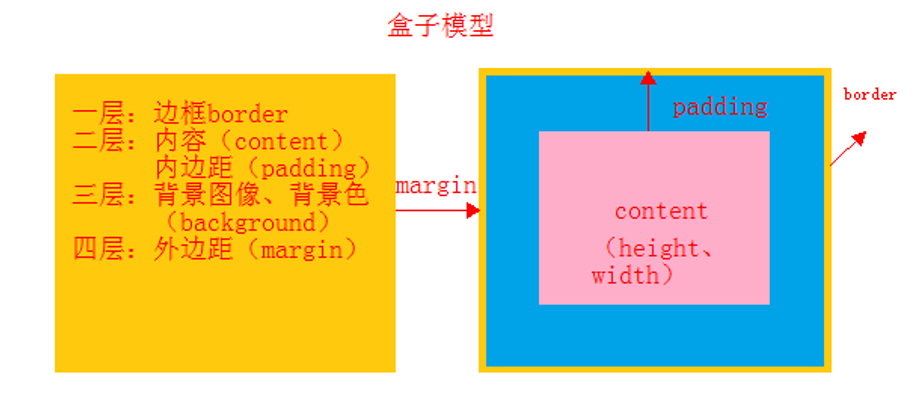
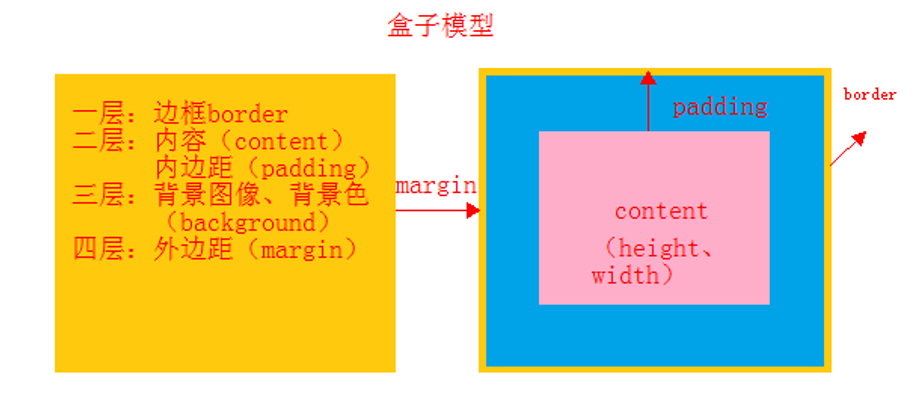
盒子模型

- 边框:border
- 左边框:border-left
- 右边框:border-right
- 上边框:border-top
- 下边框:border-bottom
- 复合样式:border
- 边框颜色:border-color
- 边框宽度:border-width
- 边框样式:border-style
- 实线:solid 虚线:dashed 点线:dotted 双线:double
- 内边距:padding
- 上内边距:padding-top
- 下内边距:padding-bottom
- 左内边距:padding-left
- 右内边距:padding-right
- 复合样式:padding
- 外边距:margin
- 上外边距:margin-top
- 下外边距:margin-bottom
- 左外边距:margin-left
- 右外边距:margin-right
- 复合样式:margin
- 内外边距
- A:margin调整内部div外边距
- B:padding调整外部div内边距,它调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局
(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小);
- C:border内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
- D:内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值。
RestCSS
*{
margin: 0;
padding: 0;
}
浮动
- float: left / right
- 解决高度塌陷
/*父元素设置*/
.clear{
border:blue 2px solid;
overflow: hidden;
}
/*使用伪元素*/
.clearfix::after{
display: block;
clear: both;
content: "";
}
定位
- position
- 默认值:static
- 相对定位:relative
- 相对定位,不会脱离文档流,以自身元素为参考
- 可以给 top、right、bottom、left
- 绝对定位:absolute
- 绝对定位,脱离文档流
- 默认以整个文档为参考,有定位父级,则父级参考
- 可以给top、right、bottom、left
- 固定定位:fixed
- 固定定位,脱离文档流
- 默认以窗口为参考,窗口滚动,依然不会变
- 可以给top、right、bottom、left
- z-index
- 定位涉及到 z-index 属性
- 可以简单理解为谁在上面,谁在下面
- z-index : 数字