bootstrap框架中的网格系统就是将容器平分成12份,在使用的时候可以根据实际情况重新编译LESS/SASS源码来修改12这个数值。bootstrap框架的网格系统工作原理:
1、数据行(.row)必须包含在容器(.container)中,以便其赋予合适的对齐方式和内距(padding)
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数(如:12)
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div>
3、具体内容应当放在列容器(.column)之内,而且只有列(.column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距,然后通过为第一列和最后一叠设置负值的外距(margin)来抵消内距(padding)的影响
在bootstrap网格系统中带有响应式效果,其带有四种类型的浏览器,(超小屏,小屏,中屏和大屏),其断点是768px,992px,1220px
容器(.container),针对不同的浏览器分辨率,其宽度也不一样:自动,760px,970px,1170px;
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; @media (min-width: 768px) { .container { 750px; } @media (min- 992px) { .container { width: 970px; } @media (min- 1200px) { .container { width: 1170px; }
行容器(.row),将容器的行平分了12等份,也就是列。每个列都有个padding-left:15px和padding-right:15px;这样也导致了第一列的padding-left和最后一列的paading-right占据了中宽度的30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; }
行容器(.row)定义了margin-left和margin-right值为-15px,用来抵消第一列的左内距和最后一列的右内距,这样第一列和最后一列与容器(.container)之间就没有间距了
.row { margin-right: -15px; margin-left: -15px; }
基本用法
由于bootstrap框架在不同屏幕尺寸使用了不同的网格样式,下面就以中屏(970px)为例。
1、列组合
列组合就是更改数字来合并列(列总数不能超过12),有点类似于表格的colspan属性;列组合方式只涉及两个特性:浮动于宽度百分比
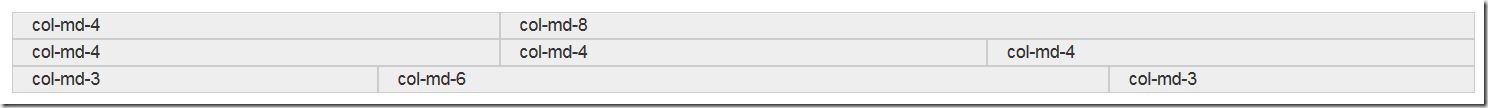
<div class="container"> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-8">col-md-8</div> </div> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> </div> <div class="row"> <div class="col-md-3">col-md-3</div> <div class="col-md-6">col-md-6</div> <div class="col-md-3">col-md-3</div> </div> </div>
效果如下:
确保所有列左浮动
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
定义每个列组合的宽度
.col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
列偏移
有时候,我们不希望相邻的两个列紧靠在一起,但又不想用margin或者其他技术手段,这是可以用列偏移(offset)来实现。使用列偏移只需在列元素上添加类名.col-md-offset-*(星号代表要偏移的列组合数),具有这个类名的列就会偏移,如:在列元素上添加.col-md-offset-4,表示该列向右偏移4个列的宽度
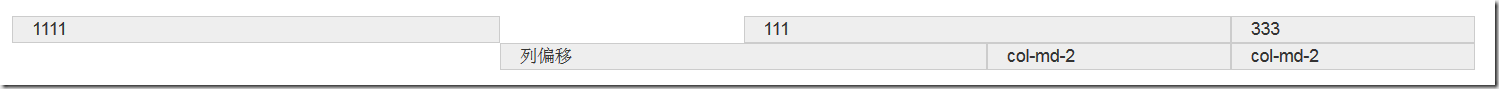
<div class="container"> <div class="row"> <div class="col-md-4">1111</div> <div class="col-md-4 col-md-offset-2">111</div> <div class="col-md-2">333</div> </div> <div class="row"> <div class="col-md-4 col-md-offset-4">列偏移</div> <div class="col-md-2">col-md-2</div> <div class="col-md-2">col-md-2</div> </div> </div>
效果如下:
实现原理:
利用十二分之一的margin-left,有多少个offset,就有多少个margin-left
.col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; }
需要注意的是,使用col-md-offset-* 对列进行右偏移时,要保证列与偏移列的总数不超过12,不然会导致列断行显示
列排序
列排序就是改变列的方向,并且设置浮动的距离。在bootstrap网格系统中是通过添加类名。col-md-push-*和col-md-pull-*
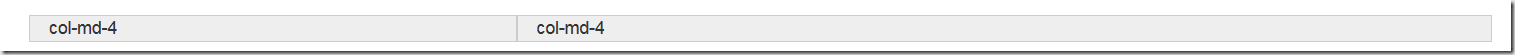
<div class="container"> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-8">col-md-8</div> </div> </div>
效果如下:
col-md-4居左,col-md-8居右,如果要互换位置,就需要将col-md-4向右移动8个列的距离,也就是添加类名.col-md-push-8;同时需要将col-md-8向左移动4个列的距离,也就是添加类名.col-md-pull-4
bootstrap仅通过设置left和right来实现定位效果。
.col-md-pull-12 { right: 100%; } .col-md-pull-11 { right: 91.66666667%; } .col-md-pull-10 { right: 83.33333333%; } .col-md-pull-9 { right: 75%; } .col-md-pull-8 { right: 66.66666667%; } .col-md-pull-7 { right: 58.33333333%; } .col-md-pull-6 { right: 50%; } .col-md-pull-5 { right: 41.66666667%; } .col-md-pull-4 { right: 33.33333333%; } .col-md-pull-3 { right: 25%; } .col-md-pull-2 { right: 16.66666667%; } .col-md-pull-1 { right: 8.33333333%; } .col-md-pull-0 { right: 0; } .col-md-push-12 { left: 100%; } .col-md-push-11 { left: 91.66666667%; } .col-md-push-10 { left: 83.33333333%; } .col-md-push-9 { left: 75%; } .col-md-push-8 { left: 66.66666667%; } .col-md-push-7 { left: 58.33333333%; } .col-md-push-6 { left: 50%; } .col-md-push-5 { left: 41.66666667%; } .col-md-push-4 { left: 33.33333333%; } .col-md-push-3 { left: 25%; } .col-md-push-2 { left: 16.66666667%; } .col-md-push-1 { left: 8.33333333%; } .col-md-push-0 { left: 0; }
列嵌套
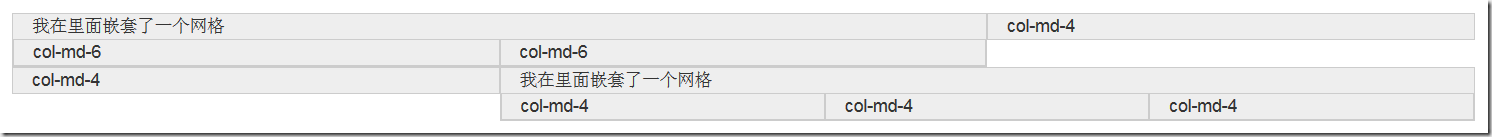
列嵌套可以在一个列中添加一个或做个行(row)容器,然后在这个行容器中插入列,在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度
<div class="container"> <div class="row"> <div class="col-md-8"> 我在里面嵌套了一个网格 <div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div> </div> <div class="col-md-4">col-md-4</div> </div> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-8"> 我在里面嵌套了一个网格 <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> </div> </div> </div> </div>