环境:python 3.6.6
编辑器:pycharm
其他:QtDesigner:Qt Designer,是一个直观可见的全方位 GUI 构造器,它所设计出来的用户界面能够在多种平台上使用。它是 Qt SDK 的一部分,也是最为重要的开发 工具之一。利用 Qt Designer,我们可以拖放各种 Qt 控件构造图形用户界面并可预览效果。
PyUIC:可将UI文件转换为.py文件
利用QtDesigner设计界面
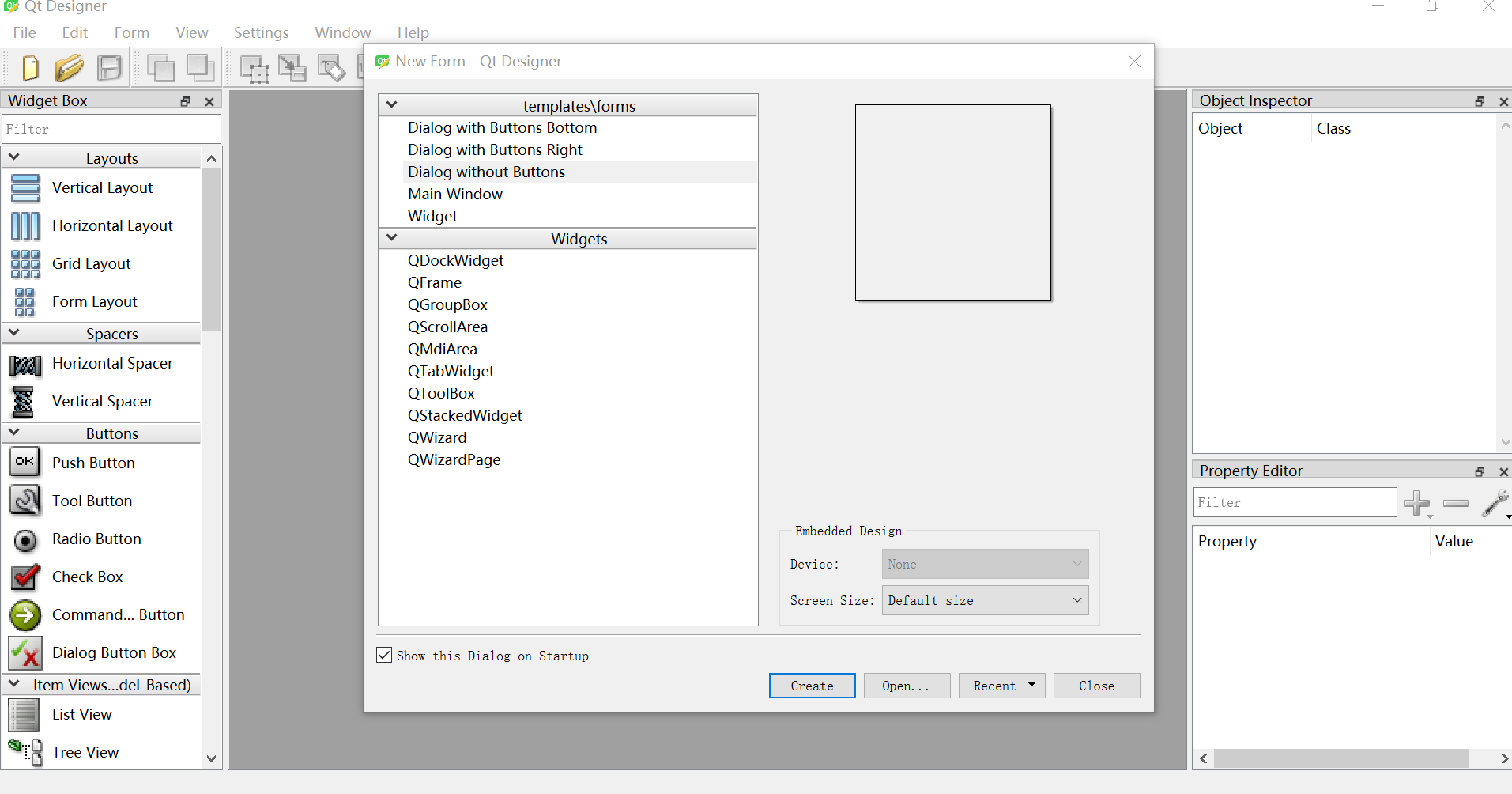
pycharm中Tools——External Tools——QtDesigner,进入如下界面:

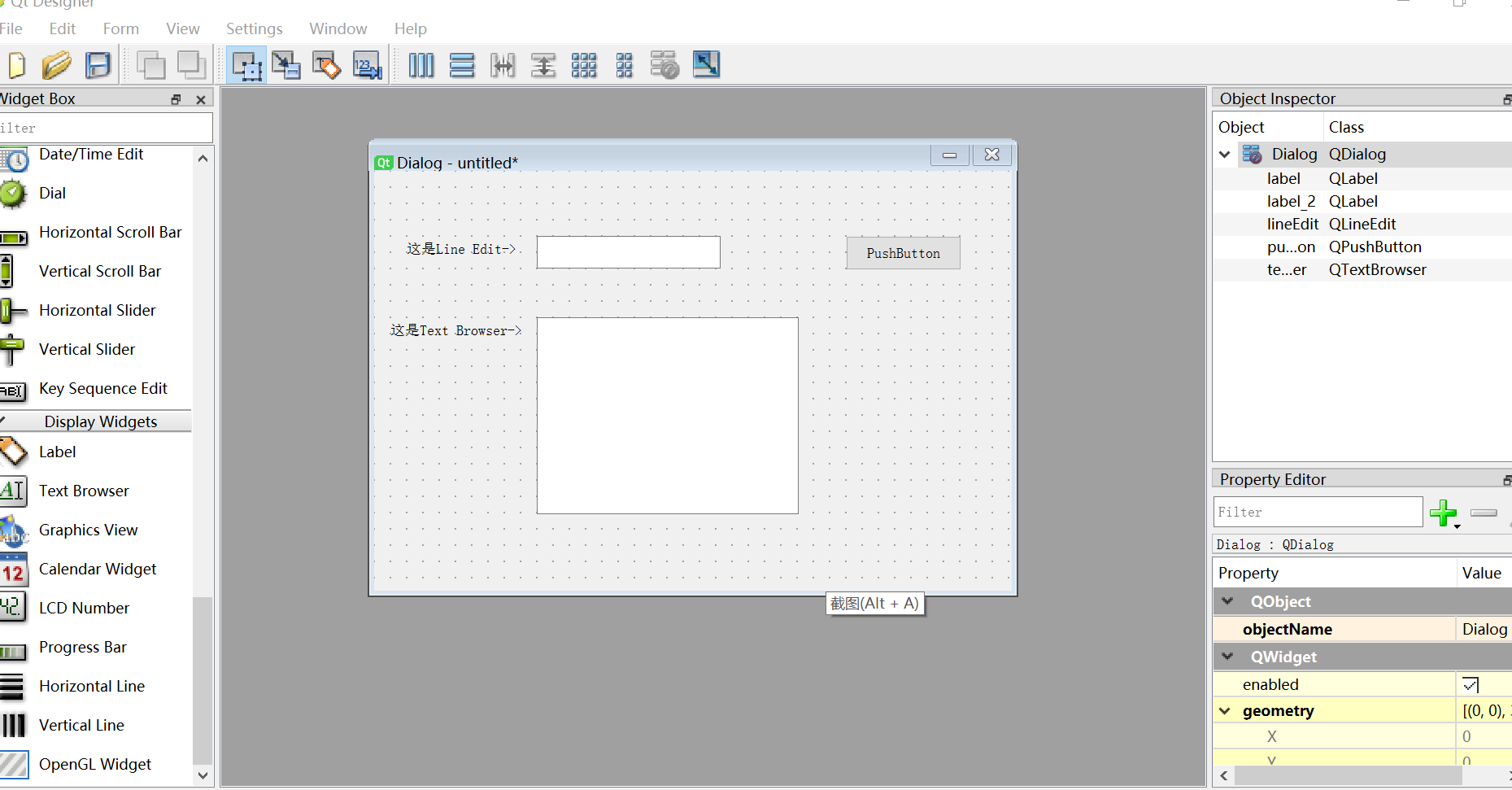
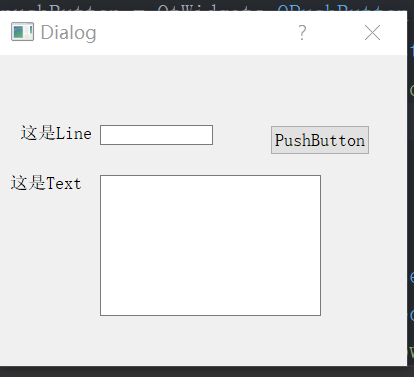
将布局设置为下面所示:

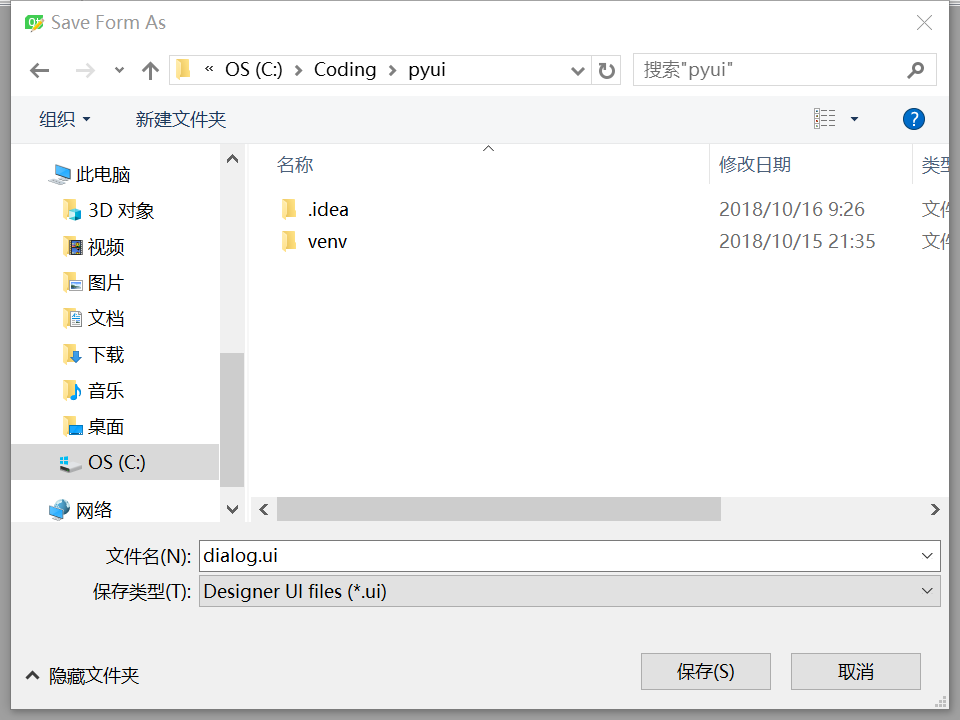
将ui文件保存至py项目所在的文件夹中:

利用PyUIC将UI文件转换为.py文件
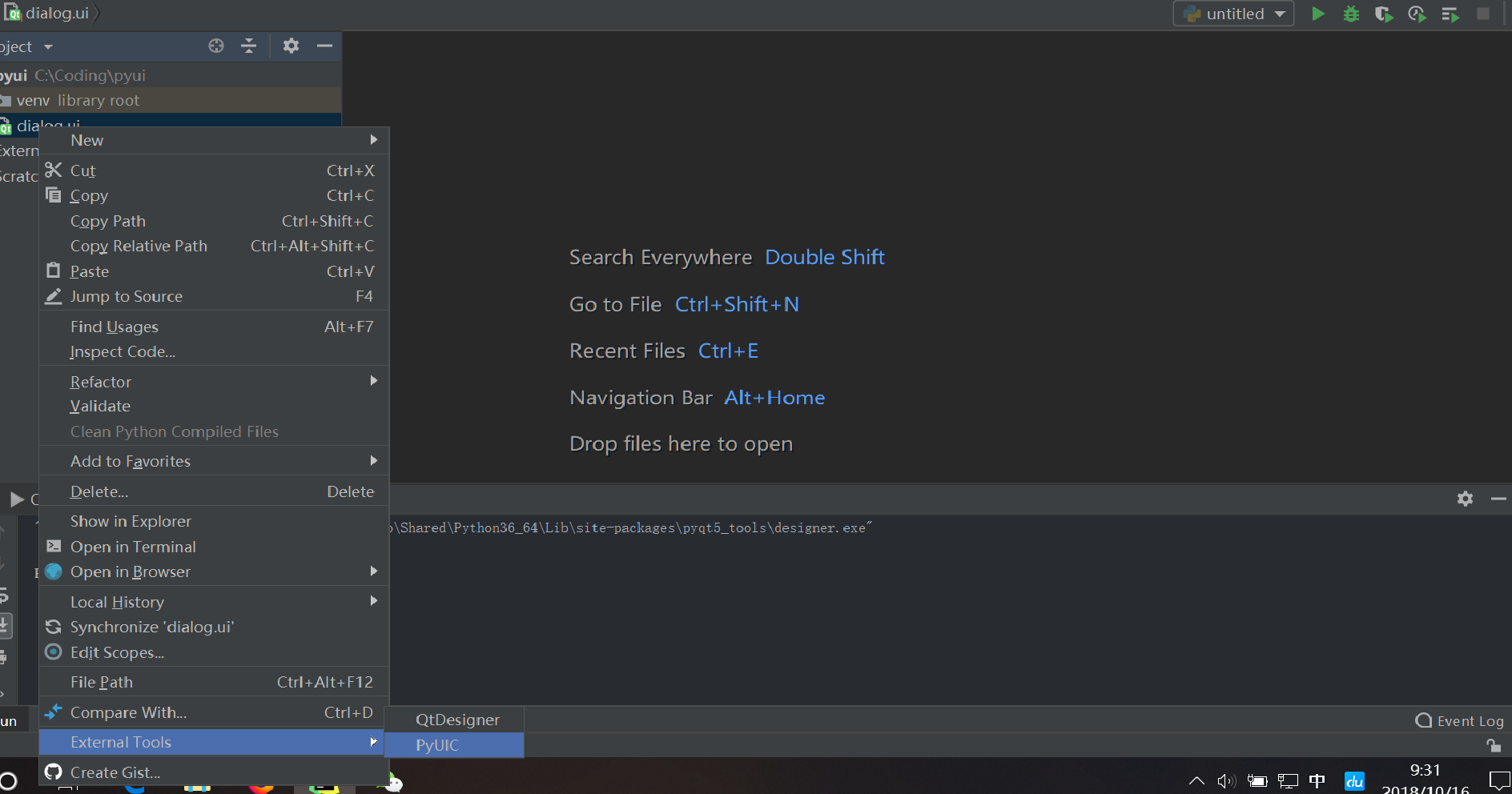
