编写一个如下界面,实现:
1、在文本输入框中输入一个网址,然后点击显示图片,图片显示到UIImageView中。
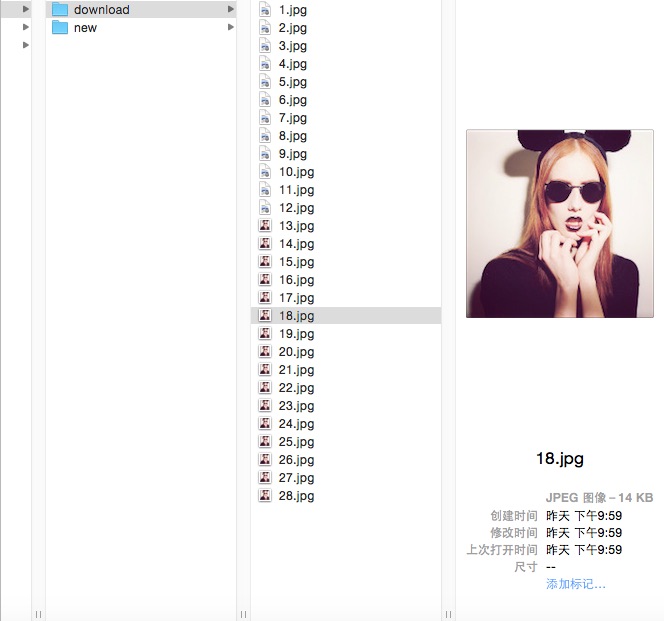
2、点击下载,这张显示的图片被下载到手机的Documents文件夹下的Dowmload目录下,并按序号命名。
3、在文本框输入完成之后点击其他地方,键盘自动消失。
准备工作:
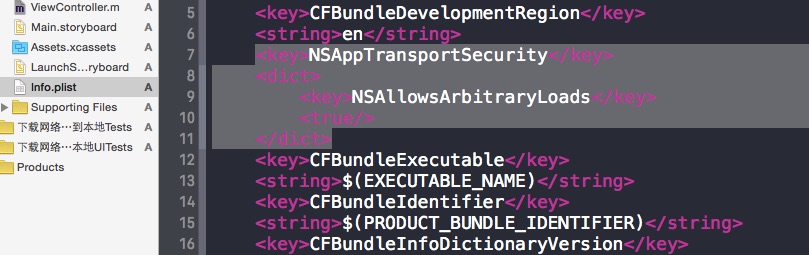
1、输入的URL有可能是http而非https,需要在Info.plist中添加如下代码:
1 <key>NSAppTransportSecurity</key> 2 <dict> 3 <key>NSAllowsArbitraryLoads</key> 4 <true/> 5 </dict>
添加之后,Info.plist如下:

