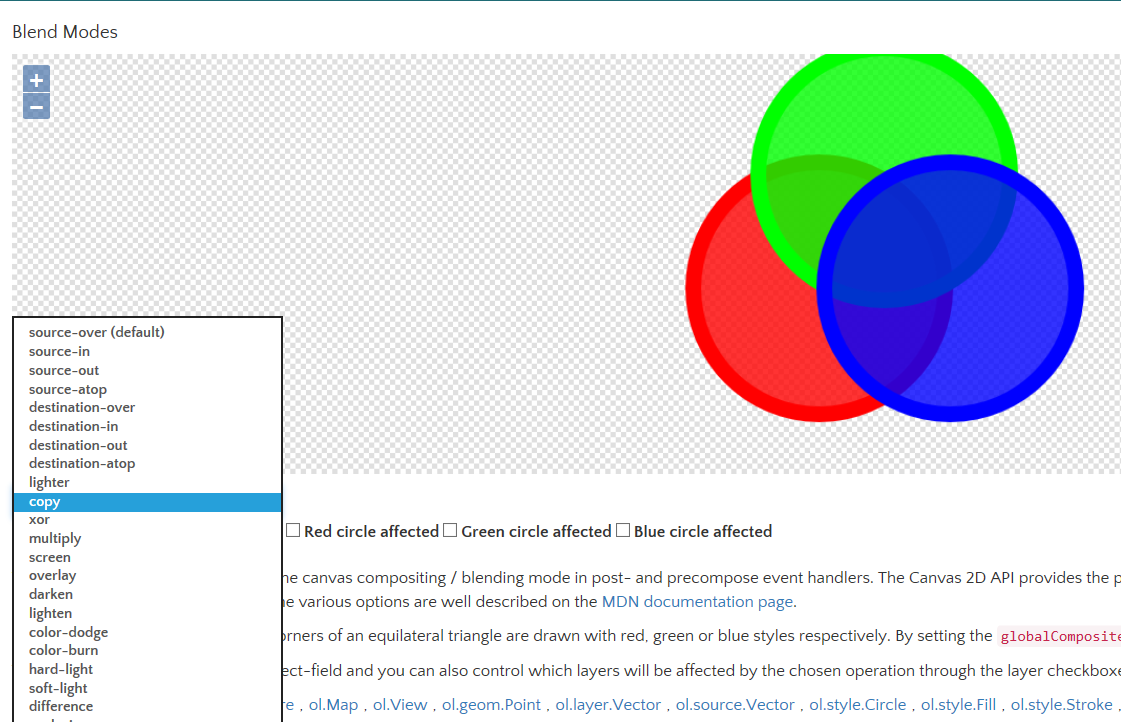
7、Canvas混合模式

这个不熟悉。
http://openlayers.org/en/latest/examples/blend-modes.html
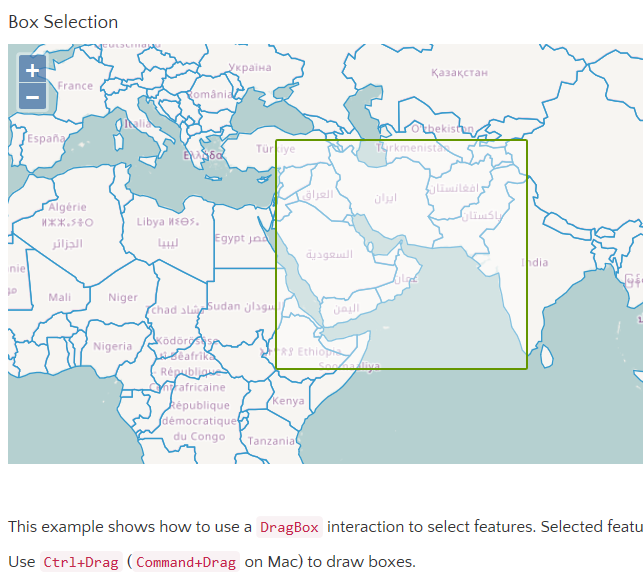
8、拉框选择要素
这个使用,例子里是Ctrl+左键进行拉框。在对一些点要素,线要素进行选择的时候,很实用,很细的线,纯点击选择的话麻烦。
用的API就是交互里的ol.interaction.Select

