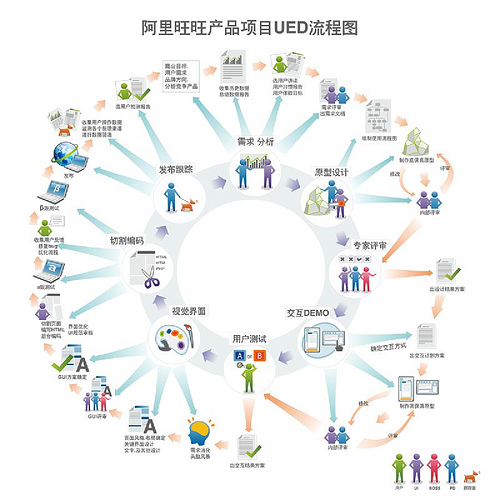
偶然看到的阿里巴巴一张产品设计流程图,对比了一下目前mtime的产品流程设计,发现基本上是一模一样的。看来国内主流的互联网公司的产品研发流程基本一致。我也简单讲解一下,说不定可以帮助到有志成为互联网UED设计者的后来人。
点击看完整大图
这套流程不知道是不是从美国人民那引进而来的,记得好几年前看了一本书,叫 《用户体验的要素》,当年看完了可以说一头雾水,不知所云。作者说的“战略层、框架层……”云云,最后还画了一张类似楼房设计图的画,来解释整个UED的设计流程,现在回想,实际做下来,也不过就是上面这张图的流程而已。
首先,需求分析
需求来自于多方面,比如公司的战略目标,UV或是P/V;也可能是商业需求,比如放入购物车的转化率或是活动参与率;更有可能来自一些用户的呼声,某些活跃用户慨叹“有了XX功能就好了”之类的。但是最有可能的还是需求还是来自于历史数据的总结,比如某产品明显没人用,或是用户不活跃,那么这个产品就是需要优化的。有时候需求甚至来自于“XX网火了,它的模式是否能复制?”这样的理由。总之,作为一个产品设计者,不要幻想你就是在那想最牛的设计是什么样的,然后画个原型出来一鸣惊人一把,绝大多数的时候,新产品或是优化的需求都是跟着公司的大方向在走,有时候需求的收集甚至是挺痛苦的事情。当然也不尽然,如果有用户访谈的话会有趣不少,从中收集的需求也往往会让你很是吃惊,用户访谈的问卷设计也是一门很大的学问,有时间可以再详细的写写。
总而言之,经过需求分析,并且拿出历史数据来证明你的论点,你可以提交一个新产品或是产品优化的报告了,这个报告可以是PPT,也有可能是个流程图,拿着这个报告去跟团队PK吧。
原型设计
有了需求,就可以真正开始着手设计了。最开始的原型设计是低保真的,可以拿纸画,但是只能给你自己看看;大多数情况下还是使用visio、fireworks等,这些家伙有个缺点就是只能展示一下样子,没办法展示交互;最新的解决方案是Axure RP,一个可以实现链接、弹出层等交互功能的web原型设计软件,最大的缺点应该就是不好用,不方便。如果是重展示的产品,比如门户网站的频道页,还是使用fireworks这种高视觉仿真的;如果是人机交互性特别强的产品,比如“群组里发帖功能”,那最好还是Auxure RP,画的时候是费点力气,开会讨论的时候可以省不少口舌。
原型设计的方法和哲学,基本就可以讲一本书了,这篇文章只讨论流程,不追求细腻了。
画完了以后团队内部讨论,再跟领导PK,也就是所谓的专家意见,经过一番激烈的辩论和修修改改之后,终于拿出了一个产品部内部满意的高保真交互原型作品。这还没到松一口气的时候,比较重要的产品的话,还会要求你要拿着这个原型去跟用户开体验会,会上你需要观察用户,并向他们提问,提问的问题大致就是“第一感觉是什么?第一个想要点击的是哪?最让你感到迷惑的是哪?”,这个对一个UED设计师是一个比较大的挑战,你需要足够的洞察力和判断力。其中还有一个经验之谈,受访用户大都会根据自己的经验乱提一通建议,然后自己略感洋洋得意,这时候一定要记得体验会的目的是收集用户的体验,而不是专门去听取非专家们的意见。选择性的摘取了用户的反馈后,你需要提交一个用户体验测试报告,报告中会提到这个设计最大的问题,哪里是流畅使用的障碍。之后再按照此报告对症下药,对原型做出修改。
再经过一番PK和讨论,恭喜你终于拿出了大家都满意的作品,作为产品设计师的你,最大的任务就算完成了。
视觉设计
拿着沉甸甸的原型,交给UI设计师,确保他们领会了你的精神,并且嘱咐任何疑问随时来找你。这里又有一个经验之谈,就是GUI设计师往往会对你的产品加一些他认为比较美观的东西,这个时侯一定要毫不手软,坚决砍掉。一定要秉持的一个理念是,GUI设计师不应该在原型体验基础上,增加任何附加元素,这是对最初的用户体验的一种伤害。举个简单的例子,你写了一个栏目名叫“粉丝群”,他为了美观又在栏目title下加了一个英文的“fans club”,这个就是增加了不必要的附加信息。
视觉设计肯定也要经过一番讨论和PK,UE设计师在其中的角色就是把关者,一定要捍卫自己的体验设计,这时候对自己产品的深刻理解非常重要。
html切割
对UE设计师来说乏善可陈,这个时侯最好是开始着手为开发组书写需求文档。
开发
文档写好了就和开发组的同仁开需求确认会,把你要实现的功能讲清楚了。开发过程中,UE设计师要做的就是答疑。
内测版上线
测试组的同事测好了,就会交给你验收。你需要做的是看看开发的同事是不是真的按照你写的需求文档上那样,弹出窗口,或是向下展开。
注意这个环节中有可能再来一次用户体验会,你需要做的也和之前差不多,可能唯一多的一样就是真诚的祈祷,不要提出很致命的产品流程缺陷,那就前功尽弃了,虽然不至于推倒重来,但是需求变更确实是件麻烦事。
产品上线
终于上线啦,欣喜的看着用户讨论它的同时,你有可能需要配合业务部门组织一下新产品的推广,当然只能作为辅助啦。
然后再开始观察历史数据,收集用户需求,提出优化……循环啦。