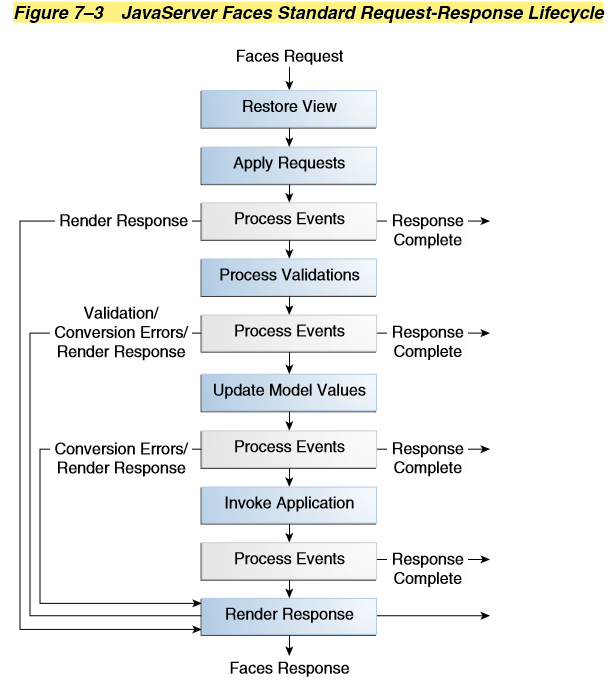
1.JSF生命周期
1)恢复视图(Restore View)
视图表示组成特定页面的所有组件。它被保存在 客户端(通常存储在隐藏字段中)或服务器中(通常在会话中)。根据请求访问的视图ID(页面地址),重建JSF 组件DOM树。如果JSF页面是第一次访问,也即是视图ID在内存中没没有存根,那么JSF会在内存中构建JSF组件的DOM树。恢复视图也确保了组件的值,与树中的组件相关联的事件监听器、验证器或者转换器,都被恢复。
2)应用请求值(Apply Request Values)
JSF组件获取请求中的属于自己的值,包括Local值,和submit值.同时处理转换,转换成功,更新local值(submit转换结果),当然过程没有那么简单,JSF处理器有自己的一套解码过程。
3) 执行验证
在处理验证阶段,JSF遍历组件树并检查每个组件,看是否每个组件的被提交值都可以接受。验证发生前,被提交值将首先由注册到该组件的 转换器或者默认转换器进行转换。然后验证直接由组件进行或者委托给一个或者多个其他验证器来进行。如果用户的输入无效就会向FacesContext中增加一个错误消息,并且该组件会被表示为无效,然后转到响应阶段,显示当前视图,表示 错误信息。
4)更新模型值:如果所有的组件本地值转换验证等均成功,此时JSF就会根据EL处理关联的bean,并更新bean绑定值.在此处JSF会根据EL绑定加载配置的后台bean。
5)调用应用:调用注册的侦听器,然后执行 事件驱动,获取下一个视图。侦听器此时可以有效的侦听到UI组件的各项数据, 事件驱动部分即action可以有效的获取被更新的后台bean数据。执行自己的业务逻辑。
6)渲染响应(Render Response)
到此请求处理结束,根据导航规则,渲染响应的页面,依次执行。

2.Facelets生命周期
JSF规范定义了JavaServer Faces应用程序的生命周期。以下步骤为基于 Facelets 的应用程序的过程描述。
-
生命周期是在客户端使用
Facelets创建的网页发出新请求时启动。 JSF创建一个新的组件树或javax.faces.component.UIViewRoot并放入FacesContex。 -
如果可用的
UIViewRoot应用于Facelets, 视图可以填充组件进行渲染。 -
新建的视图作为对客户端的响应而被渲染。
-
在渲染时,存储此视图的状态用于下一个请求。 存储输入组件和表单数据的状态。
-
客户端可以与视图交互,并从JSF应用程序请求另一个视图。 此时,保存的视图从存储状态恢复。
-
恢复视图再次通过JSF生命周期,如果没有验证问题,并且没有触发任何操作,最终将生成新视图或重新呈现当前视图。
-
如果请求相同的视图,则再次呈现存储的视图。
-
如果要求新视图,则继续执行步骤2。
-
将新视图作为对客户端的响应。