http://openlayers.org/en/latest/examples/box-selection.html
9、以Tooltip(鼠标移上)事件举例,与Bootstrap结合使用
从这个示例看出ol3与Bootstrap的交互变得很简单,已经内置了很多方法,不过我个人还是倾向于自己来“建造”样式,没必要用这些ol3自认为给予我们方便的API。看这个示例,反而一开始显得糊涂,怎么就这样出来效果了,会有这种感觉。

其实熟悉Bootstrap的同学,一进到ol3的官网就能找到Bootstrap的影子。如API中的关键词高亮就是使用的Bootstrap的<code>。

http://openlayers.org/en/latest/examples/button-title.html
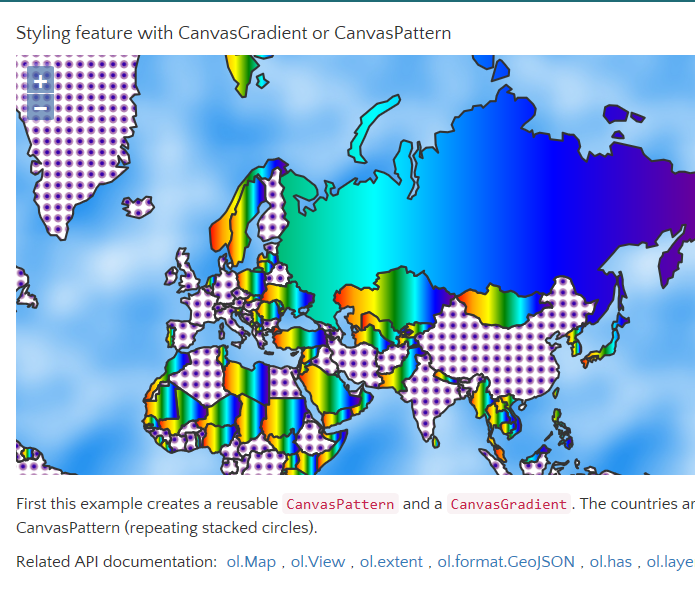
10、styleing feature with CanvasGradient or Canvaspattern
用预生成的颜色跟重复的点样式生成Canvas,举例填充每个国家

http://openlayers.org/en/latest/examples/canvas-gradient-pattern.html
11、Canvas Tiles 直接看图吧

http://openlayers.org/en/latest/examples/canvas-tiles.html
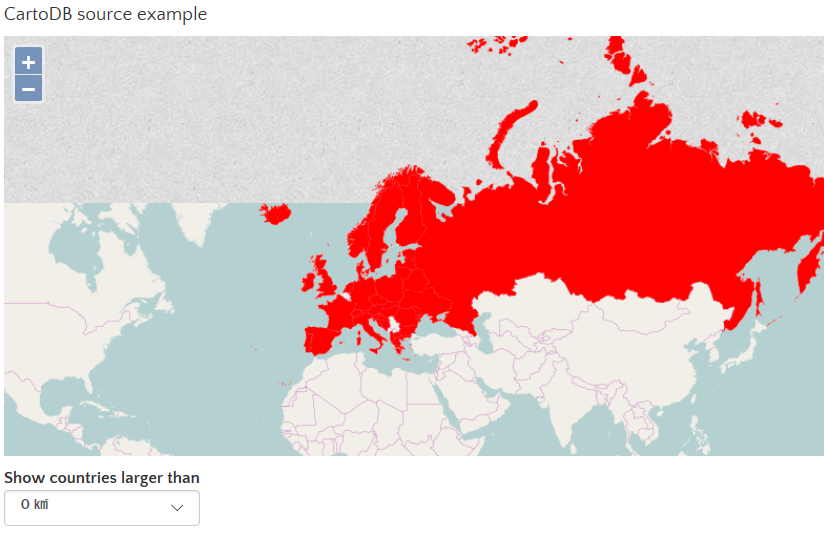
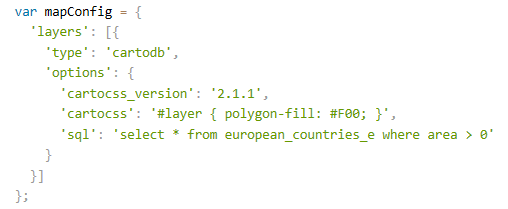
12、CartoDB source example |CartoDB 图的例子
这个很有趣,直接用sql可以进行查询,不过这个CartDbB图是如何生成呢?自己如何制作这个呢?求解。很关键,这玩意儿如果好使,那比wfs加ol.format.filter查询方便多了。毕竟咱最熟悉sql不是

