本篇文章并非描述HTML中的select标签, 而是描述JSP中的<s:select>
关于HTML中的select标签, 以及和JSP中的<s:select>的相同以及差异后续在进行追加
1:当下拉列表的选项固定且简单的时候可以使用如下方法
<s:select id="bizCategory" name="querybean.bizCategory" data="${querybean.bizCategory}" list="#{'':'请选择','1':'WiFi','2':'移动网络','3':'无网络'}"></s:select>
id: 无特殊目的, 可以通过JQuery选择器堆该元素进行操作
name: 用于前后台的数据交互, 后台存在一个模型驱动 private EntClientBizQueryBean querybean = new EntClientBizQueryBean();
data: 用于数据的回显
此处遇到了一个空指针异常的问题, 后台实体类中的属性需要设置默认值private String bizCategory = "";不能使用private String bizCategory;
没有使用过value属性, 有资料描述(设置默认值则加入value="":) <s:select id="type" name="type" class="ComboType" list="#{'1':'WiFi','2':'移动网络','3':'无网络'}" value="2"></s:select>
list: 静态的创建一个Map,map的key将作为下拉列表的value,map的值将作为下拉列表展示的值。 如果要设置默认选择值则如图多传一位值mode用于默认选择
再解释下headerKey和headerValue两个属性
headerKey:首选项的默认值 真正提交的是key值
headerValue:首选项的默认value 例如headerValue="-----------请选择---------------",提示用户作出选择.
2:当下拉列表使用的集合是后台数据库所查到的时候可以使用如下方法
<s:select id="adaptRules" name="adaptRules" class="adaptrules" list="adaptruleslist" listKey="id" listValue="name"></s:select>
后台在Action方法中的List处理如下:首先查找到对应对象集合 然后放入request中 在jsp页面获取
其中jsp中的ListKey就是对象中id属性,listValue就是对象中的name属性
List< Adaptrules> adaptruleslist=adaptrulesService.FindAdaptrules();
request.setAttribute("adaptruleslist", adaptruleslist);
对象的信息如下:

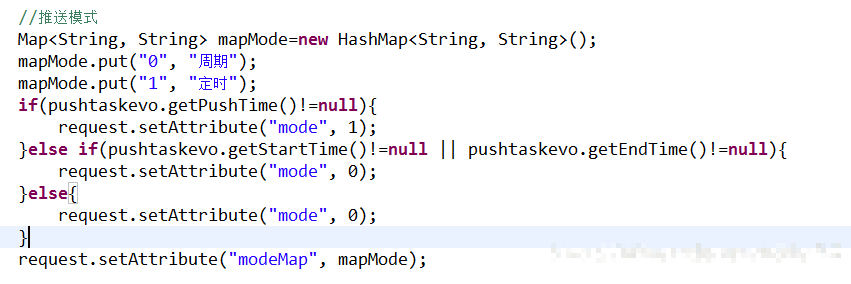
3:当下拉列表使用后台Map的时候可以使用如下方法
<s:select id="mode" name="mode" οnchange="opCommonHide(this)" class="ComMode" list="#request.modeMap" listKey="key" listValue="value" value="#request.mode"></s:select>
list获取后台request中的Map属性 map的key将作为下拉列表的value,map的值将作为下拉列表展示的值。 如果要设置默认选择值则如图多传一位值mode用于默认选择

下拉框的事件绑定
/* 下拉框变更, 查询数据 */
$("#queryHolidayDateStr").change(function(){
console.log($("#queryHolidayDateStr").val());
var rebutUrl = "queryHolidayInfoByYear.action"; //重新查询数据
$("#formFoot").attr("action", rebutUrl).submit();
});