项目上线
4、使用 pm2 管理应用
打开 app.js 文件,把上次的 https 的代码注释掉,还启用 http 的服务来演示。
打开一个命令行窗口,进入项目目录下,输入:
node app.js
在浏览器输入:127.0.0.1 可以访问到该项目网站。
但是当我们把命令行窗口关闭后,项目网站就打不开了。
这时候就要借助 pm2 管理工具了。
1)在服务器中安装 pm2:
npm i pm2 -g
2)启动项目:
pm2 start 脚本 --name 自定义名称
进入项目目录下,输入:
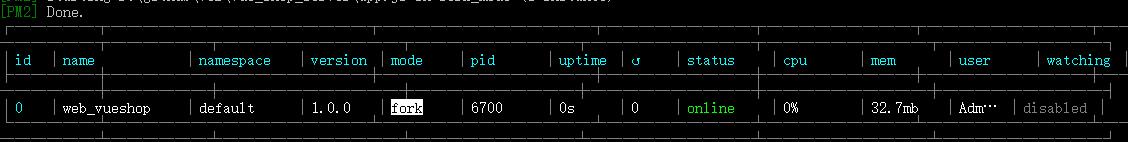
pm2 start app.js --name web_vueshop
此时效果图:

id 具有唯一性,可以通过 id 或者 name 来操作项目。状态属于 online 运行中的状态。
这时候我们可以把命令行窗口关掉,然后刷新浏览器,项目页面还是可以正常访问的。
3)查看运行项目:
pm2 ls
重新打开命令行窗口,输入:
pm2 ls
可以查看服务器上所有的项目列表。
4)停止项目:
pm2 stop 自定义名称
因为 id 具有唯一性,所以输入id也可以,比如:
pm2 stop 0
如图:

此时刷新浏览器,该项目页面就打不开了。
5)重启项目:
pm2 restart 自定义名称
在命令行输入:
pm2 restart 0 // 或者 pm2 restart web_vueshop
6)删除项目:
pm2 delete 自定义名称