UI文件右键单击——External Tools——PyUIC即可。

转换的.py文件如下:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'dialog.ui' # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets import sys class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(400, 300) self.pushButton = QtWidgets.QPushButton(Dialog) self.pushButton.setGeometry(QtCore.QRect(270, 70, 71, 16)) self.pushButton.setObjectName("pushButton") self.pushButton.resize(100,30) self.label = QtWidgets.QLabel(Dialog) self.label.setGeometry(QtCore.QRect(20, 70, 71, 16)) self.label.setObjectName("label") self.textBrowser = QtWidgets.QTextBrowser(Dialog) self.textBrowser.setGeometry(QtCore.QRect(100, 120, 221, 141)) self.textBrowser.setObjectName("textBrowser") self.lineEdit = QtWidgets.QLineEdit(Dialog) self.lineEdit.setGeometry(QtCore.QRect(100, 70, 113, 20)) self.lineEdit.setObjectName("lineEdit") self.label_2 = QtWidgets.QLabel(Dialog) self.label_2.setGeometry(QtCore.QRect(10, 120, 81, 16)) self.label_2.setObjectName("label_2") self.retranslateUi(Dialog) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "Dialog")) self.pushButton.setText(_translate("Dialog", "PushButton")) self.label.setText(_translate("Dialog", "这是Line Edit->")) self.label_2.setText(_translate("Dialog", "这是Text Browser->"))
运行程序
加入下列代码:
def main(): ''' 主函数,用于运行程序 :return: None ''' app = QtWidgets.QApplication(sys.argv) dialog = QtWidgets.QDialog() ui = Ui_Dialog() ui.setupUi(dialog) dialog.show() sys.exit(app.exec_()) if __name__ == '__main__': main()

注意: Qt Designer编写的程序可读性较差,在初期学习的时候使用Qt Designer来生成代码,却不利于对原理的理解。按照自己的思路去编写代码更有效果。