接下来是代码,代码全部写在UIViewController的.m文件中:
1 #import "ViewController.h" 2 3 @interface ViewController (){ 4 // 定于全局变量 5 UIButton *btnDownLoad; 6 UIButton *btndisplay; 7 UIImageView *imageView; 8 UITextField *textFieldinputUrl; 9 NSData *imagedata; 10 NSString *newpath; 11 int count; 12 13 14 } 15 16 @end 17 18 @implementation ViewController 19 20 - (void)viewDidLoad { 21 [super viewDidLoad]; 22 23 24 // 显示图片按钮初始化及加载 25 // 初始化为圆角矩形按钮 26 btndisplay = [UIButton buttonWithType:UIButtonTypeRoundedRect]; 27 // 设置按钮的位置,大小 28 btndisplay.frame = CGRectMake(100, 660, 100 ,50 ); 29 // 设置按钮背景色 30 btndisplay.backgroundColor = [UIColor colorWithRed:0.512 green:0.562 blue:0.943 alpha:1.000]; 31 // 设置按钮文本颜色及文本内容 32 [btndisplay setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 33 [btndisplay setTitle:@"显示图片" forState:UIControlStateNormal] ; 34 // 给按钮添加显示图片事件 35 [btndisplay addTarget:self action:@selector(display:) forControlEvents:UIControlEventTouchUpInside]; 36 // 把按钮加载到view上 37 [self.view addSubview:btndisplay]; 38 39 // 下载图片按钮初始化及加载 40 btnDownLoad = [[UIButton alloc]initWithFrame:CGRectMake(218, 660, 100, 50)]; 41 btnDownLoad.backgroundColor = [UIColor colorWithRed:0.512 green:0.562 blue:0.943 alpha:1.000]; 42 [btnDownLoad setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 43 [btnDownLoad setTitle:@"下载图片" forState:UIControlStateNormal] ; 44 [btnDownLoad addTarget:self action:@selector(download:) forControlEvents:UIControlEventTouchUpInside]; 45 [self.view addSubview:btnDownLoad]; 46 47 // 设置URL输入框 48 // 初始化文本输入框及背景色设置 49 textFieldinputUrl = [[UITextField alloc]initWithFrame:CGRectMake(20, 590, 378, 50)]; 50 textFieldinputUrl.backgroundColor = [UIColor colorWithRed:0.653 green:1.000 blue:0.919 alpha:1.000]; 51 // 设置文本输入前提示水印 52 textFieldinputUrl.placeholder = @"请输入图片地址"; 53 // 设置文本输入框中消除按钮 54 textFieldinputUrl.clearButtonMode = UITextFieldViewModeAlways; 55 // 把文本输入框加载到View 56 [self.view addSubview:textFieldinputUrl]; 57 58 59 // 设置图片控件 60 imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 20, 418, 550)]; 61 imageView.backgroundColor = [UIColor grayColor]; 62 [self.view addSubview:imageView]; 63 64 // 获取沙盒中document的路径 65 NSString *dictpath = [NSString stringWithFormat:@"%@/Documents",NSHomeDirectory()]; 66 // 创造一个字符串指向document中的要新建的download文件夹 67 newpath =[NSString stringWithFormat:@"%@/download",dictpath]; 68 // 在document中新建download文件夹 69 [[NSFileManager defaultManager]createDirectoryAtPath:newpath withIntermediateDirectories:YES attributes:nil error:nil]; 70 71 NSLog(@"%@",dictpath); 72 } 73 74 75 //显示图片 76 -(void)display:(id)sender{ 77 78 // 把文本框输入的URL转换成数据 79 NSURL *imageurl = [NSURL URLWithString:textFieldinputUrl.text]; 80 imagedata = [NSData dataWithContentsOfURL:imageurl]; 81 // 把数据转换成图片 82 UIImage *image = [UIImage imageWithData:imagedata]; 83 // 转换的图片给UIImageView显示 84 imageView.image =image; 85 86 } 87 88 89 //下载图片 90 -(void)download:(id)sender{ 91 count++; 92 // 在路径下新建图片文件 93 NSString *newfilepath = [NSString stringWithFormat:@"%@/%d.jpg",newpath,count]; 94 // 把图片数据保存在路径下新建好的文件中 95 [[NSFileManager defaultManager]createFileAtPath:newfilepath contents:imagedata attributes:nil]; 96 } 97 98 99 //输入结束后让键盘滚蛋 100 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ 101 [textFieldinputUrl resignFirstResponder]; 102 } 103 104 105 106 - (void)didReceiveMemoryWarning { 107 [super didReceiveMemoryWarning]; 108 // Dispose of any resources that can be recreated. 109 } 110 111 @end
最终输入URL点击显示图片之后显示:

点击下载图片之后,在手机中本软件的路径下:

需要注意的地方有:
1、文本框在输入完后,我们点击文本框之外的其他地方,键盘如何消失:
1 //输入结束后让键盘滚蛋 2 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ 3 [textFieldinputUrl resignFirstResponder]; 4 }
2、下载图片时如何自动为图片命名:定义一个全局变量用来计算点击下载图片按钮的次数,然后根据次数为图片命名,可保证不重名。然后生成格式化字符串作为下载后图片的名字:
1 //下载图片 2 -(void)download:(id)sender{ 3 count++; 4 // 在路径下新建图片文件 5 看集 NSString *newfilepath = [NSString stringWithFormat:@"%@/%d.jpg",newpath,count]; 6 // 把图片数据保存在路径下新建好的文件中 7 [[NSFileManager defaultManager]createFileAtPath:newfilepath contents:imagedata attributes:nil]; 8 }