iosSelect级联选择器插件 最多支持6级 本次演示为4级
官网
http://zhoushengfe.com/iosselect/website/index.html
备用网址: https://www.pengwf.com/iosselect/index.html
特点
- 0依赖,只需引用一个js和css即可
- 样式可自己定制,也可使用默认样式
- 一个页面同时实例化多个组件
- jquery zepto angular vue react均适用
- 支持最多6级级联
- 支持设置高度和高度单位
- 适用于android和iOS设备(PC端支持IE9+,不过PC端上滑动体验不太实用)
起步
- npm
npm install iosselect
- 下载文件
点击下载文件到项目目录中,在HTML文件中插入以下代码,并按需调整路径。
<link rel="stylesheet" href="/static/css/iosSelect.css"> <script type="text/javascript" src="/static/js/iosSelect.js"></script> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="~/assets/apps/Element/vue.js"></script> <link href="~/assets/apps/iosSelect/iosSelect.css" rel="stylesheet" /> <script src="~/assets/apps/iosSelect/iosSelect.js"></script> <title>iosSelect级联选择</title> </head> <body> <p id="showDom">{{Screen.region}}</p> </div> </body> </html>

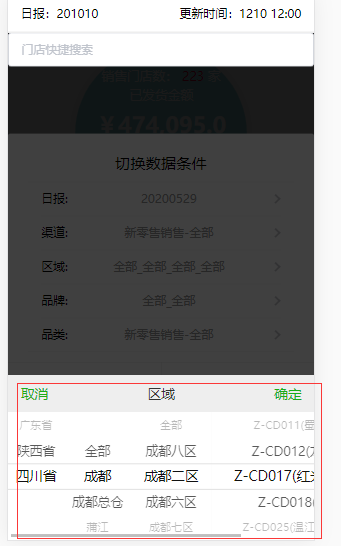
效果图
- 实例化组件
<script> var showDom = document.querySelector('#showDom');// 绑定一个触发元素 var valDom = document.querySelector('#valDom'); // 绑定一个存储结果的元素 showDom.addEventListener('click', function () { // 添加监听事件 $("#Eselect").css("display", "block") $(".olay ios-select-widget-box four-level-box").css("position", "relative"); $(".olay ios-select-widget-box four-level-box").css("top", "0"); var val = showDom.dataset['id']; //获取元素的data-id属性值 var val = showDom.dataset['value']; //获取元素的data-value属性值 // 实例化组件 var example = new IosSelect(4, // 第一个参数为级联层级,演示为4 最高6 [app.IosSelectdata.firstStage, app.IosSelectdata.SecondLevel, app.IosSelectdata.TheThirdLevel, app.IosSelectdata.TheFourthLevel], // 演示数据 { container: '.container', // 容器class title: '区域', // 标题 itemHeight: 30, // 每个元素的高度 showAnimate: true, //是否显示动画 itemShowCount: 5, // 每一列显示元素个数,超出将隐藏 oneLevelId: app.IosSelectdata.oneLevelId,// 第一级默认值 twoLevelId: app.IosSelectdata.twoLevelId,// 第二级默认值 threeLevelId: app.IosSelectdata.threeLevelId,// 第三级默认值 fourLevelId: app.IosSelectdata.fourLevelId, relation: [1, 1, 1], //是否关联 按照顺序 0:不关联,1:关联 本次全部关联 callback: function (selectOneObj, selectTwoObj, selectThreeObj, selectFourObj) { // 用户确认选择后的回调函数 showDom.dataset['id'] = selectOneObj.id; app.IosSelectdata.oneLevelId = selectOneObj.id; app.IosSelectdata.twoLevelId = selectTwoObj.id; app.IosSelectdata.threeLevelId = selectThreeObj.id; app.IosSelectdata.fourLevelId = selectFourObj.id; app.contents = selectOneObj.value + "-" + selectTwoObj.value + "-" + selectThreeObj.value + "-" + selectFourObj.value; app.Screen.region = selectOneObj.value + "-" + selectTwoObj.value + "-" + selectThreeObj.value + "-" + selectFourObj.value; }, fallback: function (e) {//取消选择的回调 }, maskCallback: function (e) {//点击背景层关闭组件的回调 }, }); }); var app = new Vue({ el: '#app', data: { IosSelectdata: { // 如需关联 后一级的parentId要等于前一级的id firstStage: [{ 'id': '10001', 'value': '演示数据1' }, { 'id': '10002', 'value': '演示数据2' }], SecondLevel: [ { "id": "130100", "value": "1222", "parentId": "10001" }, { "id": "7895", "value": "1.22", "parentId": "10001" }, { "id": "130110", "value": "2222", "parentId": "10002" } ], TheThirdLevel: [{ "id": "1234", "value": "1333", "parentId": "130100" }, { "id": "147", "value": "全部", "parentId": "7895" }, { "id": "8523", "value": "2333", "parentId": "130110" }], TheFourthLevel: [{ "id": "1w234", "value": "1444", "parentId": "1234" }, { "id": "www", "value": "2444", "parentId": "147" }, { "id": "eee", "value": "3444", "parentId": "8523" }], //默认选中值 要给每个层级分别赋值 oneLevelId: "全部", twoLevelId: "全部_全部", threeLevelId: "全部_全部_全部", fourLevelId: "全部_全部_全部_全部", },//区域数据 }, }) </script>
原文链接:https://github.com/zhoushengmufc/iosselect