选择国土面积大于0平方千米的要素

http://openlayers.org/en/latest/examples/cartodb.html
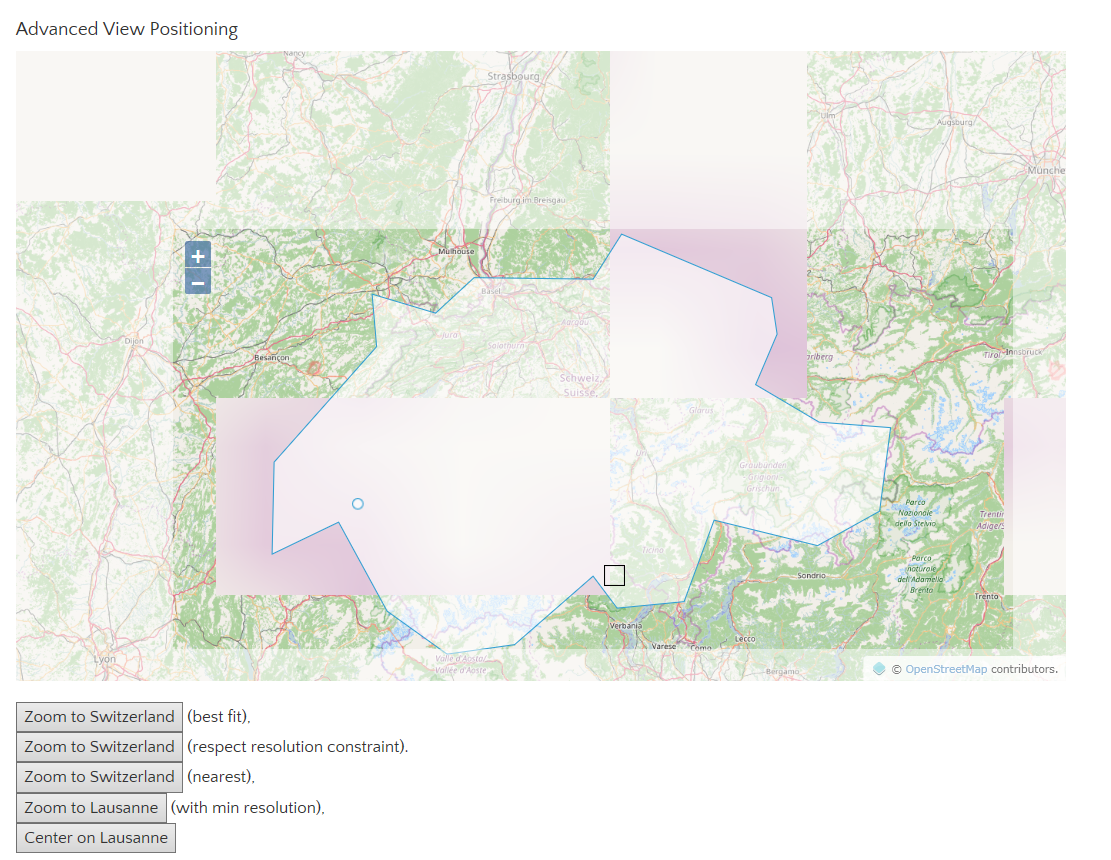
13、Anvanced View Positioning |高级视图定位
这个很实用,举例了几个常见的定位方式。都是基于tileSource.getExtent()
view.fit(polygon, size, {padding: [170, 50, 30, 150], constrainResolution: false});
view.fit(polygon, size, {padding: [170, 50, 30, 150]});
view.fit(polygon, size, {padding: [170, 50, 30, 150], nearest: true});
view.fit(point, size, {padding: [170, 50, 30, 150], minResolution: 50});
view.centerOn(point.getCoordinates(), size, [570, 500]);

