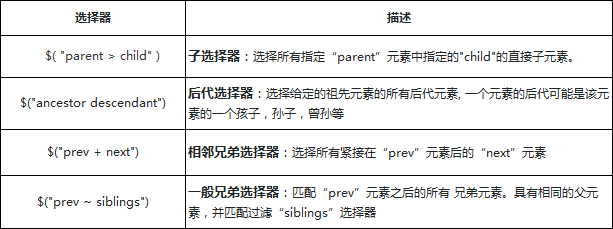
选择器中的层级选择器处理关系类型:
子元素 后代元素 兄弟元素 相邻元素

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>子选择器与后代选择器</h2>
<div class="left">
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
</div>
<div class="right">
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
</div>
<script type="text/javascript">
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
$('div > p').css("border", "1px groove red");
</script>
<script type="text/javascript">
//后代选择器
//$('div p') 选择所有div元素里面的p元素
$('div p').css("border", "1px groove red");
</script>
<h2>相邻兄弟选择器与一般兄弟选择器</h2>
<div class="bottom">
<div>兄弟节点div, +~选择器不能向前选择</div>
<span class="prev">选择器span元素</span>
<div>span后第一个兄弟节点div</div>
<div>兄弟节点div
<div class="small">子元素div</div>
</div>
<span>兄弟节点span,不可选</span>
<div>兄弟节点div</div>
</div>
<script type="text/javascript">
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
$(".prev + div").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
$(".prev ~ div").css("border", "3px groove blue");
</script>
</body>
</html>