1、安装 nodejs
Grunt和所有grunt插件都是基于nodejs来运行的, https://nodejs.org/
安装完成之后在终端 node -v 查看安装版本
2、安装 grunt-CLI
要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。
安装方法: npm install -g grunt-CLI 回车
注:mac系统在这句话前面加上“sudo”指令
安装完成输入 grunt 回车
3、创建一个网站项目

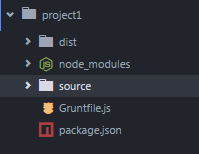
创建项目名称“project1”子目录为:source(源文件)dist(目标文件)Gruntfile.js(grunt任务配置文件) package.json(开发依赖项)
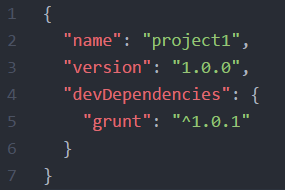
package.json 基础文件编写

4、给项目安装grunt
在项目文件“project1”下打开终端(命令行)
安装方法:npm-install grunt --save-dev 回车(注意package.json文件内容变化)

项目文件“project1”下回自动生成node_modules文件夹,这里就是存储grunt源文件的地方。
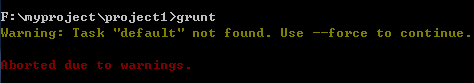
终端运行grunt回车会提示 Warning:Task “default” not found . Use --force to continue.(任务default没有找到),说明grunt安装成功

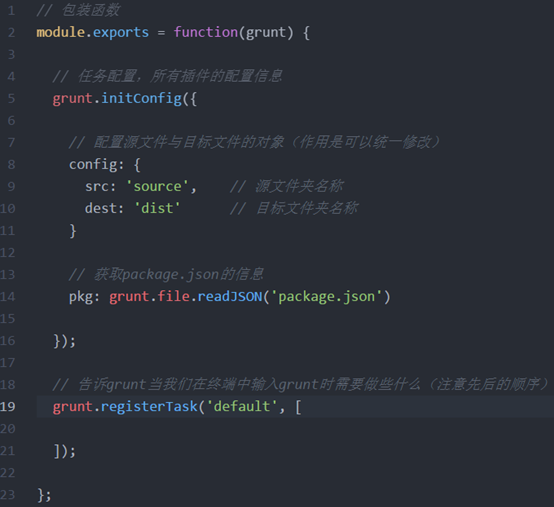
5、Gruntfile.js 基础文件编写

在运行grunt没有上面Warning提示 而是Done,without errors.

6、安装自己项目中所需要用的grunt插件
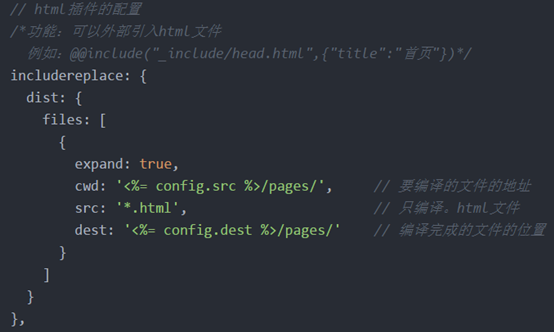
6.1、安装html插件 grunt-include-replace
安装方法:npm install grunt-include-replace --save-dev
Gruntfile.js文件中对includereplace的配置信息如下:

6.2、安装css插件 grunt-contrib-sass
安装方法: npm install grunt-contrib-sass --save-dev
Gruntfile.js文件中对sass的配置信息如下:

6.3、安装css插件 grunt-postcss
安装方法: npm install grunt-postcss --save-dev
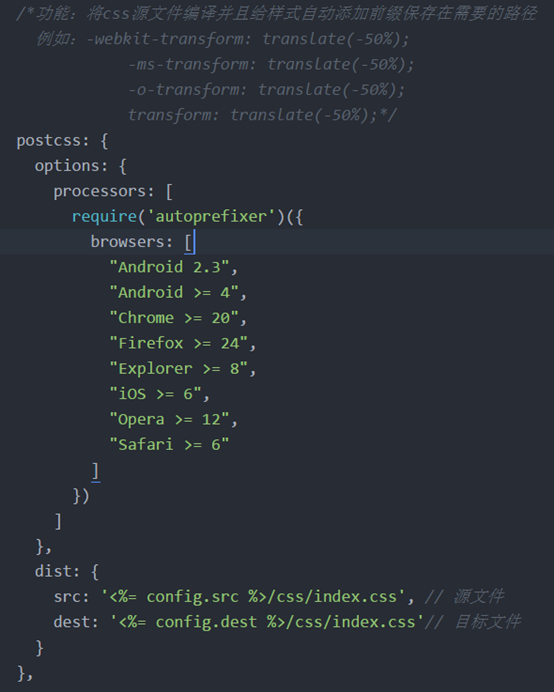
Gruntfile.js文件中对postcss的配置信息如下:

6.4、安装postcss插件 grunt-autoprefixer
安装方法: npm install grunt-autoprefixer --save-dev
Gruntfile.js文件中对autoprefixer的配置信息如上图:
6.5、安装css插件 grunt-contrib-cssmin
安装方法: npm install grunt-contrib-cssmin --save-dev
Gruntfile.js文件中对cssmin的配置信息如下:

6.6、安装image插件 grunt-spritesmith
安装方法:npm install grunt-spritesmith --save-dev
Gruntfile.js文件中对sprite的配置信息如下:

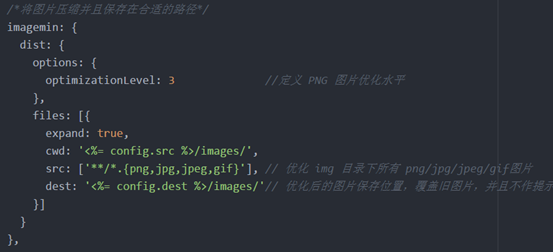
6.7、安装image插件 grunt-contrib-imagemin
安装方法:npm install grunt-contrib-imagemin --save-dev
Gruntfile.js文件中对imagemin的配置信息如下:

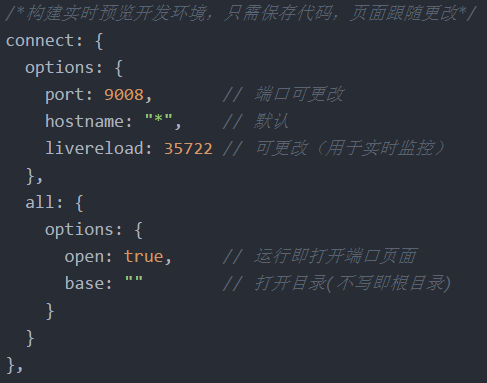
6.8、安装全局插件 grunt-contrib-connect
安装方法:npm install grunt-contrib-connect --save-dev
Gruntfile.js文件中对connect的配置信息如下:

6.9、安装contrib-copy插件(监控项目文件的插件)
安装方法:npm install grunt-contrib-copy --save-dev
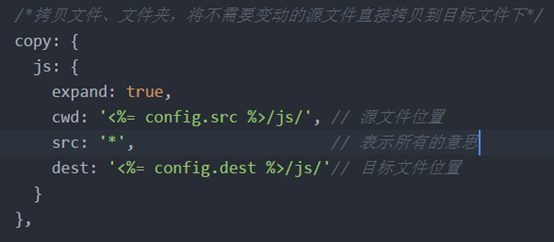
Gruntfile.js文件中对copy的配置信息如下:

6.10、安装contrib-watch插件(监控项目文件的插件)
安装方法:npm install grunt-contrib-watch --save-dev
Gruntfile.js文件中对watch的配置信息如下:

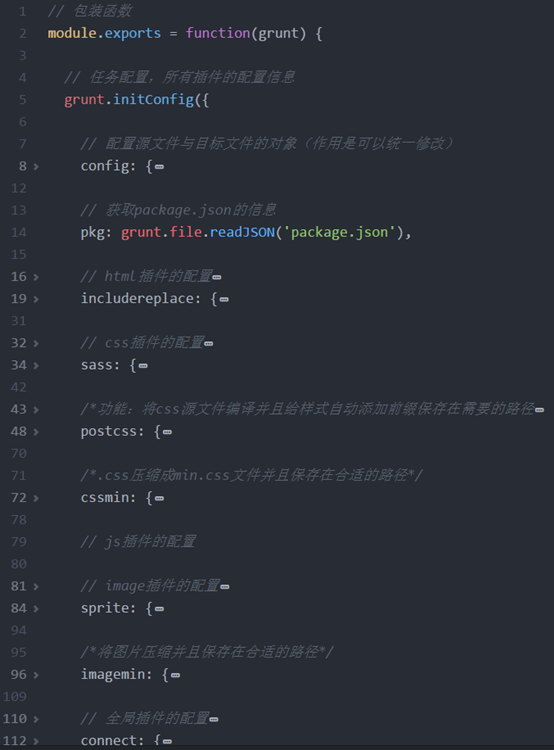
6.11、Gruntfile.js整体配置如下:


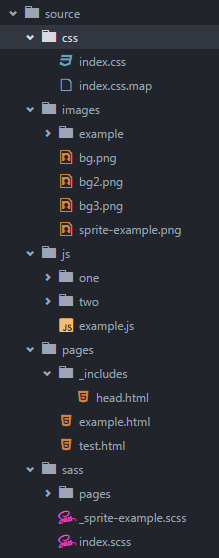
6.12、源文件目录结构

7、web自动化环境已经搭好,其他项目要使用项目的环境操作如下:
7.1、新建项目文件project2文件夹
7.2、将已经搭建好的项目中的package.json文件拷贝到新项目中
7.3、新项目中打开命令行(终端)
7.4、执行命令npm install (安装package.json中所有的插件)
7.5、将搭建好的项目中设置好的Grunt.js文件拷贝进来(需要修改的地方自行设置)
7.6、项目结构需要与原项目保持一致即可,需要更改自行设置
7.7、ok新的项目环境已经搞定,运行试试吧。
注:各插件的功能
全局插件:
*grunt-contrib-watch //监控文件以及保存文件后索要执行的任务
grunt-contrib-clean //清空、删除文件
grunt-contrib-copy //copy文件,有些不需要任何修改的文件需要赋值到其他位置
grunt-contrib-concat //合并对个文件为一个文件
*grunt-contrib-connect //构建实时预览开发环境
Html插件:
*grunt-include-replace //可以外部引入其他的html文件
Css插件:
*grunt-contrib-sass //编译scss文件成css文件
*grunt-contrib-cssmin //压缩css文件
*grunt-postcss //编译css文件放在指定的位置
Js插件:
grunt-contrib-jshint //js语法检查
grunt-contrib-uglify //压缩js文件
Image插件:
*grunt-contrib-imagemin //压缩image
*grunt-spritesmith //将多张image拼接到一张图片上生成类,调用类名使用图片