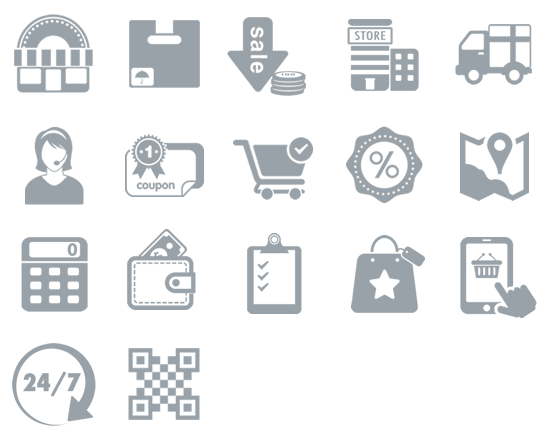
今天遇到一个新鲜的问题,如果定位一个设计师设计的图片。例子如下:

实现只显示每一个图标,主要是将图片等分,然后通过background-position来控制,注意等分的时候要减一,第一个百分比表示x轴,第二个表示y轴:
background-position:0% 100%;
显示如下:

background-position:100% 33.3333%;
显示如下:

background-position:0% 100%;
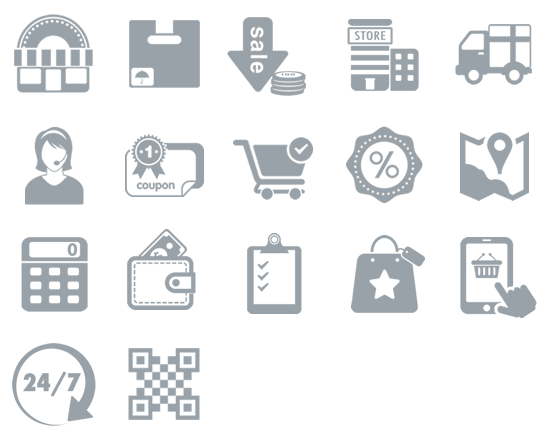
今天遇到一个新鲜的问题,如果定位一个设计师设计的图片。例子如下:

实现只显示每一个图标,主要是将图片等分,然后通过background-position来控制,注意等分的时候要减一,第一个百分比表示x轴,第二个表示y轴:
background-position:0% 100%;
显示如下:

background-position:100% 33.3333%;
显示如下:

background-position:0% 100%;