框架提供了自己的视图层描述语言 wxml 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统。
一、响应的数据绑定
框架的核心是一个响应的数据绑定系统。
整个系统分为两块视图层(View)和逻辑层(App Service)
框架可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
二、页面管理
框架 管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。将页面的数据,方法,生命周期函数注册进 框架 中,其他的一切复杂的操作都交由 框架 处理。
三、基础组件
框架 提供了一套基础的组件。
四、丰富的 API
框架 提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
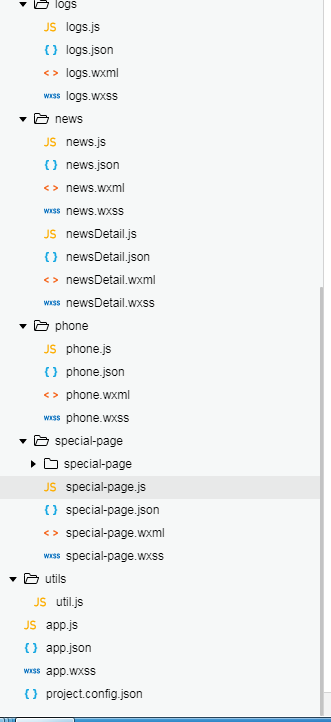
目录结构


小程序主体各页面功能
|
文件 |
是否必须 |
作用 |
|
app.js |
√ |
小程序逻辑 |
|
app.json |
√ |
小程序公共设置 |
|
app.wxss |
× |
小程序公共样式表 |
小程序各页面组成
|
文件类型 |
是否必须 |
作用 |
|
js |
√ |
页面逻辑 |
|
wxml |
√ |
页面结构 |
|
wxss |
× |
页面样式表 |
|
json |
× |
页面配置 |
