1.从github服务器上面获取form-making的源代码。
git clone https://github.com/GavinZhuLei/vue-form-making.git
2.进入项目的根目录,使用npm或者yarn命令来安装所需要的依赖包。
npm install 或者 yarn install
3.运行项目,可以在package.json文件中找到项目的运行命令。执行npm serve或者yarn serve命令,项目启动之后用浏览器打开,就可以看到表单的编辑页面(表示项目没有问题)。
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"build-bundle": "vue-cli-service build --target lib --name FormMaking ./src/index.js"
},
4.运行npm build-bundle 或者 yarn build-bundle命令进行打包。
5.在npm上面创建一个属于自己的账号
6.在终端执行npm login进行登录,需要录入账号,密码,邮箱。看到这个表示登录成功。

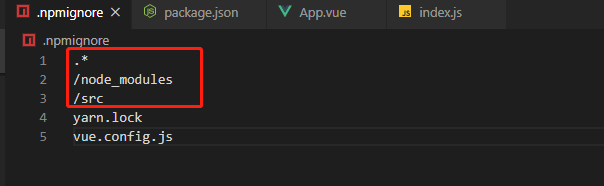
7.发布之前可以先配置一下.npmignore 文件,忽略一些无用的文件(该文件在项目的根目录下,没有的话可以自己创建)

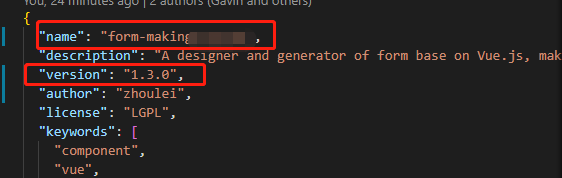
8.修改package.json中的项目名称和版本号

9.接下来就可以执行npm publish进行发布操作,在其他的项目中引入该依赖包。
10.最后就是对于表单编辑器项目的源码,根据自己的需求进行修改,然后打包发布循环操作。