1.点乘几何意义?
>0,a,b同向,=1时,方向完全相同
=0,垂直
<0,反向,=-1时,方向完全相反
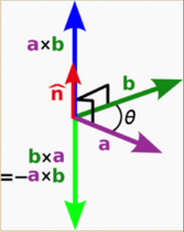
2.叉乘几何意义?叉乘得到的向量的方向怎么确定?
aXb ,可以得到 同时垂直于a向量,和b向量的向量

而n的方向,是由右手法则决定的。 即伸出右手,四个手指方向从u绕到v. 此时,大姆指的方向,就是n的方向。
若给定两个向量的坐标
a=(a1,b1,c1)
b=(a2,b2,c2)
则向量a×向量b=(b1c2-c1b2,c1a2-a1c2,a1b2-b1a2)
3.矩阵的逆的几何意义?
用于”撤销“变换
eg:比如旋转了,想反悔了怎么办?
(VM)M~1 = V(MM~1) = VI = V
作了一个变换,想撤销,就再乘以变换的矩阵逆,得到一个单位矩阵,原矩阵乘以单位矩阵还是原矩阵
4.谈谈你对矩阵的理解?
矩阵其实本质就是数学公式,对数据进行计算,得到变换后的结果
比如说:平移矩阵,缩放矩阵,旋转矩阵,投影矩阵
(x,y) 用 平移矩阵 变换后,变成了 (x+dx ,y +dy),加上了一个平移的偏移量
(x,y) 用 缩放矩阵 变换后,变成了 scale*(x,y) , 缩放了 scale 倍
(x,y) 用 旋转矩阵 变换后, 变成了 (x’,y’) ,这是一个旋转之后的点
你完全可以 把 这些矩阵当做一个 黑盒子,不需要关注矩阵内部的实现,只需要转入参数,
就会得到 变换之后的数据。
事实上,在一些引擎和数学库中,就是这么做的。
只需要简单的调用API就可以了。
但是,鉴于是学习,简单的 底层是怎么实现的还是要了解的。
因为涉及到很多数学知识,复习一下还是很有必要的。
待真了理解了底层是怎么实现的,那时候,为了提高工作效率,
就可以开心的调引擎提供给我们的API了。
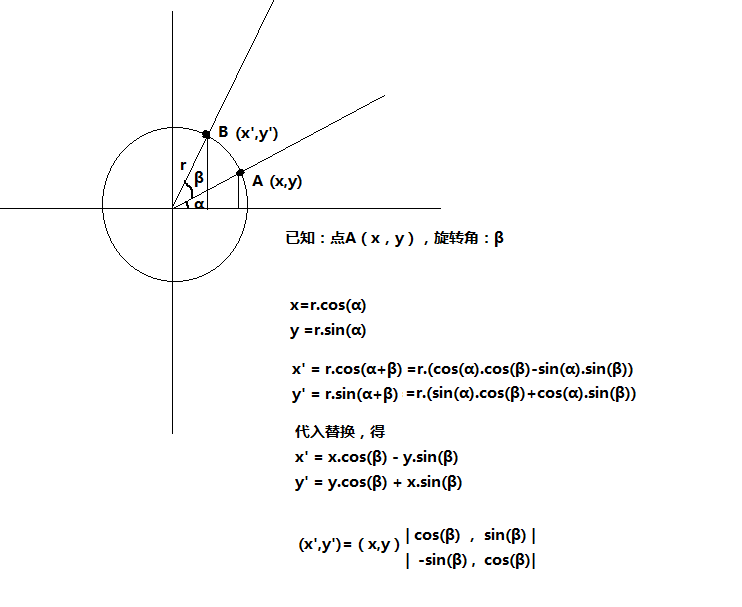
下面,试着推倒一下旋转矩阵,从2D开始

3D的话:
绕x轴旋转:x轴是不变的,在yz平面变换
所以:(x,y,z)*
| 1, 0, 0 |
| 0,cos(a), sin(a) |
| 0, -sin(a),cos(a) |
同理:
绕y轴旋转:
(x,y,z)*
|cos(a), 0 , sin(a) |
|0, 1 , 0 |
|-sin(a) ,0, cos(a)|
绕z轴旋转:
(x,y,z) *
|coa(a),sin(a),0 |
|-sin(a),cos(a),0|
|0, 0, 1|
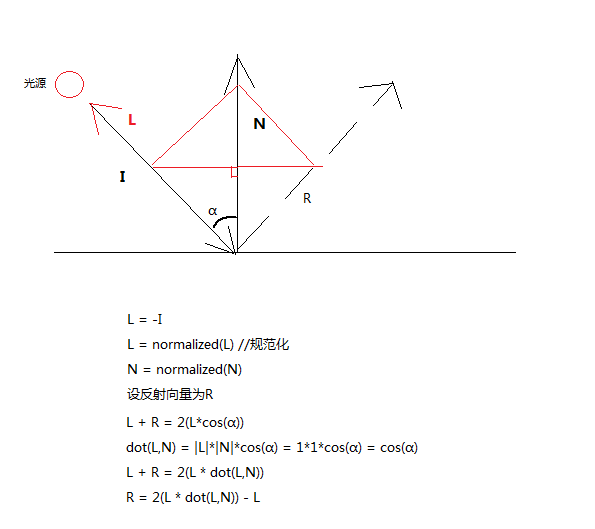
5.不用reflect函数,怎么求一个向量的反射向量,推倒一下
已知:I(入射向量),N(法向量)

