在Asp.Net MVC程序中,路由是MVC程序的入口,每一个Http请求都要经过路由计算,然后匹配到相应的Controller和Action。通常我们的路由都会注册在Global.asax.cs文件中的RegisterRoutes方法中。但是,如何确保所有的路由都是正确的,或者是没有重复的呢?RouteDebugger就是这样一个分析工具。
1.RouteDebugger安装
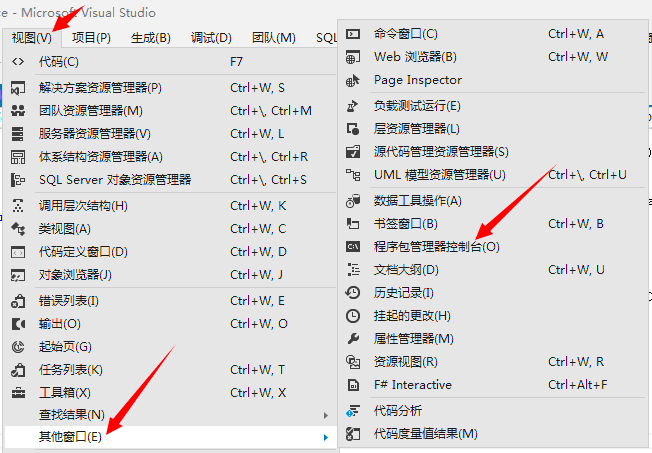
在程序包控制台中执行安装命令
PM> Install-Package routedebugger

安装成功后, 在Web.config文件中会自动加入行
<add key="RouteDebugger:Enabled" value="true" />
或者也可以使用NuGet很方便的安装RouteDebugger,在项目上面右键-"Manage NuGet Packages"-"Online"输入"RouteDebugger"然后"Install".

当然, 你也可以自己下载RouteDebugger.dll, 引用到web项目中, 然后手动在web.config中加入
<add key="RouteDebugger:Enabled" value="true" />
2.RouteDebugger路由调试的使用
对于.NET3.5和MVC3之前的项目,如果要使用RouteDebugger,还需要在Application_Start中注册。如果是MVC3、MVC4、MVC5,则无需在Application_Start中注册。
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RegisterRoutes(RouteTable.Routes); //注册RouteDebug RouteDebug.RouteDebugger.RewriteRoutesForTesting(RouteTable.Routes); }
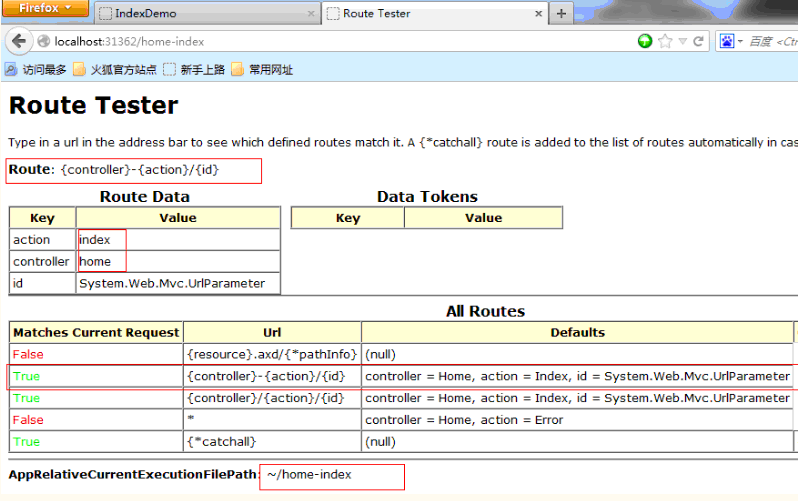
然后按F5运行程序你就可以看到效果了

从浏览器的输出我们可以看到详细的Route匹配信息,当前请求可以成功匹配哪些路由.
3.禁用RouteDebugger
当使用了RouteDebugger后,你会发现每一个页面都会附带路由信息。如果你需要禁用这个功能,打开Web.config,将RouteDebugger:Enabled后面的value="false"即可关闭RouteDebugger模式。
<!--禁用--> <add key="RouteDebugger:Enabled" value="false" /> <!--启用--> <add key="RouteDebugger:Enabled" value="true" />