http://openlayers.org/en/latest/examples/center.html
14、cluster distance 点聚类示例
这个也挺实用的,毕竟数据量一大的话,显示就成了一堆shit,这个聚类优化很方便。

http://openlayers.org/en/latest/examples/cluster.html
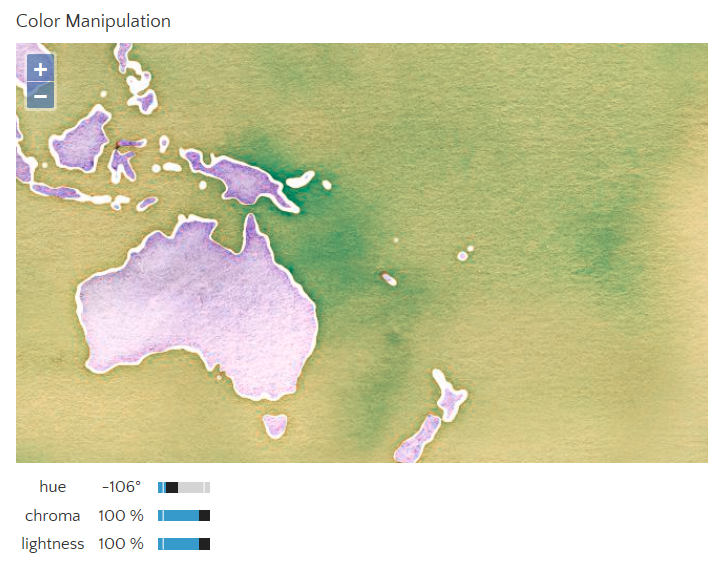
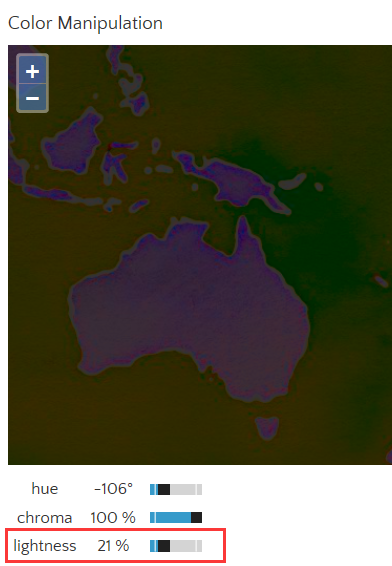
15、Color Manipulation 色调、色度、明亮度

