这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【Bootstrap栅格布局使用】
大家好,我是IT修真院北京分院第29期学员吴昊杰,一枚正直善良的web程序员。
今天给大家分享一下,修真院官网 CSS任务中可能会使用到的知识点:
Bootstrap栅格布局使用。
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
Bootstrap的由来
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javaScript 的,它简洁灵活,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
2.知识剖析
2.1 原理
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
在使用的时候大家可以根据实际情况重新编译LESS(或Sass)源码来修改12这个数值(也就是换成24或32,当然你也可以分成更多,但不建议这样使用)。
2.2 使用规则
1 行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
2 在行(.row)中可以添加列(.column),最多分配12。
3 具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4 类似 .row 和 .col-sm-4 这种预定义的类,可以用来快速创建栅格布局。
5 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔
2.3 栅格选项
当屏宽小于768px(即小屏)时,列的划分以.col-xs-后面的数字为准。如果没定义.col-xs-,就会变成单列且宽度和row相等。
当屏宽在768px和992px之间(即平板屏)时,列的划分以.col-sm-后面的数字为准。如果没有定义col-sm-,以.col-xs-为准。
当屏宽在992px和1200px之间(即中屏)时,列的划分以.col-md-后面的数字为准。如果没有定义.col-md-,以col-sm-或col-xs-为准。
当屏宽大于1200px(即大屏)时,列的划分以.col-lg-后面的数字为准。如果没有定义.col-md-,以.col-md-或col-sm-或col-xs-为准。
3.常见问题
1.col-xs-1 必须放在.row之中吗 .row必须放在.container之中吗?
2.如何使用bootstrap栅格系统?
4.解决方案
行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
通过“行(row)”在水平方向创建一组“列(column)。
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
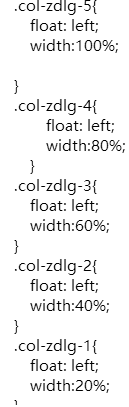
5.编码实战
6.扩展思考
Bootstrap 有哪些缺点?
个人认为,所谓优点和缺点,多数根据业务需求而定。比如 bootstrap 2以后的版本不支持IE6。当你的网站需要支持ie6的时候,这时是缺点。当网站不需要支持ie6.减少了兼容代码的处理,马上又变成了优点。总体而已,Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面。同时还可以用less重新设计组件。对于前端技术一般的后台工程师,省去了很多编写前端处理时的痛苦。个人使用搭个博客什么的比较方便。相对于公司,直接使用 Bootstrap 感觉不多,大公司都有自己的前端开发设计人员,也会设计自己的css库。当然,Bootstrap开源,对于学习如何组织css还是很有必要。
7.参考文献
参考文献:Bootstrap每天必学之栅格系统(布局)
参考文献:Bootstrap菜鸟教程
8.更多讨论
1.bootstrap栅格系统所定义的breakpoint 为什么是480 768 992 1200?
答:在早期的ipad和iphone上的分辨率就是 480 768 992 1200等像素宽度,而现在的手机像素的分类很乱,但是多数的css框架依然是使用了过去的这些数字。
2.bootstrap的栅格系统为什么是12列,有没有18列,24列等等啊,采用12列有什么好处?
答:12是2,3,4,6的最小公倍数,相比较于18,18就不好分为四份,24能分的数字12也能分,所以选择了分为12份。
3.bootstrap有哪些常用组件?
1.轮播图 2.下拉菜单 3.响应式的导航栏
4.

5.如何实现列偏移与列排序。
列偏移使用class类col-md-offset-3 列排序使用.col-md-9 .col-md-push-3
6.bootstrap3和4有什么区别
4相较于3来说多了一些关于移动端开发的知识。
7.container与container-fluid有什么区别
container-fliid会占满宽度。
8.一行五列的事是看媒体查询方法的使用

到了使用中就可以直接套用。
感谢大家的收看!
By:吴昊杰
腾讯视频:https://v.qq.com/x/page/d0527k6tq7q.html
Github:
https://ptteng.github.io/WEB/ppt/Bootstrap%E6%A0%85%E6%A0%BC%E5%B8%83%E5%B1%80%E4%BD%BF%E7%94%A8.html#/
技能树-IT修真院
IT修真院是一个免费的线上IT技术学习平台 。
每个职业以15个左右的task为初学者提供更快速高效的学习方式 ;
所有task均是从真实项目中提炼出来的技能点,
强调实战演练+自学优先+师兄辅导的学习方式,
严格的日报体系,欢乐的交流讨论学习气氛,更有无数师兄师姐帮你解疑!
点击官网注册 官网,使用师兄邀请链接有优惠。
更多内容,可以加入IT交流群565734203与大家一起讨论交流
这里是技能树·IT修真院:https://www.jnshu.com,初学者转行到互联网的聚集地