快速认识Vue3
主要改进:
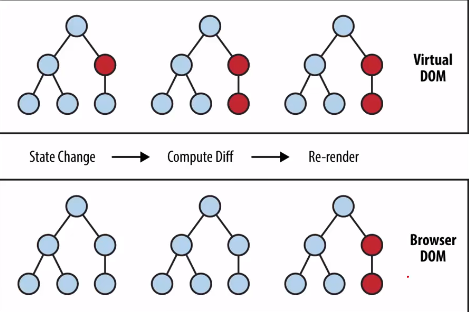
1、提升运行时性能:重写vDOM
2、提升网络性能:tree-shaking 机制
3、完全的 typescript 支持
4、便利性改进
5、自定义的 Renderer API
6、生态圈改进
一、vDOM 重写
大幅提升运行时性能:

什么是vDOM:虚拟DOM元素,提升性能
效果如何:提升30%-300%
核心思想:跳过静态节点,只处理动态节点
性能上,主要是优化了虚拟 DOM,所以也就有了更加优化的编译,同时实现了更加高效的组件初始化。
二、tree-shaking 机制
大幅提升网络性能:
什么是 tree :依赖树,所有的依赖都是 tree 的节点
如何 shaking :通过代码反向检测哪些特性被用到
效果如何:只打包必要的依赖项
三、底层 typescript 支持
为什么使用 ts :
强大的类型系统、类型提示:大型应用必备
Vue3 支持情况如何:完成用 typescript 重写
开发工具支持:使用 Javascript 也有好处
四、便利性改进
方便终端用户使用:
·Fragment(碎片): 模板更简单
- No longer limited to a single root node in templates (
<template>中不再局限于单一的根节点) - Manual render functions can simply return Arrays (
render函数可以返回数组) - “Just works”
·Teleport(传送): 布局更灵活
- Previously known as
<Portal>(原名为<Portal>) - More details to be shared by @Linusborg
·Suspense(异步加载): 强大的异步组件
- Wait on nested async dependencies in a nested tree
- Works with async setup() (与 async 函数
setup()配合使用) - Works with Async Components (与 Async 组件配合使用)
·composition-api: 逻辑重用: 代替了mixin
Composition API 主要是提高了代码逻辑的可复用性,并且将 Reactivity 模块独立出来,这也使得 vue 3 变得更加灵活地与其他框架组合使用。
五、Custom Renderer API
- NativeScript Vue integration underway by @rigor789
- Users already experimenting w/ WebGL custom renderer that can be used alongside a normal Vue application (Vugel)
自定义 render。我们会提供一个 API 用来创建自定义的 render,因此你不需要为了自定义一些功能而 fork Vue 的代码。这个特性给 Weex 和 NativeScript Vue 这样的项目提供了很多便利。
六、生态圈支持
Vue3 相关配套全面升级:
·vue-router@next
·vuex@next
·vue-cli-plugin-vue-next: 生成 vue3 项目的 cli 工具
·test-utils@next (测试工具)
·DevTools、Vite
Vue2 呢?
同时,团队已开始启动 2.7 的开发工作计划,这将是 2.x 的最后一个次要版本。2.7 将向后移植来自 v3 的兼容改进,并会提示有关 v3 中已删除/更改的 API 使用情况的警告。团队表示计划在 2021 年第一季度开发 2.7,发布后将直接变为 LTS 版本,具有 18 个月的维护周期。后面就不再支持2.X的更新了,除非有安全性问题。
Vue2.7:
·融入一部分 Vue3 功能
·LTE 支持18个月,之后以安全性更新为主