将亮度调低看看

http://openlayers.org/en/latest/examples/color-manipulation.html
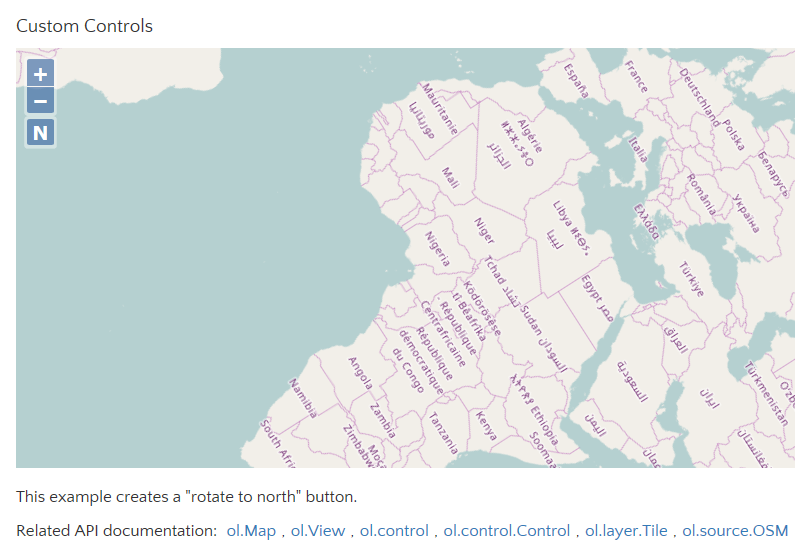
16、Custom Controls 自定义Control
这里自定义了一个按钮Control,作用是将旋转过的地图转回来~
就是下图中zoom in/out 下面的N

http://openlayers.org/en/latest/examples/custom-controls.html
17、Custom Icon 自定义Icon
将这玩意儿展开的图标给替换了


http://openlayers.org/en/latest/examples/custom-icon.html
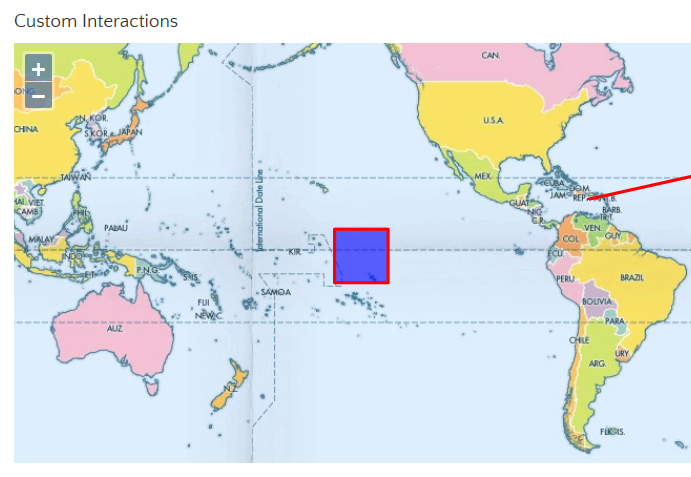
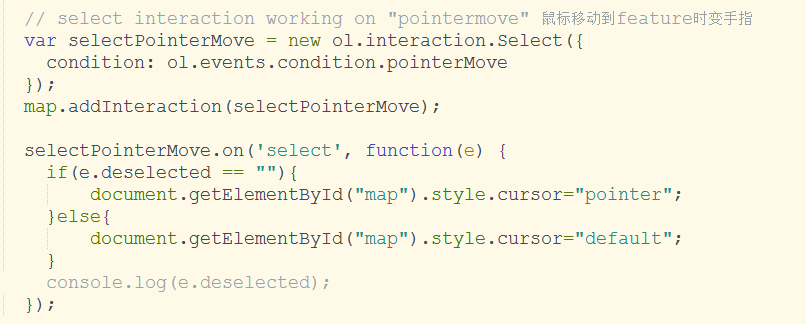
18、Custom Interactions 自定义交互操作
这里定义了一个交互(ol.Interaction),对鼠标Down,up,move,drag进行了事件处理。
鼠标可以对feature进行拖动,且鼠标移上去时变小手。(之前我为了变小手,还自己写了个事件,原来人家已经有规范的定义好了)

对比了下我自己写的,跟这个例子定义的,居然实现的方式一样。
例子:

也无非是判断当前鼠标位置有无feature
本人:直接用的ol.interaction.select这个交互操作,貌似还是我写的简洁,哈哈,不改了。

http://openlayers.org/en/latest/examples/custom-interactions.html
年前做毕设时对ol3的一些总结,本想着等到全部完结,不过世事无常,现在从事的工作跟GIS没有什么关系了,也不再接触这些了,今天无聊看看未发布的随笔,权当怀念。有心人可以将其作为一个小开源,以便后来者学习起来省时些。