缓存就是从数据库读出来数据,先存到内存中。访问一次数据库,可以用很多次。前提是缓存中的数据没有过期。
二、数据缓存
连接数据库
webconfig文件中
<connectionStrings>
<add name="ConnectionStringName" connectionString="Data Source=.;Initial Catalog=test; integrated security=true" ></add>
</connectionStrings>
页面中加引用
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
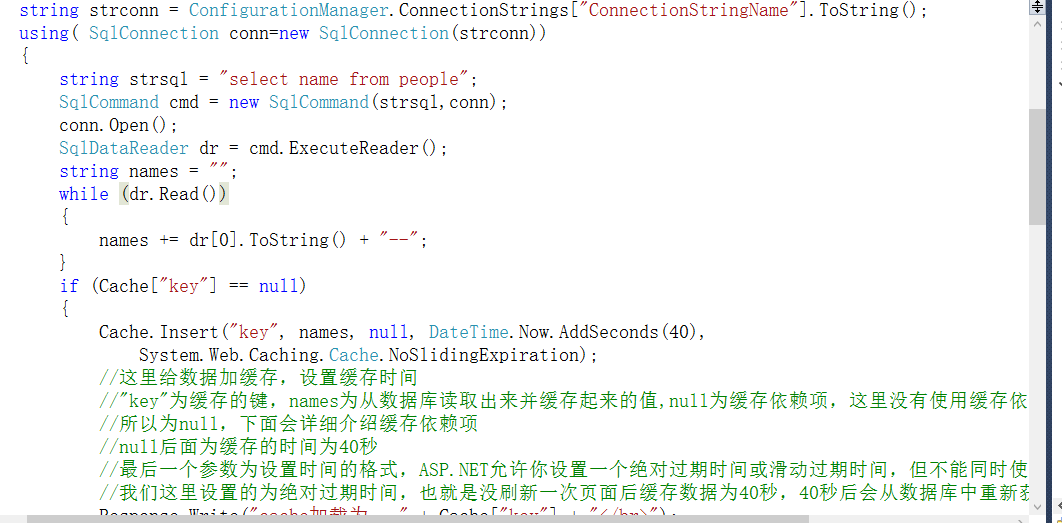
//从数据库中读取到people表中的name值

//最后一句没有显示完整,应该是:Response.Write("cache加载为---" + Cache["key"] + "</br>");
页面显示为

三、页面缓存
页面输出缓存适用于那些数据量较多,而不会进行过多的事件操作的页面,如果一个页面需要执行大量的事件更新,以及数据更新,则并不能使用页面输出缓存。使用@OutputCatch指令能够声明页面输出缓存,示例代码如下所示。<%@ OutputCache Duration="120" VaryByParam="none" %> 上述代码使用@OutputCatch指令声明了页面缓存,该页面将被缓存120秒。
缓存指令属性说明
@OutputCatch指令包括10个属性,通过这些属性能够分别为页面的不同情况进行缓存设置,常用的属性如下所示:
CacheProfile:获取或设置OutputCacheProfile名称。
Duration:获取或设置缓存项需要保留在缓存中的时间。
VaryByHeader:获取或设置用于改变缓存项的一组都好分隔的HTTP标头名称。
Location:获取或设置一个值,该值确定缓存项的位置,包括Any、Clint、Downstream、None、Server和ServerAndClient。默认值为Any。
VaryByControl:获取或设置一簇分好分隔的控件标识符,这些标识符包含在当前页或用户控件内,用于改变当前的缓存项。
NoStore:获取或设置一个值,该值确定是否设置了“Http Cache-Control:no-store”指令。
VaryByCustom:获取输出缓存用来改变缓存项的自定义字符串列表。
Enabled:获取或设置一个值,该值指示是否对当前内容启用了输出缓存。
VaryByParam:获取查询字符串或窗体POST参数的列表。
通过设置相应的属性,可以为页面设置相应的缓存,当需要为Default.aspx设置缓存项时,可以使用VaryByParam属性进行设置,示例代码如下所示。
<%@ OutputCache Duration="120" VaryByParam="none" %>
上述代码使用了Duration属性和VarByParam属性设置了当前页的缓存属性。为一个页面进行整体的缓存设置往往是没有必要的,常常还会造成困扰,例如Default.aspx?id=1和Default.aspx?id=100在缓存时可能呈现的页面是相同的,这往往不是开发人员所希望的。通过配置VarByParam属性能够指定缓存参数,示例代码如下所示。
<%@ OutputCache Duration="120" VaryByParam="id" %> 如果有两个及以上的参数,则用分号分开,使用一个简便的方法,就是<%@ OutputCache Duration="10" VaryByParam="*" %>,缓存起来所有当前的页面下参数不一样的页面。
上述代码则通过参数id进行缓存,当id项不同时,ASP.NET所进行的页面缓存也不尽相同。这样保证了Default.aspx?id=1和Default.aspx?id=100在缓存时所显示的页面并不一致。VarByHeader和VarByCustom主要用于根据访问页面的客户端对页面的外观或内容进行自定义。在ASP.NET中,一个页面可能需要为PC用户和MOBILE用户呈现输出,因此可以通过客户端的版本不同来缓存不同的数据,示例代码如下所示。
<%@ OutputCache Duration="120" VaryByParam="none" VaryByCustom="browser" %>
上述代码则为每个浏览器单独设置了缓存条目。
三、清除缓存
页面级缓存是.NET用来提升页面加载速度的一种技术,他将一个网页缓存成HTML的形式保存在服务器端或客户端,需要注意的是,当数据库里面的数据有更新的时候,这个被缓存的HTML是不能发现这样的更新的,他还是会返还原来被缓存的数据,这个时候,你需要手动的清除旧的缓存,让系统自动去生成新的缓存,在.net中可以用HttpResponse.RemoveOutputCacheItem命令来完成清除缓存任务。
命令格式:
emoveOutputCacheItem(path)从缓存中移除与默认输出缓存提供程序关联的所有缓存项。此方法是静态的。
参数说明:
path类型:System.String 已从缓存中移除的项的虚拟绝对路径,必须参数不能为空。
使用举例:
假设你的default.aspx设定了outputcache你可以通过如下代码:
HttpResponse.RemoveOutputCacheItem("/default.aspx");
清除页面缓存,必须注意这里面的参数就是你页面的绝对路径(不能使用“../”这种相对路径)
四、控件缓存
1.ObjectDataSource这样的数据源控件,可以在属性栏中找到相应的属性,进行设置,下面我列出个例子,设置启动缓存,缓存时间为10秒,时间类型为绝对时间。
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" EnableCaching="True" CacheDuration="10" CacheExpirationPolicy="Absolute"></asp:ObjectDataSource>
2 没有缓存属性的控件要加缓存
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="cache.WebForm1" %>
<%@ OutputCache Duration="10" VaryByControl="TextBox1"%>
<!--VaryByControl的参数为要缓存的控件id-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
这里的TextBox控件就加了缓存,这里的缓存时间为10秒,也就是10秒内ASP.NET不会再执行页面的生命周期和相关代码而是直接使用缓存的页面。
原文地址: asp.net OutputCache缓存祥解