项目优化策略
6、通过 CDN 优化 ElementUI 的打包
在资源列表中 js/chunk-vendors.4da6d812.js 这个文件后面还是有个惊叹号,说明体积还是大。
而在依赖项中的,element-ui 的 大小是 659.3kB。
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过CDN的形式来加载,这样能够进一步减小打包后的文件体积。
具体操作流程如下:
1)在 main-prod.js 中,注释掉 element-ui 按需加载的代码
2)在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
<!-- element-ui 的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.13.0/theme-chalk/index.css" /> <!-- element-ui 的js文件 --> <script src="https://cdn.staticfile.org/element-ui/2.13.0/index.js"></script>
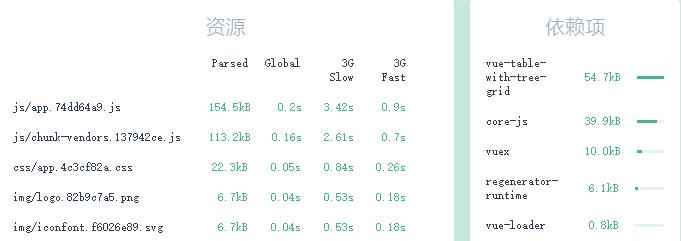
然后回到可视化UI面板,在 build 中重新运行,可以看到如下效果图:


资源和依赖项都非常小了,也没有惊叹号了,说明优化成功。
此时 serve 开发运行会有问题,先不用管,后面26会解决的。