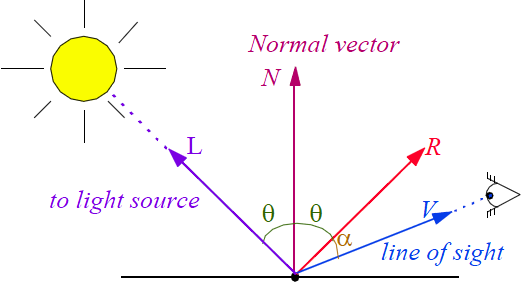
6.光照模型
lambert:环境光(ambient)+方向光的漫反射(diffuse)
phong:环境光+方向光的漫反射+镜面反射(specular)

1. I = -L
R = reflect(I,N)
用dot(R,V)来反映高光的强度
2. 不用CG的reflect函数
R = 2(L * dot(L,N)) – L
用dot(R,V)来反映高光的强度
blinn-phong:
和传统的phong模型相比,渲染效果有时比phong高光更柔和,更光滑,此外,它在速度上相当快(因为不用计算反射向量了),成为许多CG软件的默认渲染方法。
在OpenGL,D3d中,Blinn-phong 就是默认的渲染模型

H:半角向量
H = normalized(V) + normalized(L)
H = normalized(H)
用dot(H,N) 来反映高光的强度
7.渲染管线
不想用书上的流程图。用自己的理解来把它串起来。
想一想拍照,在摄像机视椎体中物体,才有可能被你看到。为什么说有可能!
因为,有些物体一部分在视椎体内,一部分在视椎体外,那么在视椎体外的部分将被裁剪。(clip)
还有,后面的物体被前面的物体遮挡的话,你也看不到。(depth test)
看到的这个物体,背面你也看不到。(cull back)
为什么会这样,背后原理是什么?
首先一个物体,有自己的模型坐标空间。(model space)
然后它在一个3D世界中,那么就要有3D坐标空间来描述模型在哪(world space)
然后,这个模型被摄像机照着,所以被你看到了。所以就要有视坐标空间(view space)
投影到屏幕上,那么就要有屏幕坐标空间来描述这些点(screen space)
你要看到它的样子?那么最后一步就是要把这些点全部都画出来(简单的说就是在屏幕上绘制像素)
跟画画一样,最先绘制的肯定会被后面绘制的覆盖。 经depth test之后,被覆盖的像素就不会被绘制。
最后确定在屏幕上填充这个像素是什么颜色呢,那么要先进行 alpha test,alpha blend
最后填充的就是混合后像素,所有的像素组合成了一幅你看到的画面。
前面提到几个名词:
depth test(z test) :深度测试,测试的是什么?这些值从哪里来?
比较深度,深度?就是离摄像机的远近。
从深度缓冲区里来(z buffer),存放深度值的地方
同理:alpha test:比较的是透明度,你能看到透明物体后面的东西,其实你看到的像素是经过混合之后的最终像素。
混合:混合的是什么?就是颜色咯(RGB)
alpha blend:既然要混合,那按照什么样的比重混合(前景色占多少百分比,后景色占多少百分比)?
比如:blend srcAlpha OneMinusSrcAlpha
当然也有一个存放这些值的地方咯,颜色缓冲区(color buffer/pixel buffer),存放RGBA。
8.vertex shader 对于面数少的模型,效果会不好,为什么?怎么解决?
那是因为顶点程序只对几何顶点进行光照处理,顶点数在模型建出来的时候就已经固定了,且是有限的。因为性能,不可能为了更好的效果来提高顶点数
为了使低精度模型也能得到高质量的渲染效果,就必须进行片段程序渲染,对每个像素点进行渲染,现代GPU是完全OK的
9.正弦波
ASin(wx+y)
10.法线贴图
法线贴图是将复杂物体表面的凹凸数据记录到图片的RGB三色通道中。
至于颜色。要看你是世界空间法线还是切线方向的法线图了
平时用的较多的,比如游戏中的法线图都是切线模式的。是蓝紫色为主那种。
世界空间法线图则比较五彩斑斓,黄色红色什么的都会同时出现。
至于什么是法线,凹凸原理简而言之就是利用人的视觉上的错觉来模拟复杂的表面凹凸效果
11.为什么法线贴图偏蓝色?
通常我们所见的法线纹理还是基于原法线信息构建的坐标系来构建出来的。
那种偏蓝色的法线纹理其实就是存储了在每个顶点各自的Tangent Space中,法线的扰动方向。
也就是说,如果一个顶点的法线方向不变,那么在它的Tangent Space中,normal值就是z轴方向,也就是说值为(0, 0, 1)。
但这并不是法线纹理中存储的最终值,因为一个向量每个维度的取值范围在(-1, 1),而纹理每个通道的值范围在(0, 1),
因此我们需要做一个映射,即pixel = (normal + 1) / 2。
这样,之前的法线值(0, 0, 1)实际上对应了法线纹理中RGB的值为(0.5, 0.5, 1),
而这个颜色也就是法线纹理中那大片的蓝色。
这些蓝色实际上说明顶点的大部分法线是和模型本身法线一样的,不需要改变。
(一个模型的法线贴图显示大片蓝色:说人话,就是这个模型比较光滑,没有多少凹凸)
总结一下就是,法线纹理的RGB通道存储了在每个顶点各自的Tangent Space中的法线方向的映射值。
12. tangent space 切线空间
T
B
N
- 本文固定链接: http://www.shihuanjue.com/?p=236
- 转载请注明: 乔 2016年01月01日 于 是幻觉 发表